

Responsive เป็นสิ่งที่ขาดไม่ได้สำหรับเว็บในสมัยนี้ เพราะกว่าครึ่งของผู้เข้าชมเว็บหลายๆ เว็บนั้นมักมาจากอุปกรณ์เคลื่อนที่ที่มีขนาดหน้าจอที่ต่างกันทั้งนั้น และยิ่งจะมากขึ้นเรื่อยๆ ในอนาคต
Responsive Menu มีความสำคัญ เพราะเมื่อหน้าจอขนาดเล็กแล้ว การที่เรามีเมนูหลายเมนู แน่นอนว่าเมนูเหล่านั้นก็จะเบียดเสียดกัน หรือมีขนาดเล็ก ทำให้คลิกใช้งานไม่สะดวก ปลั๊กอินนี้เหมาะสำหรับบางเว็บที่ยังไม่ได้เป็นแบบ Responsive อาจจะเพราะเว็บของตัวเองนั้นดูได้สะดวกอยู่แล้วแม้ไม่ Responsive ก็ตาม สามารถที่จะทำ Responsive เฉพาะเมนูโดยใช้ปลั๊กอินนี้ก็ได้
WP Responsive Menu
เป็นปลั๊กอินที่ใช้งานง่าย ฟรี การตั้งค่าต่างๆ ไม่ยุ่งยากเมื่อเทียบกับปลั๊กอินอื่นๆ ครอบคลุมการตั้งค่าพื้นฐานทั้งหมด การตั้งค่าเพิ่มเติมเช่น Icon, Social Network ต่างๆ นั้นต้องซื้อเวอร์ชั่น Pro $15
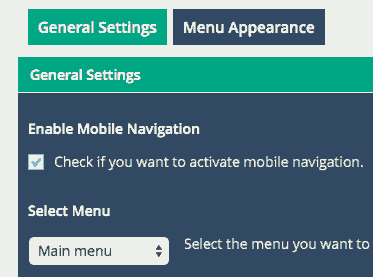
General Settings
ติ๊กถูกในหัวข้อ Enable Mobile Navigation เพื่อสั่งให้ปลั๊กอินทำงาน จากนั้นเลือกเมนูที่ต้องการใช้งานที่ Select Menu

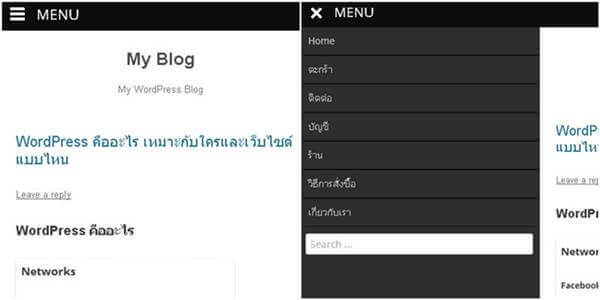
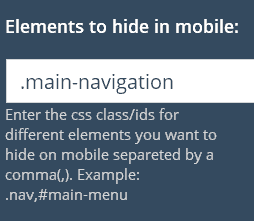
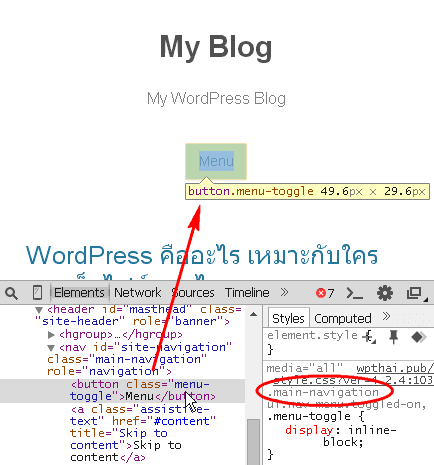
ใส่ Element ที่เราต้องการจะซ่อนเมื่ออยู่บนหน้าจอขนาดเล็ก ซึ่งก็คือ class ของเมนูเดิมที่เราต้องการจะซ่อนนั่นเอง ยกตัวอย่างธีมด้านล่าง เราไม่ชอบเมนูของธีมนี้ตอนอยู่บนหน้าจอขนาดเล็ก

วิธีการหาคลาสของสิ่งไหนก็ทำได้โดยการที่เราย่อหน้าจอให้มีขนาดเล็กลงตามขนาดหน้าจอของแท็บเล็ตหรือมือถือ แล้วเราก็คลิกขวาที่เมนูที่เราต้องการซ่อน แล้วเลือกเมนู Inspect element เพื่อดูคลาสของปุ่มนี้ ก็จะเห็นว่าคลาสของมันคือ .menu-toggle แต่หากเราต้องการที่จะซ่อนหมดจดกันเหนียว เพราะบางทีกำหนดขนาดไม่พอดี อาจจะเป็นเมนู 2 อันได้ ก็ใช้คลาส .main-navigation ซึ่งครอบ .menu-toggle อีกทีนั่นเอง หากต้องการเพิ่มคลาสอื่นๆ ก็ใส่เครื่องหมาย , คั่นแต่ละคลาส

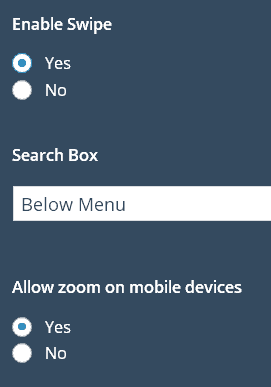
เราสามารถตั้งค่าเพิ่มเติมได้ เช่น Enable Swipe (ใช้ปาดหน้าจอเพื่อเลื่อนเมนู) Search box (แสดงกล่อง search) Allow zoom การซูมหน้าจอ

Menu Appearance

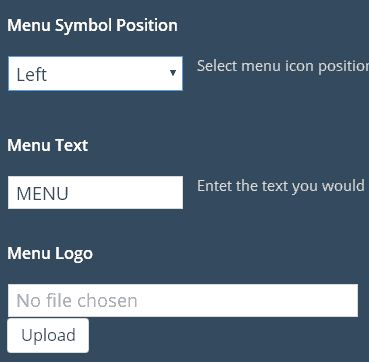
Menu Symbol Position กำหนดตำแหน่งของสัญลักษณ์เมนู ()
Menu Text ข้อความ
Menu Logo โลโก้ของเว็บบนเมนู

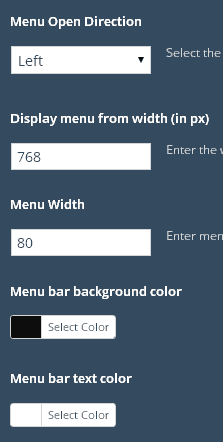
Menu Open Direction กำหนดทิศทางการเปิดเมนู
Display menu from width (in px) กำหนดขนาดเริ่มต้นที่เราต้องการจะให้ทำงาน
Menu width (%) ขนาดของเมนู เป็น % เทียบกับขนาดของหน้าจอ
ที่เหลือด้านล่างเป็นการกำหนดเพิ่มเติมเกี่ยวกับสีของเมนู ลองนำไปใช้กับเว็บของตัวเองดูนะคะ






