
Maintenance
หรือ การซ่อมบำรุง เป็นการปิดเว็บชั่วคราวและแสดงหน้า Maintenance mode ให้ผู้ชมได้รู้ว่าขณะนี้เว็บเรากำลังทำการปรับปรุง และจะสามารถกลับมาใช้งานได้อีกครั้งเมื่อไหร่ โดยเราสามารถที่จะประยุกต์ไปเป็นพวก Coming Soon หรือ Launch page ก็ได้เช่นกัน
WP Maintenance Mode
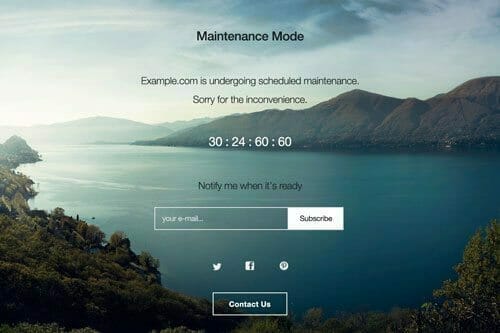
คือปลั๊กอินที่จะช่วยให้เราทำหน้าซ่อมบำรุง โดยหากผู้ชมที่ไม่ได้ Loin เปิดหน้าเว็บเราขึ้นมาก็จะเจอกับหน้าซ่อมบำรุงนี้ ส่วนเราที่เป็น admin ก็ยังสามารถที่จะ login เพื่อทำการแก้ไขและดูเว็บได้ปกติโดยไม่แสดงหน้าซ่อมบำรุงแต่อย่างใด เป็นปลั๊กอินที่ใช้งานได้ง่ายไม่ซับซ้อนค่ะ
คุณสมบัติ
- สามารถแก้ไขภาพ ข้อความ และสีสันได้ตามต้องการ
- มีแบบฟอร์มสำหรับการ Subscribe และนำอีเมลที่ subscribe ไป export เป็น cvs สำหรับให้เรานำไปส่งเมลแจ้งลูกค้าอีกทีนึงได้
- Countdown แสดงตัวนับเวลาถอยหลัง
- Contact form ให้ผู้ชมส่งข้อความถังเราผ่านหน้าซ่อมบำรุงได้
- มีไอคอน Social media อย่าง facebook, twitter เป็นต้น
- Responsive
- Seo สามารถกำหนดเกี่ยวกับ index, noindex, follow, nofollow และ ใส่ Google analytic code ได้
การตั้งค่า
หลังจากที่ทำการติดตั้งแล้วเราสามารถไปทำการตั้งค่าได้ที่เมนู Settings > WP Maintenance Mode

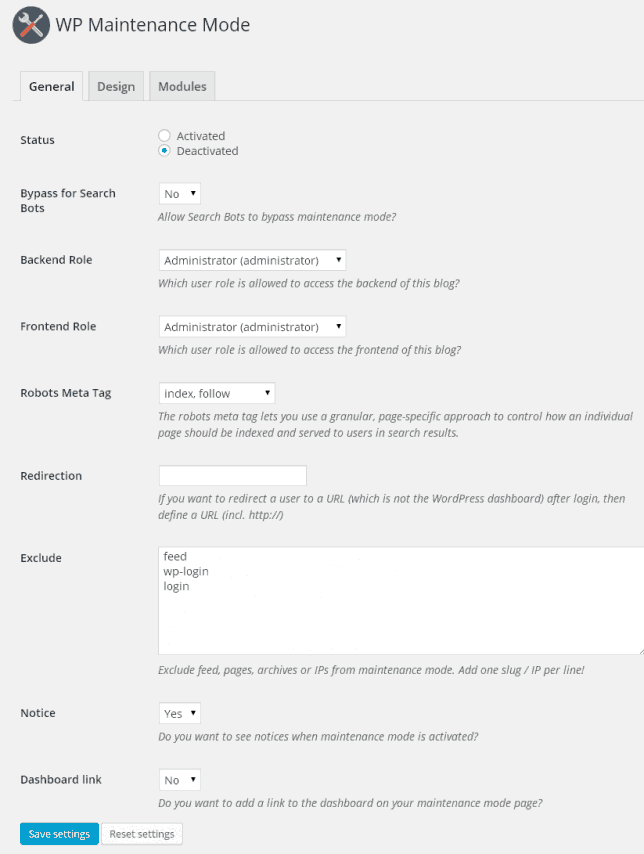
General
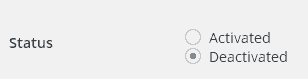
Status
ใช้สำหรับการ เปิด/ปิด Maintenance Mode ภายหลังการตั้งค่าเรียบร้อยแล้ว

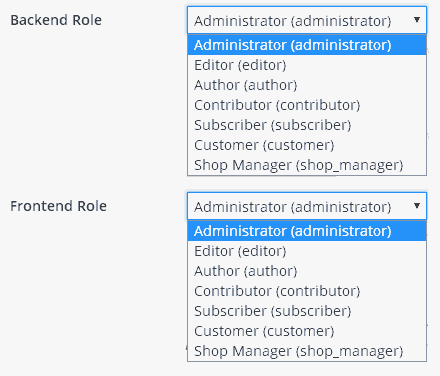
Backend Role และ Fontend Role กำหนดว่าจะให้ใครที่สามารถเข้าไปจัดการกับระบบได้บ้าง Backend คือระบบหลังบ้านของ admin ส่วน Frontend คือหน้าเว็บ คนที่ไม่ได้ login ในตำแหน่งที่กำหนดไว้ ก็จะเจอกับหน้า Maintenance แทน
Redirection และ Exclude ใช้สำหรับการตั้งค่าในการ Redirect ไปหน้าที่ต้องการหลังจาก Login และ หน้าที่ยกเว้นไม่ต้องแสดง Maintenance mode
Notice ใช้สำหรับแสดงข้อความแจ้งว่าเว็บเราอยู่ใน Maintenance Mode กันลืม

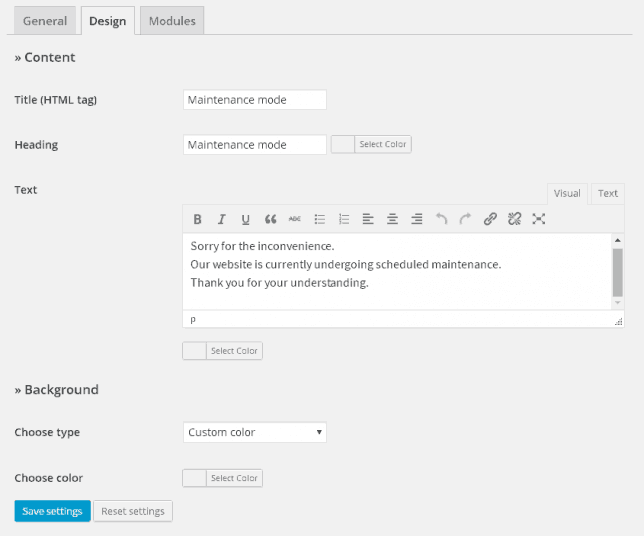
Design
แท็บ Design เป็นการตั้งค่าเกี่ยวกับภาพ สี และข้อความที่จะใช้ในหน้า Maintenance

Content
Title กำหนด Title
Heading กำหนดหัวข้อ เช่น ขออภัย ปิดซ่อมบำรุง เลือกสีได้
Text ข้อความที่เราต้องการชี้แจงรายละเอียด เลือกสีได้
Background
Choose Type เลือกประเภทว่าจะใช้สี หรืออัพโหลดภาพเอง หรือใชภาพที่ปลั๊กอินมีให้มาแล้วก็ได้
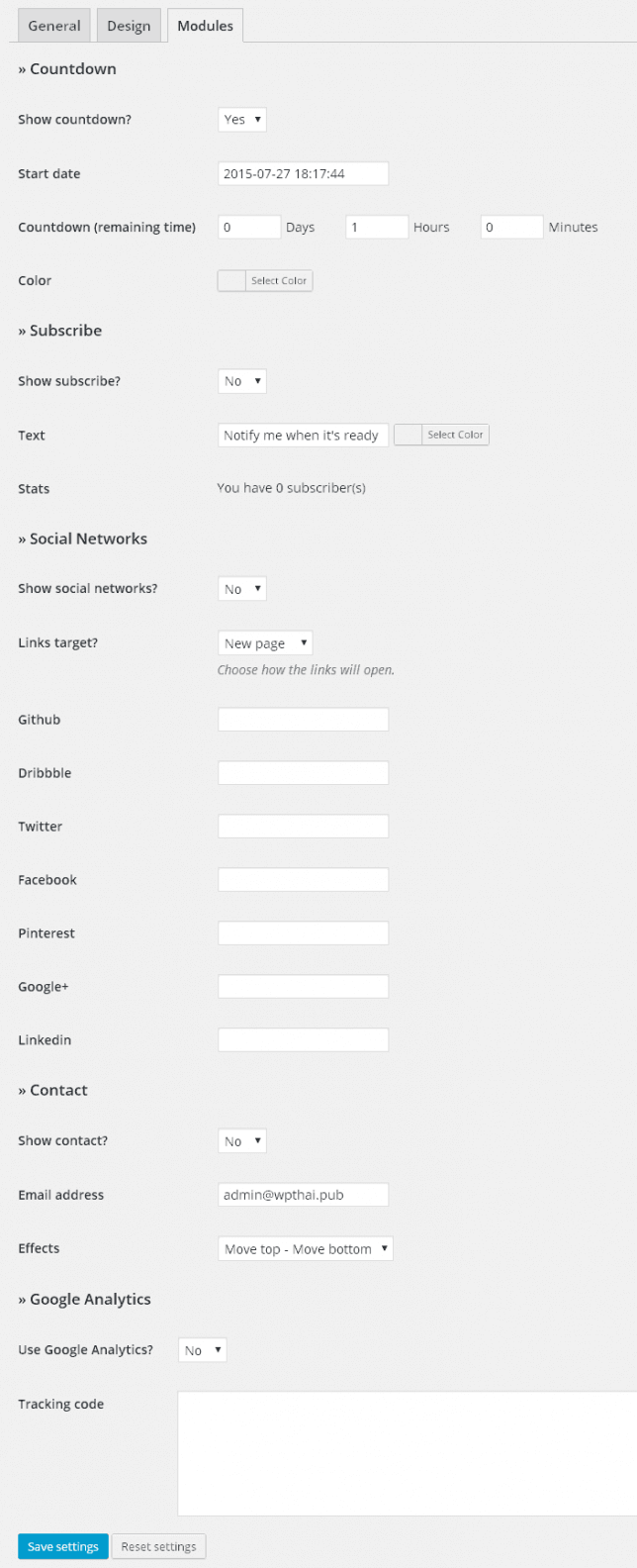
Modules

Countdown
สามารถเลือก Show countdown? เป็น Yes เพื่อแสดงนาฬิกานับถอยหลัง
Start date เลือกวันที่และเวลาในการเริ่มต้นนับถอยหลัง
Countdown กำหนดเวลาทั้งหมดที่จะให้นับถอยหลัง
Color เลือกสี
Subscribe
กำหนดให้แสดงฟอร์ม Subscribe ได้ด้วยการเลือก Show subscribe? เป็น Yes
Text ข้อความสำหรับการ Subscribe เลือกสีได้
Social Networks
สามารถกำหนดให้แสดงไอคอน social network ได้ด้วยการเลือก Show social networks? เป็น Yes
Link target เปิดลิงค์ในคนละหน้า New page หรือ หน้าเดียวกัน Same page แล้วช่องต่างๆ ด้านล่างก็ให้ใส่ url ของ Social networks ที่เรามี
Contact
แสดง Contact form สำหรับให้ผู้ชมติดต่อเราผ่านทางอีเมล โดยการกำหนด Show contact? เป็น Yes
Email address อีเมลสำหรับรับข้อความของเรา
Effect เลือกเอฟเฟคที่ต้องการเมื่อมีคนคลิกที่ปุ่ม
Google Analytic เลือกเป็น Yes และใส่โค้ดสำหรับการแทรคด้านล่าง
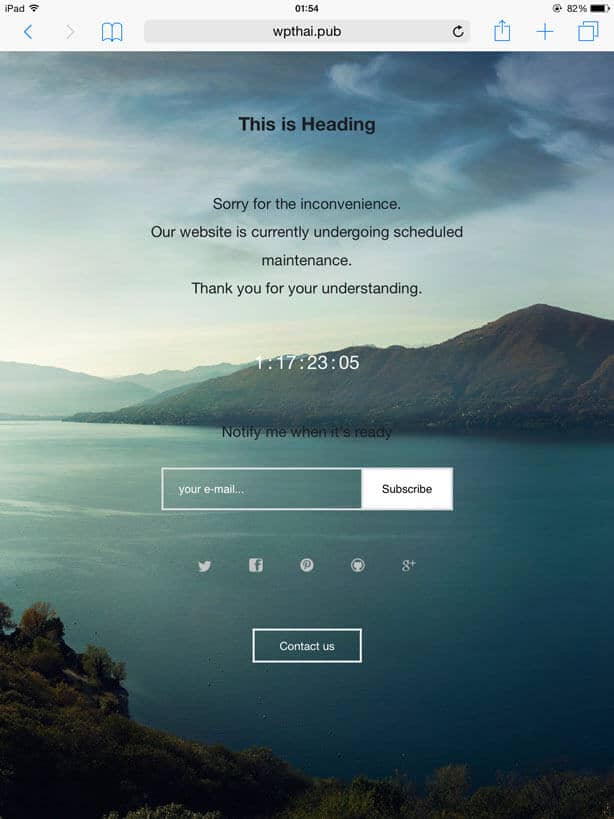
เสร็จแล้วก็ทำการคลิกปุ่ม Save Settings เราก็จะได้หน้าซ่อมบำรุงง่ายๆ แล้วล่ะค่ะ อย่างตัวอย่างด้านล่างเป็น demo เท่านั้นนะคะ เราก็ปรับข้อความเอง เลือกสีพื้นหลังและตัวหนังสือที่ต่างกันให้อ่านได้ง่ายก็โอเคแล้วค่ะ