
Tab หรือ แท็บ ก็คือส่วนของเนื้อหาหลายๆ ชุดที่ถูกรวมเอาไว้ด้วยกันโดยสามารถที่จะคลิกที่หัวข้อของแต่ละตัวเพื่อสลับไปยังเนื้อหาของแต่ละหน้าได้นั้นเอง ปกติแล้วเราไม่สามารถสร้างแท็บเองได้จาก Visual Editor ของ WordPress แต่เราสามารถที่จะสร้างได้ด้วยปลั๊กอินจำพวก Shortcode ซึ่งวันนี้จะมาแนะนำปลั๊กอิน Symple Shortcode ค่ะ
ปลั๊กอิน Symple Shortcode จะสร้าง shortcode สำหรับสร้างเลย์เอ้าท์แบบต่างๆ เช่น คอลัมน์, ปุ่ม, tab, toggle, google map, box, social icon, testimonial เป็นต้น
การสร้างแท็บ
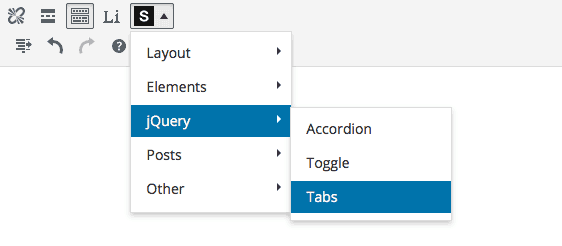
ที่แถบเครื่องมือของ Visual Editor คลิกเลือกปุ่มของ Symple Shortcode จากนั้นเลือกเมนู jQuery > Tabs

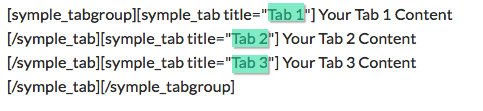
ระบบก็จะสร้าง Shortcode มาให้แบบนี้
 ส่วนที่เราต้องแก้ไขก็คือ title=”” แทนที่ด้วยหัวข้อของเราเอง และ Your Tab 1 Content แทนที่ด้วยเนื้อหาของเรา
ส่วนที่เราต้องแก้ไขก็คือ title=”” แทนที่ด้วยหัวข้อของเราเอง และ Your Tab 1 Content แทนที่ด้วยเนื้อหาของเรา
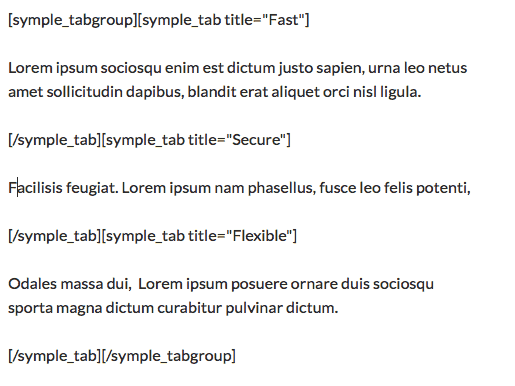
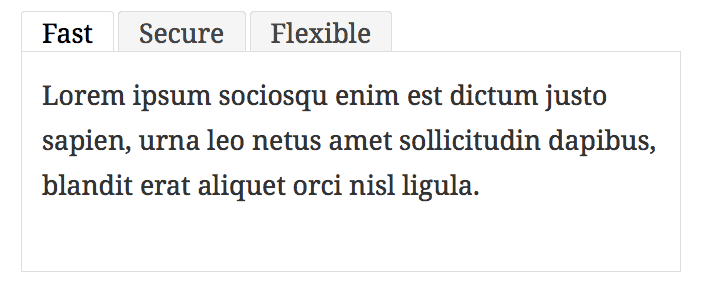
ตัวอย่าง จากในรูปตัวอย่าง เราจะสังเกตุเห็นว่าแท็กเปิดของแต่ละแท็บก็คือ [symple_tab title=”…”] และแท็กปิดก็คือ [/symple_tab] ซึ่งเราสามารถที่จะสร้างกี่แท็บก็ได้ โดยการก๊อปปี้ shortcode นี้เพิ่มในแถวต่อไป ตราบใดที่มันยังอยู่ภายใน [/symple_tabgroup] ซึ่งเป็นแท็กปิดของแท็บทั้งหมด จากในรูปก็จะได้แท็บแบบนี้
จากในรูปตัวอย่าง เราจะสังเกตุเห็นว่าแท็กเปิดของแต่ละแท็บก็คือ [symple_tab title=”…”] และแท็กปิดก็คือ [/symple_tab] ซึ่งเราสามารถที่จะสร้างกี่แท็บก็ได้ โดยการก๊อปปี้ shortcode นี้เพิ่มในแถวต่อไป ตราบใดที่มันยังอยู่ภายใน [/symple_tabgroup] ซึ่งเป็นแท็กปิดของแท็บทั้งหมด จากในรูปก็จะได้แท็บแบบนี้

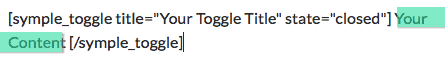
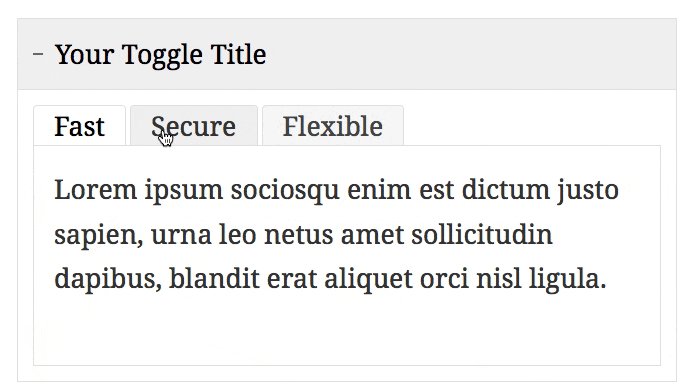
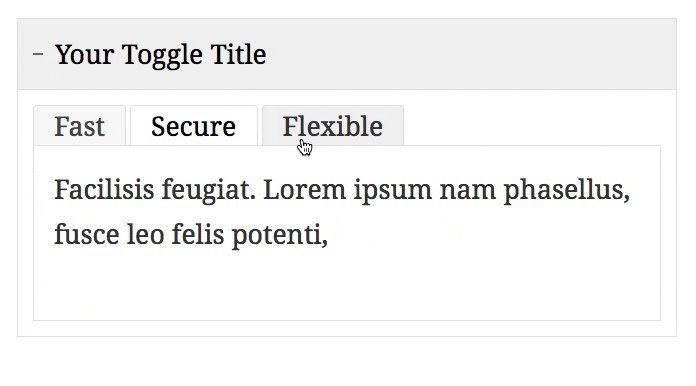
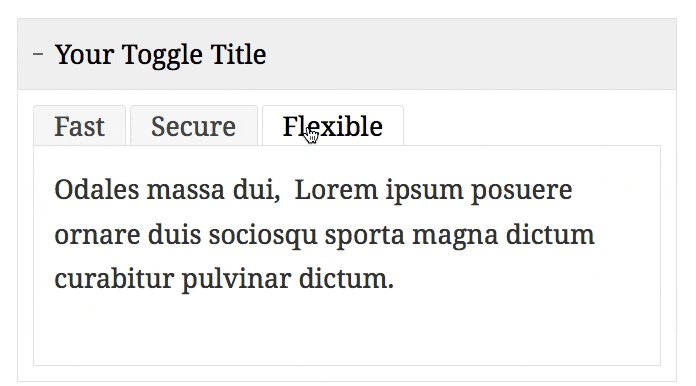
เราสามารถใช้ Shortcode อื่นร่วมกับแท็บได้ เช่น ใช้ Toggle ครอบ Tabs อีกที โดย shortcode ของ tabs ต้องอยู่ภายในส่วนของเนื้อหาของ Toggle

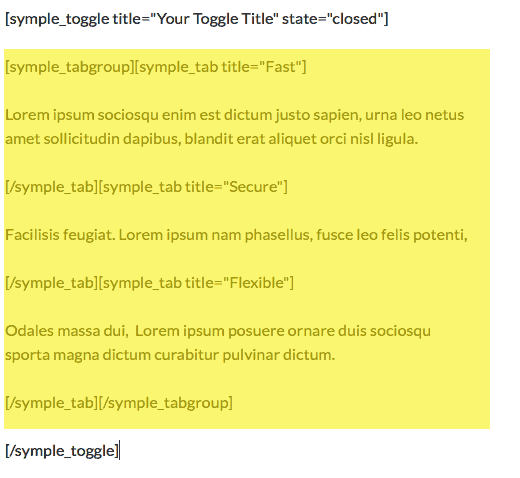
แทนที่เนื้อหาของ Toggle ด้วย tabs shortcode

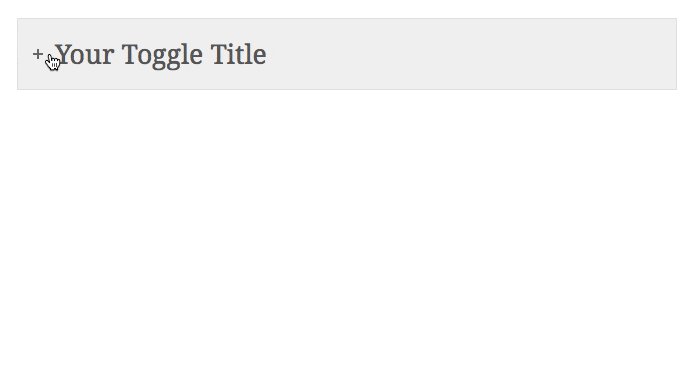
ผลลัพธ์ที่ได้

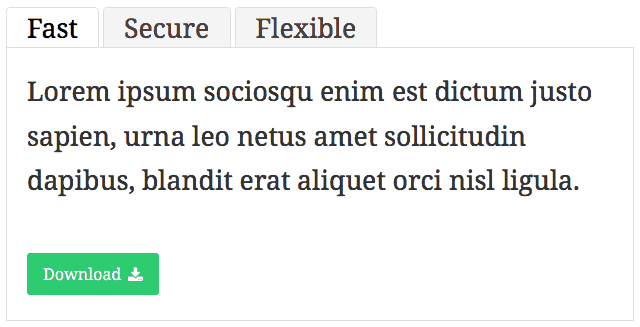
ทั้งนี้เราสามารถที่จะใส่ปุ่ม (Button) หรืออย่างอื่นลงไปในแท็บด้วยก็ได้ โดยใช้วิธีเดียวกัน โดยใส่ในส่วนของ Content ของ shortcode นั่นเอง

ผู้อ่านสามารถดูลิสต์ของ Shortcode ต่างๆ ที่สามารถใช้ได้ที่หน้า Demo ของปลั๊กอิน Symple Shortcoe
ข้อดีของการใช้ Shortcode คือ เราสามารถที่จะสร้างหลายๆ อย่าง ที่ไม่มีในธีมได้ง่ายๆ โดยที่ไม่จำเป็นที่จะต้องเขียนโค้ดเอง เพียงแต่ใช้ shortcode สั้น
ข้อเสีย อาจจะวุ่นวายหากเราเปลี่ยนปลั๊กอิน เพราะเมื่อไม่มีปลั๊กอินติดตั้งไว้แล้ว มันก็จะกลายร่างกลับเป็น Shortcode ทันที ทำให้เราต้องไปตามแก้ หากใช้เยอะก็ต้องแก้เยอะ






