
Table Of Contents Plus
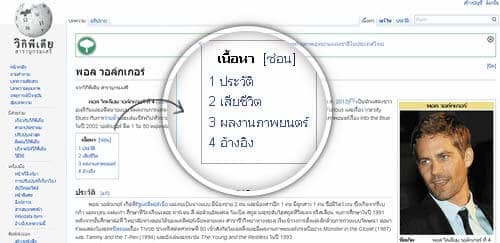
Table of Contents Plus หรือ TOC+ นั้นคือปลั๊กอินที่เราเอาไว้ใช้สร้างตารางเนื้อหาของบทความในหน้านั้นๆ เหมือนๆ กับใน Wikipedia โดยตารางที่ว่านี้จะสร้าง Jump to ลิงค์ขึ้นมา คือลิงค์ที่เชื่อมโยงไปยังจุดต่างๆ ในหน้านั้น โดยยึดเอา Heading ที่กำหนดในหน้านั้นๆ เช่น หัวข้อหลักก็ Heading 1 (H1) หัวข้อรองก็ Heading 2 (H2), Heading 3 (H3) เป็นต้น

ประโยชน์ของการสร้าง Table of Contents
- ช่วยสร้างลิงค์ไปยัังหัวข้อต่างๆ ในหน้าที่มีเนื้อหายาวๆ ทำให้ผู้อ่านสามารถไปยังหัวข้อที่ต้องการได้อย่างรวดเร็ว และยังง่ายต่อการจดจำ
- สร้างความน่าสนใจให้กับเนื้อหา เพราะผู้อ่านสามารถรู้ได้เลยว่ามีหัวข้อเกี่ยวกับอะไรบ้าง เราสามารถใช้จุดนี้เป็นตัวดึงความสนใจให้คนอยากอ่านได้โดยสร้างหัวข้อที่น่าสนใจ
- ทำให้บทความดูดี ผู้อ่านรู้สึกว่าเราใส่ใและตั้งใจในการเขียนบทความนั้นๆ
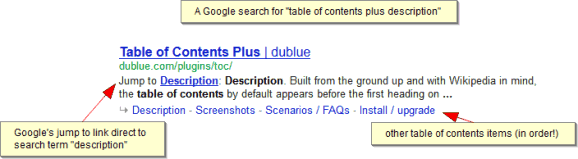
นอกจากนี้การมี Jump to ลิงค์ในหน้าบทความแบบนี้ยังมีข้อดีในการแสดงผลใน Google โดยกูเกิ้ลจะเก็บรายละเอียดลิงค์เหล่านี้ไปด้วย

สำหรับเว็บที่เหมาะกับการใช้ Table of Contents แบบนี้ก็จะเป็นเว็บไซต์จำพวก เว็บวิชาการ เว็บฮาวทู เว็บสอนความรู้ต่างๆ ที่มีการแบ่งหัวข้อย่อยหลายๆ หัวข้อ เป็นต้น
การตั้งค่า
การตั้งค่าปลั๊กอิน Table of Contents Plus นั้น หลังจากที่เราติดตั้งและ Active Plugin แล้วให้เราไปที่เมนู Settings > TOC+
Main Options
Position กำหนดต่ำแหน่งของกล่องว่าจะจัดตำแหน่งไว้ที่ไหน จะมี Before first heading, After post heading, Top, Bottom คือ ก่อนหัวข้อแรก, หลังหัวข้อแรก, บนสุด, ล่างสุด
Show when กำหนดให้แสดงตารางหัวข้อเมื่อบทความมีหัวข้อ ( Heading ) กี่หัวข้อขึ้นไป ให้เราใส่จำนวนตัวเลข ไม่ควรต่ำเกินไป เช่น 2 หัวข้อ ก็ให้แสดงแล้ว มันไม่จำเป็นเท่าไหร่ กำหนดเป็น 4-5 หัวข้อขึ้นไปจะเหมาะสมกว่าค่ะ
Auto insert for the following type ใช้กับหน้าแบบไหนบ้าง มี Post, Page และ custom post type อื่นๆ เช่น Portfolio เราก็เลือกเฉพาะประเภทที่เราต้องการใช้งาน
Heading Text เป็นการกำหนด Title ค่ะ จะกำหนดหรือไม่กำหนดก็ได้ ถ้ากำหนดเราก็ใส่เข้าไปว่า จะให้เป็นกล่องว่าอะไร ให้มีปุ่ม ซ่อน/แสดง หรือไม่ ถ้ามี จะใช้คำว่าอะไร

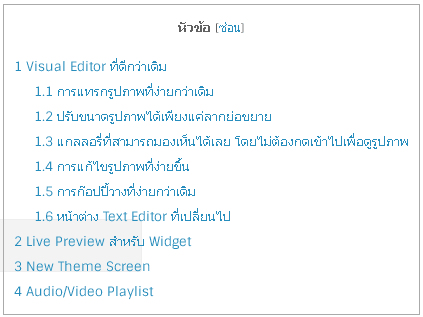
Show hierarchy แสดงแบบลำดับ
Number list items แสดงลำดับด้วยตัวเลข เหมาะสำหรับงานที่มีหัวข้อย่อยแบบ 1.1 1.2 เป็นต้น
Enable smooth scroll effect ใช้งานการเลื่อนหน้าแบบนุ่มนวล
Appearance
กำหนดเกี่ยวกับการแสดงผล
Width มีทั้งแบบเป็นพิเซล และเปอร์เซ็น ลองปรับๆ ดูแล้วดูผลการเปลี่ยนแปลง เราจะรู้ว่ามันแตกต่างกันยังไง
Wrapping กำหนดการจัดหน้า มีแบบอิสระ None คือจะอยู่เดี่ยวๆ เป็นส่วนตัว และ จัดซ้าย จัดขวา โดยข้อความก็จะล้อมรอบ ( Wrap) กล่อง ตามที่เรากำหนด
Font size ขนาดของตัวหนังสือ
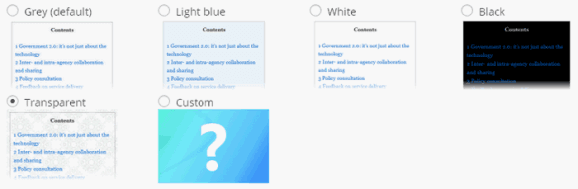
Presentation เลือกธีมว่าอยากได้แบบไหน มีทั้งแบบสำเร็จ หรือจะเขียนเองก็ได้

Advanced
เป็นการกำหนดรายละเอียดเพิ่มเติม ซึ่งมีบางตัวที่แนะนำให้ใช้ เช่น
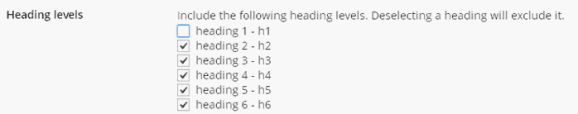
Heading levels คือการกำหนดกำหนดระดับของ Heading ที่เราจะใช้ หากตัวไหนไม่จำเป็นหรือไม่ต้องการ เราก็เช็คออกก็ได้ เช่น H1 ซึ่งปกติจะถูกใช้เป็น Title จากเทมเพลตอยู่แล้ว และเราเขียนบทความโดยใช้ h2, h3 แทน เพราะไม่อยากให้ Title เป็นหัวข้อที่ใหญ่ที่สุด เราก็ไม่ต้องเช็คที่ H1 อันนี้แล้วแต่ใครจะชอบยังไงนะคะ อยู่ที่เนื้อหาของเว็บค่ะ อย่าง wpthaiuser.com ถ้ารีวิวปลั๊กอิน ก็จะใช้ h2 สำหรับหัวข้อ การตั้งค่า h3 สำหรับการตั้งค่าย่อยต่างๆ โดยไม่ต้องการใช้ชื่อปลั๊กอินเป็นหัวข้อหลักขึ้นมาอีก เพราะต้องการให้มีเฉพาะที่ Title เพียงที่เดียว ก็เลยไม่เอา h1 เป็นต้น

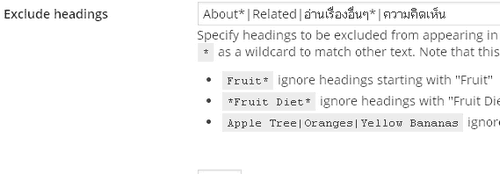
Exclude headings กำจัดหัวข้อที่มีคำเหล่านี้ออกจาก Table of Contents เช่น ในบางปลั๊กอิน หรือธีม ส่วนของ Comments นั้น จะใช้ Title เป็น H3 รวมถึงพวก Related Post อื่นๆ ด้วย ทีนี้ตัว Comments ก็จะถูกเข้าใจว่าเป็นอีกหัวข้อหนึ่งของบทความเราด้วย เราก็ต้องกำหนดให้โปรแกรมรู้ว่าไม่ต้องเอาหัวข้อที่มีคำว่า C0mments หรือ แสดงความคิดเห็น เป็นต้น โดย คั่นคำแต่ละคำที่ต้องการด้วยเครื่องหมาย | และเราสามารถใช้เครื่องหมาย * ต่อท้ายคำนั้นๆ เพื่อรวมถึงทุกคำที่ต่อท้ายคำนั้น