Social Media Icon เป็นไอคอนที่จะแสดงภาพไอคอนของสื่อโซเชียลที่เมื่อคลิกแล้วจะพาไปย้งหน้า Social ที่เราต้องการ ที่ส่วนใหญ่แล้วก็มักจะมีส่วนที่แสดง Social Media Icon อยู่แทบจะทุกเว็บไซต์ โดยในเว็บไซต์นั้นมีตำแหน่งที่ใส่ได้หลายตำแหน่ง ทั้ง Header และ Footer หรือจะเป็นตำแหน่งอื่นๆในหน้าที่เราต้องการ ซึ่งการเพิ่ม Social Media Icon นั้นยังช่วยสร้างความน่าเชื่อถือและเป็นการยืนยันว่าเรามีตัวตนอยู่จริง แสดงว่าธุรกิจของคุณมีความน่าเชื่อถือได้
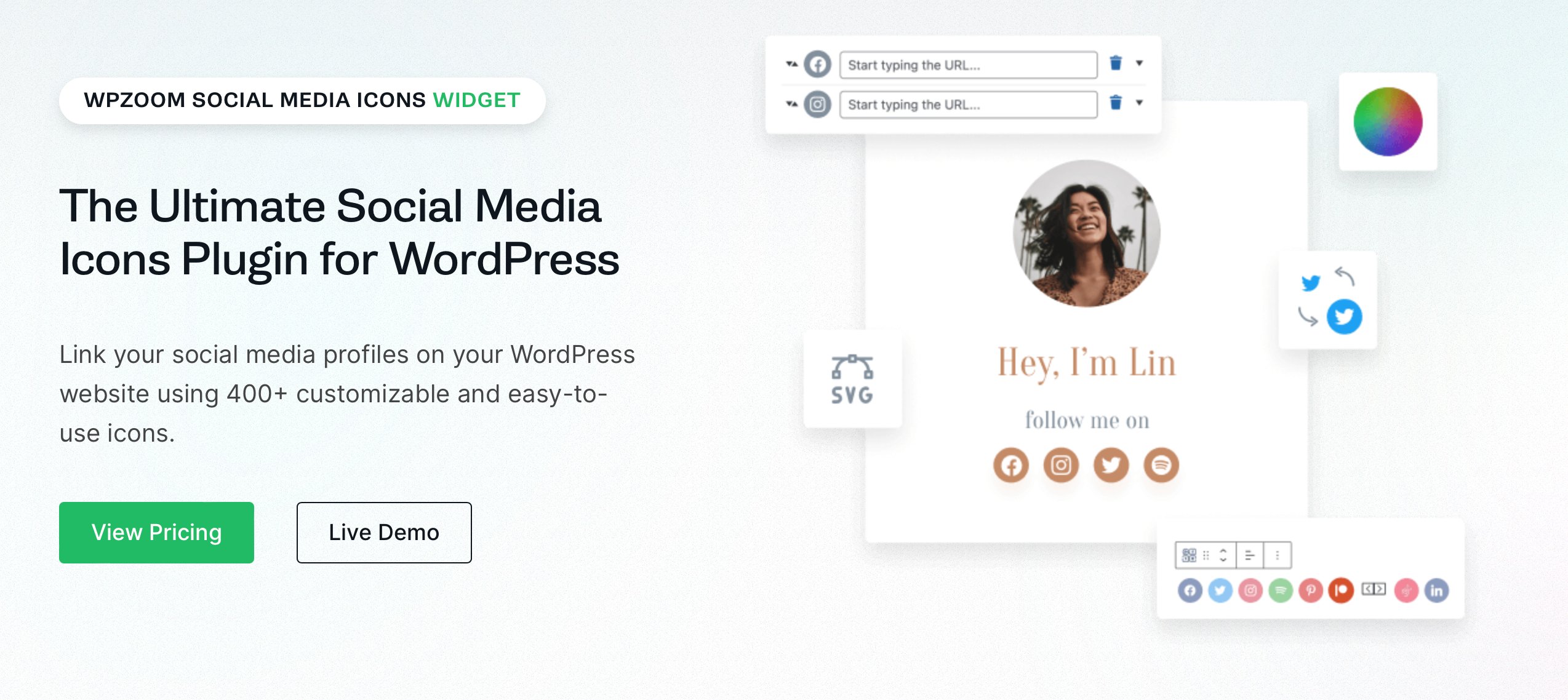
สำหรับตัวช่วยท่ีจะใช้ในการเพิ่ม Social Media Icons ให้กับ WordPress นั้นจะขอแะนะนำปลั๊กอิน Social Icons Widget & Block by WPZOOM จากผู้พัฒนา WPZOOM จากประเทศ Netherlands ที่มี Product ทั้ง Theme และ Plugin สำหรับ WordPress ทั้งแบบ Free และ Pro กว่า 15 รายการ โดย Social Icons Widget & Block by WPZOOM เป็นปลั๊กอินที่มีผู้ดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นปัจจุบันรวมแล้วกว่า 2.7 ล้านครั้ง
Social Media Icon มาพร้อมกับชุด Social Media Icon ทั้งหมด 5 แบบ โดยจะรวม FontAwesome เข้ามาด้วย ซึ่งในเวอร์ชั้น Premium นั้นจะมีสามารถเพิ่มเติมคือ Upload SVG Iocns เอง, เพิ่มไอคอนไปที่ Menu รวมถึงสร้าง Shortcode ของ Icon ได้

คุณสมบัติเด่น
- Gutenberg Block
- 100+ Sites/Social Networks supported
- 400+ Custom Icons
- 5 Icons Sets
- FontAwesome Integration
- Academicons Integration: 38 academia icons for academics
- Drag & Drop Icons
- Color Picker
- Search by keywords
- Adjust icon size & padding
- 2 Styles: Icon Shape and Icon with Background
- 3 Background Styles: Rounded Corners, Round, Square
- Retina Ready Icons
- Supports email addresses (mailto:[email protected])
- Supports Telephone numbers (tel:12345)
- Supports Skype (skype:username?call)
- Supports Viber (viber://add?number=123456)
- Supports WhatsApp (https://api.whatsapp.com/send?phone=15551234567)
Social Media Icon ทั้งหมดที่มีมาให้
Twitter, X, Facebook, Google+, Instagram, Pinterest, Snapchat, Skype, Yelp, Feedburner, LinkedIn, Bloglovin’, Lookbook, Feedly, Periscope, SoundCloud, Spotify, Last.fm, YouTube, Vimeo, Vine, Flickr, 500px, Tumblr, Blogger, Reddit, Dribbble, Envato, Behance, DeviantArt, GitHub, RSS, Disqus, Stackoverflow, Komoot, Tiktok, Mailchimp, Podcasts, Telegram, TripAdvisor, AirBnb, Baidu, ebay, Medium, Periscope, Snapchat, Bandcamp, Eyem, Viber, Quora, Etsy, Meetup, Linode, IMDB, Overwatch, Strava, Tidal, Deezer, Unsplash, Codered, Udemy, CrunchBase, Angie’s List, App Store, Nextdoor, WhatsApp, ResearchGate, Slack, Songkick, ReverbNation
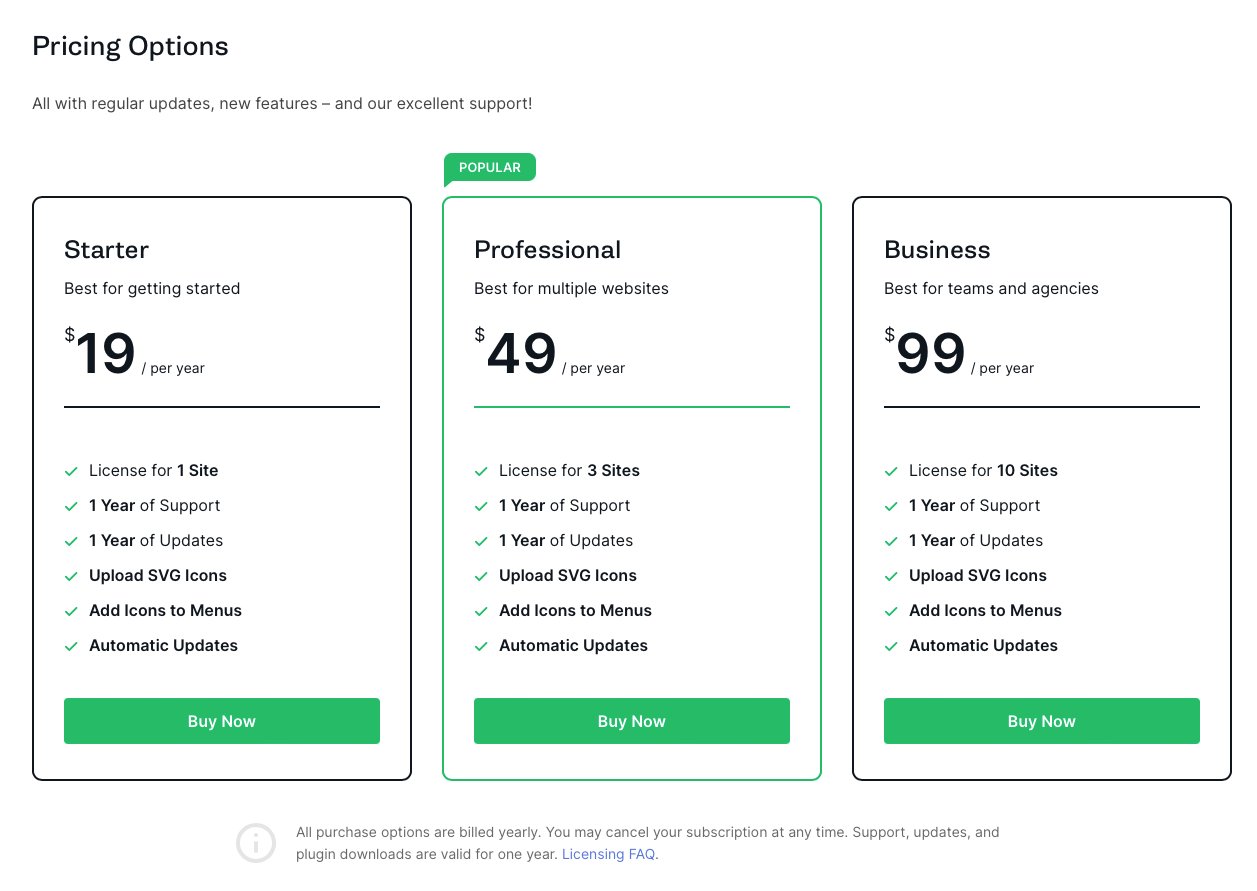
ราคาและแพลนของเวอร์ชั่น Premium
Starter | $19/year | ใช้ได้ 1 เว็บไซต์
Professional | $49/year | ใช้ได้ 3 เว็บไซต์
Business | $99/year | ใช้ได้ 10 เว็บไซต์

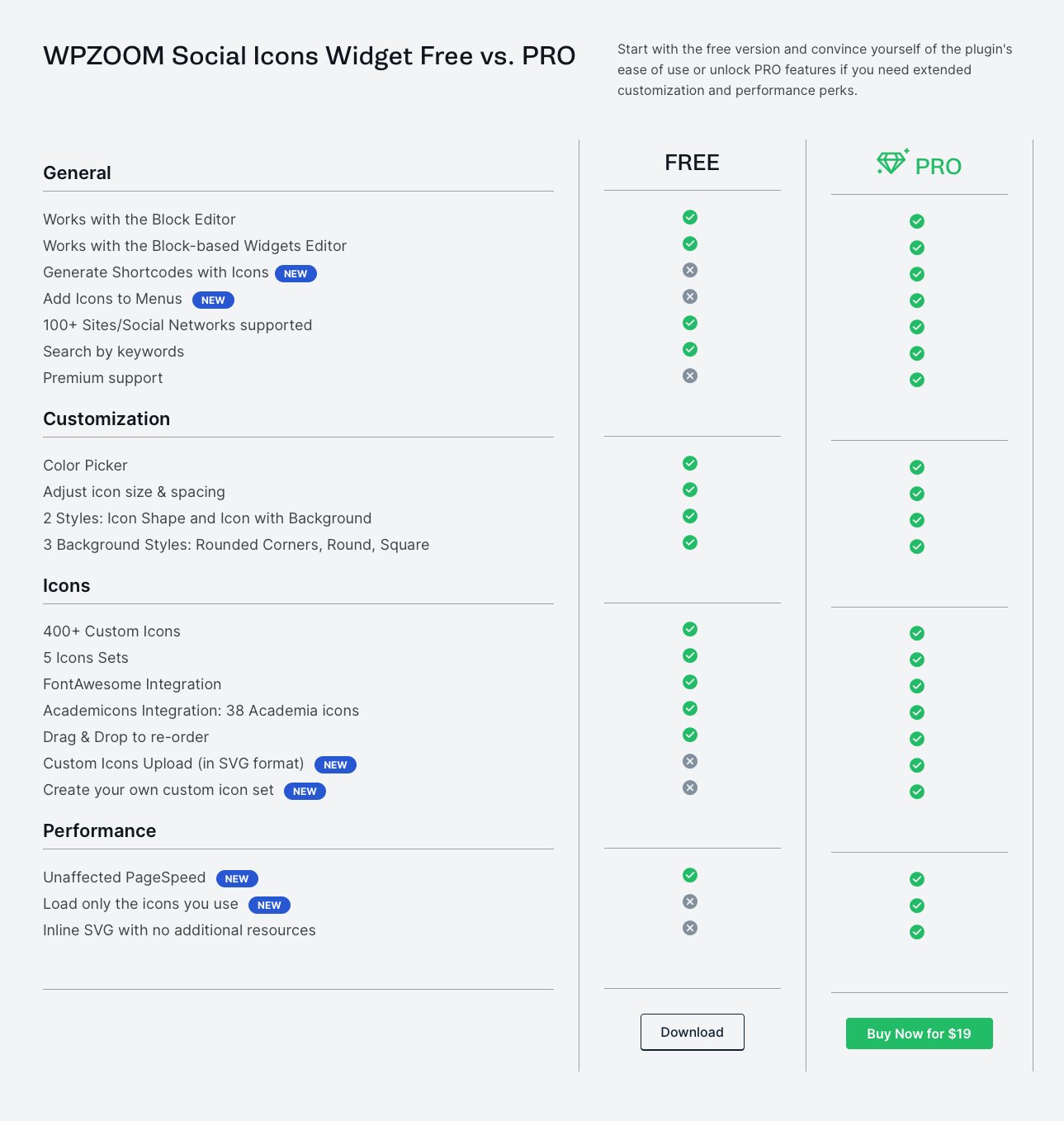
ความแตกต่างระหว่างเวอร์ชั่น Free กับ Pro

การติดตั้งปลั๊กอิน Social Icons Widget & Block by WPZOOM
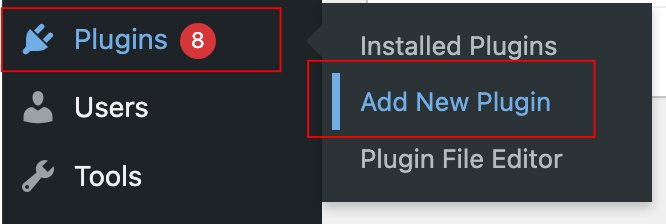
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

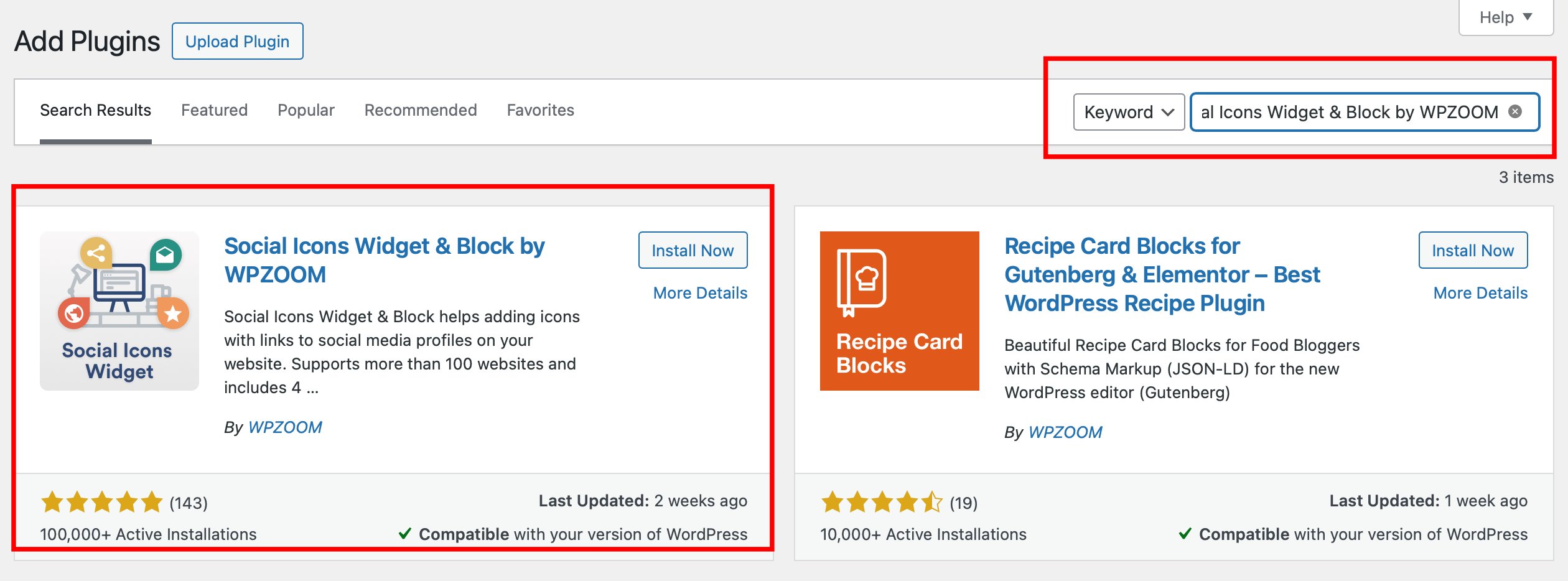
ที่หน้า Add Plugins ให้ใส่คำว่า Social Icons Widget & Block by WPZOOM ที่ช่อง Keyword

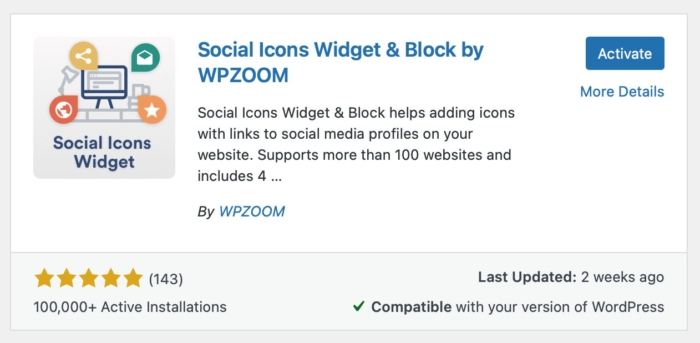
Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน Social Icons Widget & Block by WPZOOM
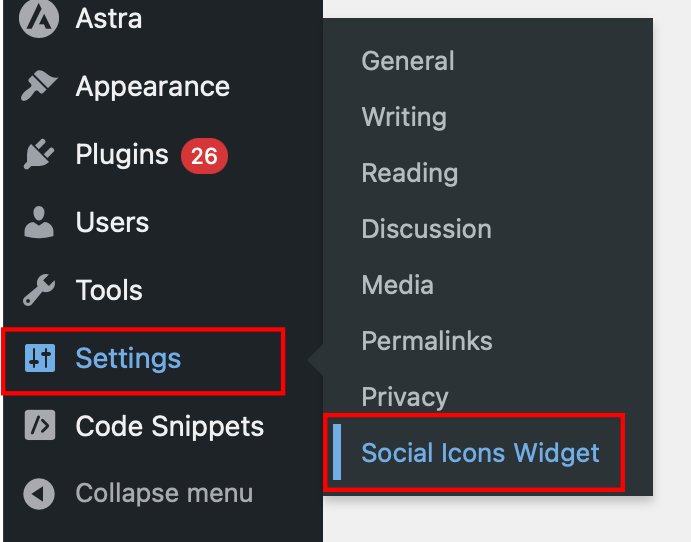
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ Social Icons Widget & Block by WPZOOM ได้จาก Settings -> Social Icons Widget

โดยในหน้า Setting ของ Social Icons Widget & Block by WPZOOM มีเมนูย่อยทั้งหมด 4 เมนู

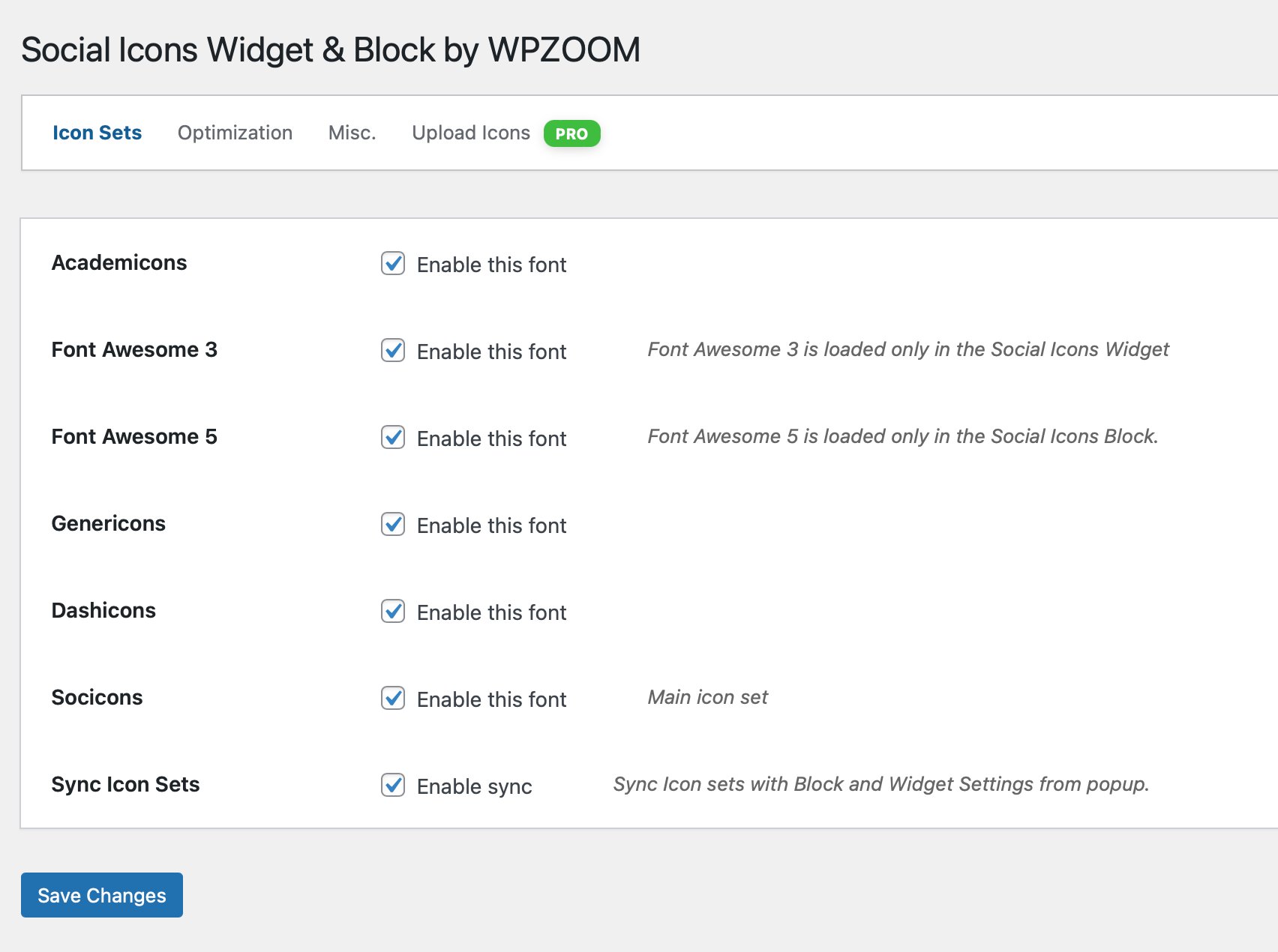
Icon Sets
สำหรับใช้เปิด/ปิดการใช้งาน Icon Font Set -> Academicians, Font Awesome, Genericons, Dashicons, Socicons

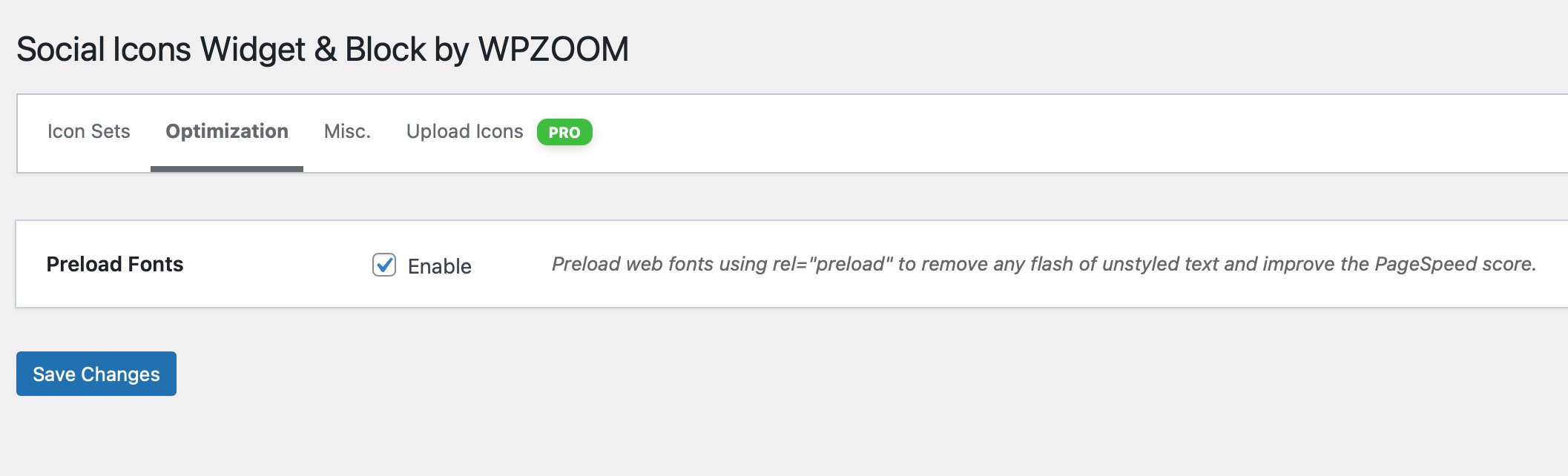
Preload Fonts
เป็นการเปิดการใช้งาน Preload Fonts ซึ่งเป็นคำสั่งที่บอกให้ Browser ทำการดาวน์โหลดชุด Icon Font และเก็บเป็นแคชไฟล์ไว้ เพื่อรอการเรียกใช้งาน ก็จะส่งผลให้เว็บไซต์ทำงานได้เร็วขึ้น

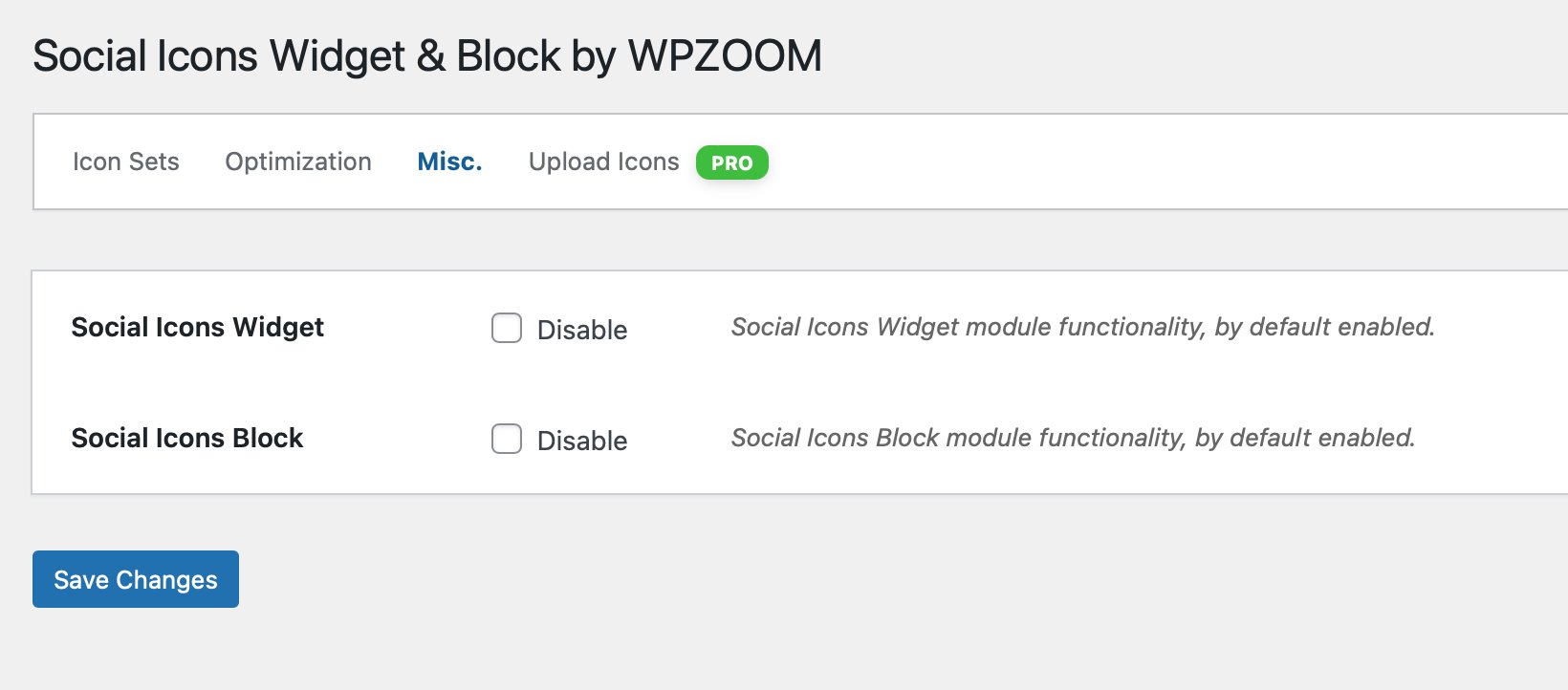
Misc
สำหรับเอาไว้ปิดการใช้งาน Social Icons Widget กับ Social Icons Block โดยค่าเริ่มต้นจะเป็น Enabled

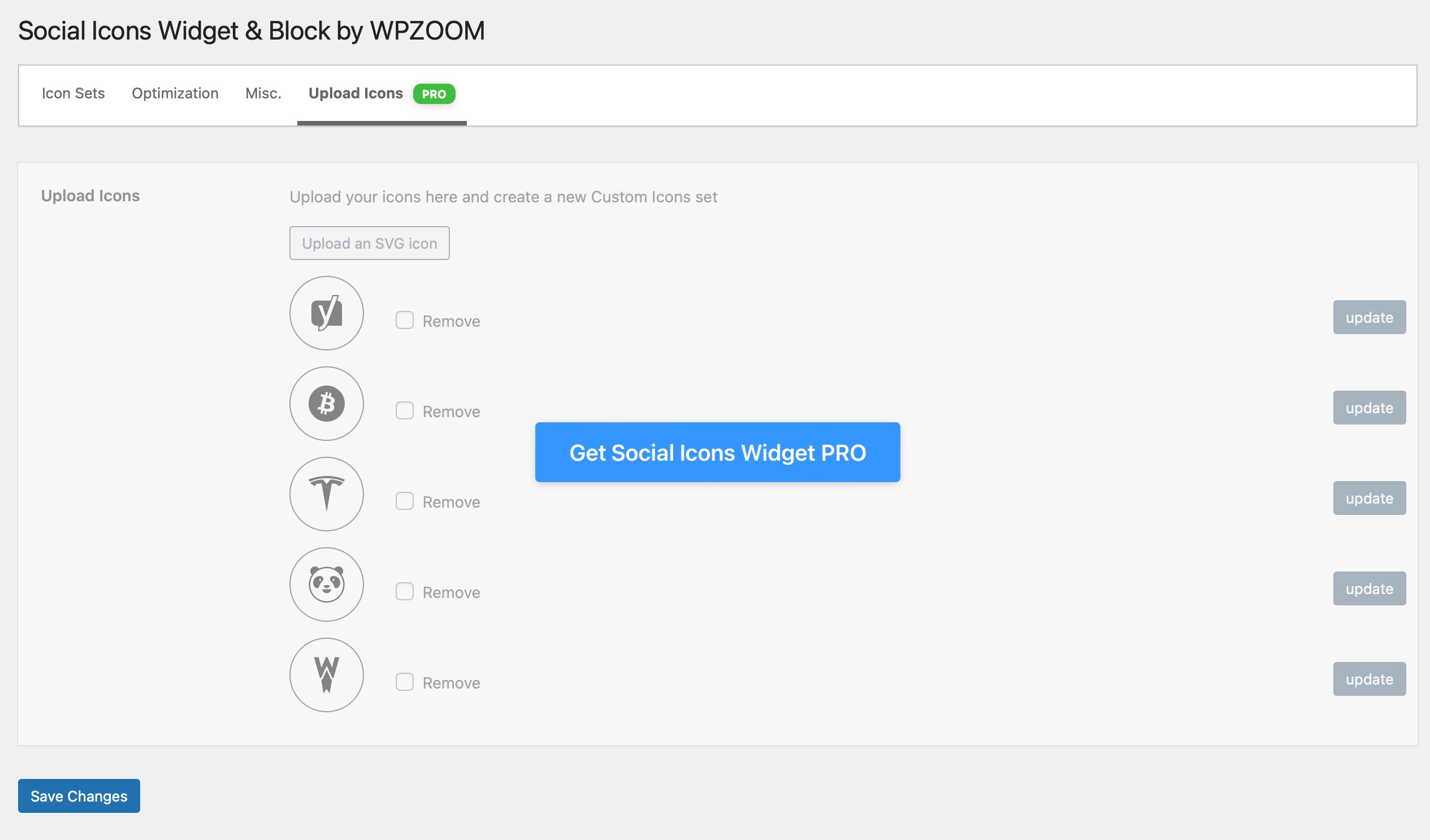
Upload Icons
สำหรับเอาไว้ Upload Icons ที่เป็น SVG ทีเราสร้างเอง และยังสามารถสร้างชุดไอคอนเองได้ด้วย โดยในเมนูนี้ต้องเป็นเวอร์ชั่น Pro จึงจะใช้งานได้

ตัวอย่างการใช้งานปลั๊กอิน Social Icons Widget & Block
การเพิ่ม Social Media Icon ด้วยปลั๊กอิน Social Icons Widget & Block นั้นทำได้สองแบบ
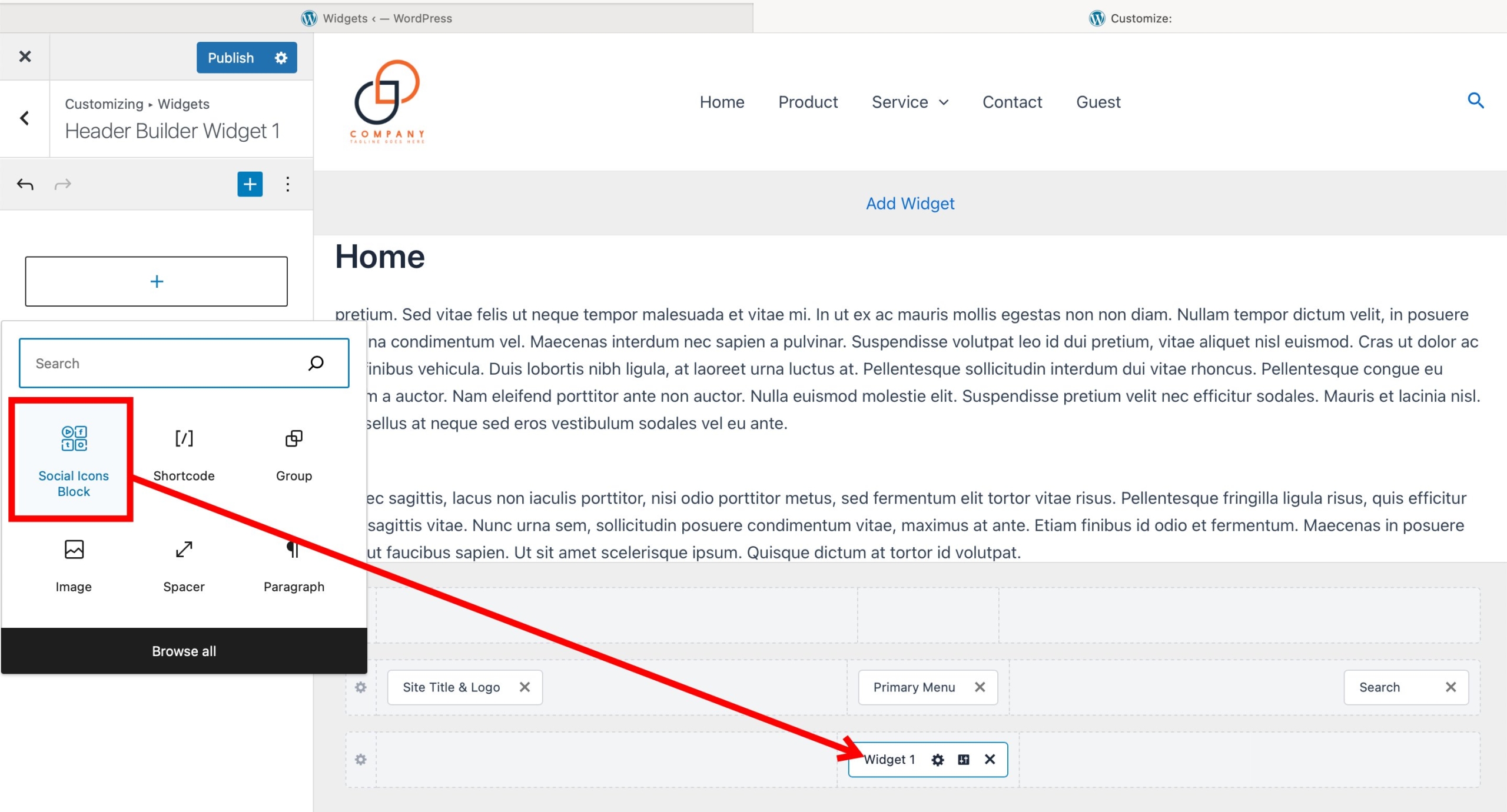
1. เพิ่มที่ตำแหน่ง Header หรือ Footer ของเว็บไซต์ ทางหน้า Customizing ของ Theme ที่ใช้ และเพิ่ม Widget ลงไปในตำแหน่ง Header หรือ Footer

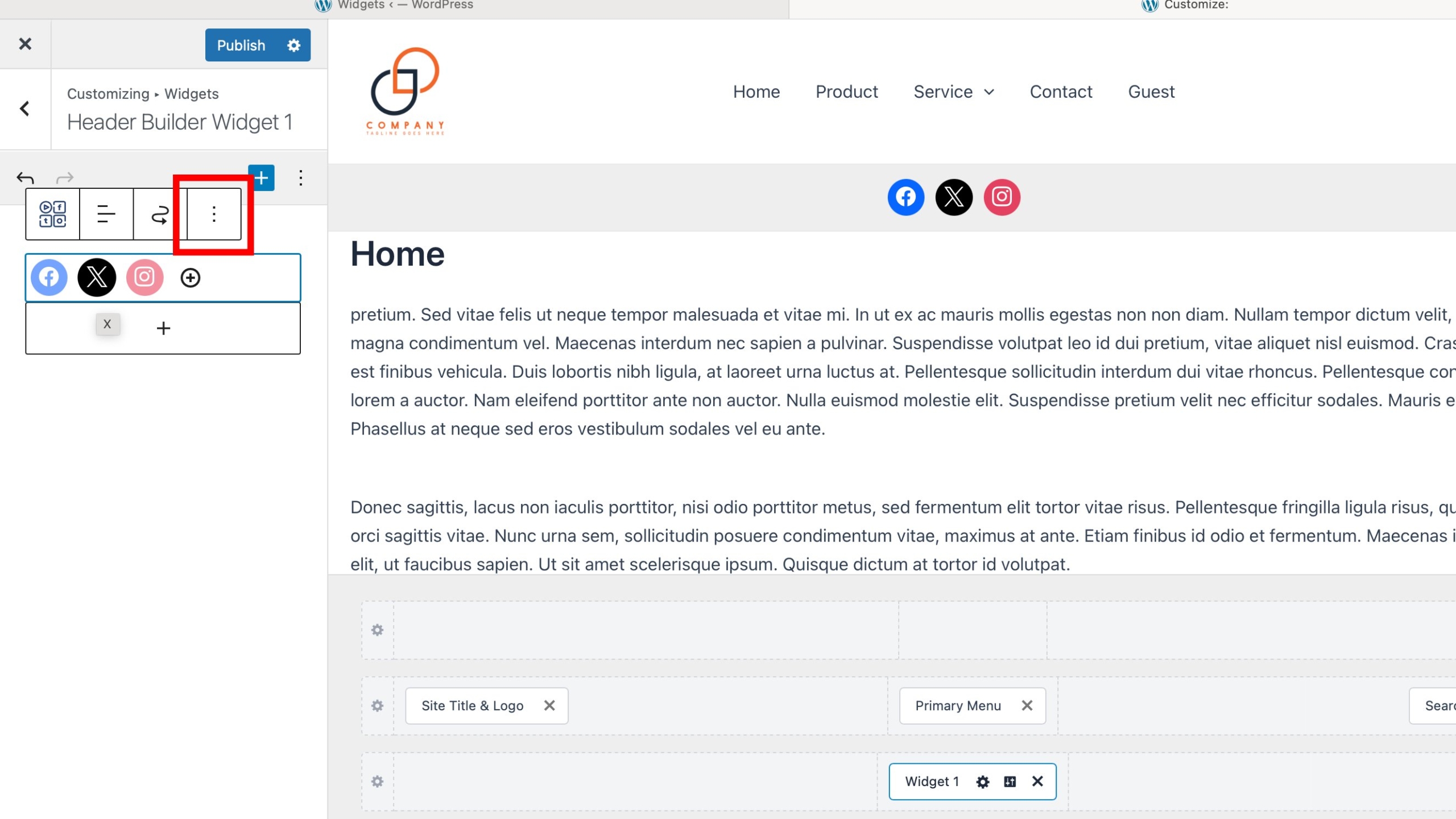
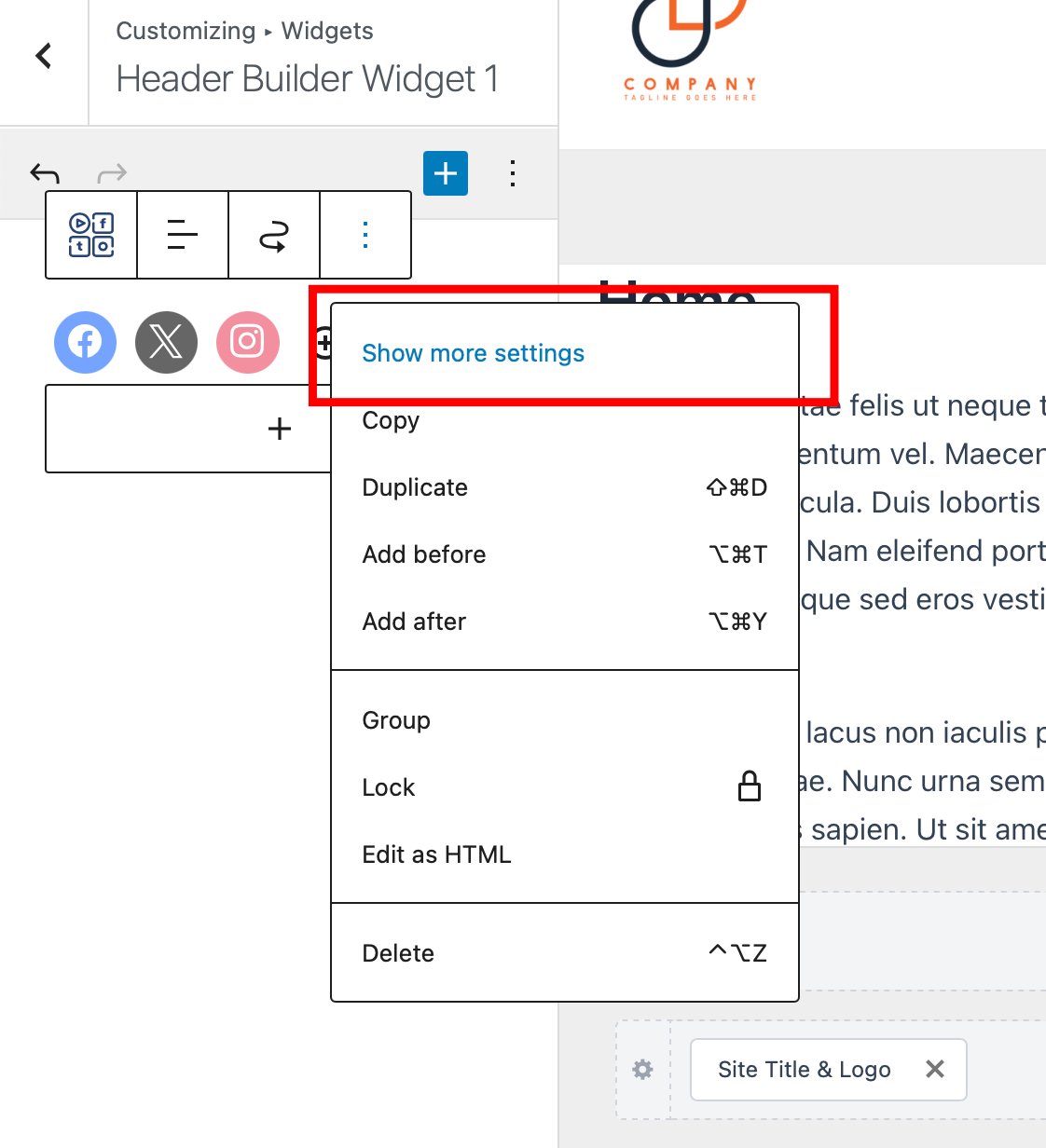
จากนั้นก็ตั้งค่าต่างๆของ Social Icons Block ได้โดยการคลิกที่ไอคอน จุด 3 จุด

แล้วคลิกที่ Show more settings

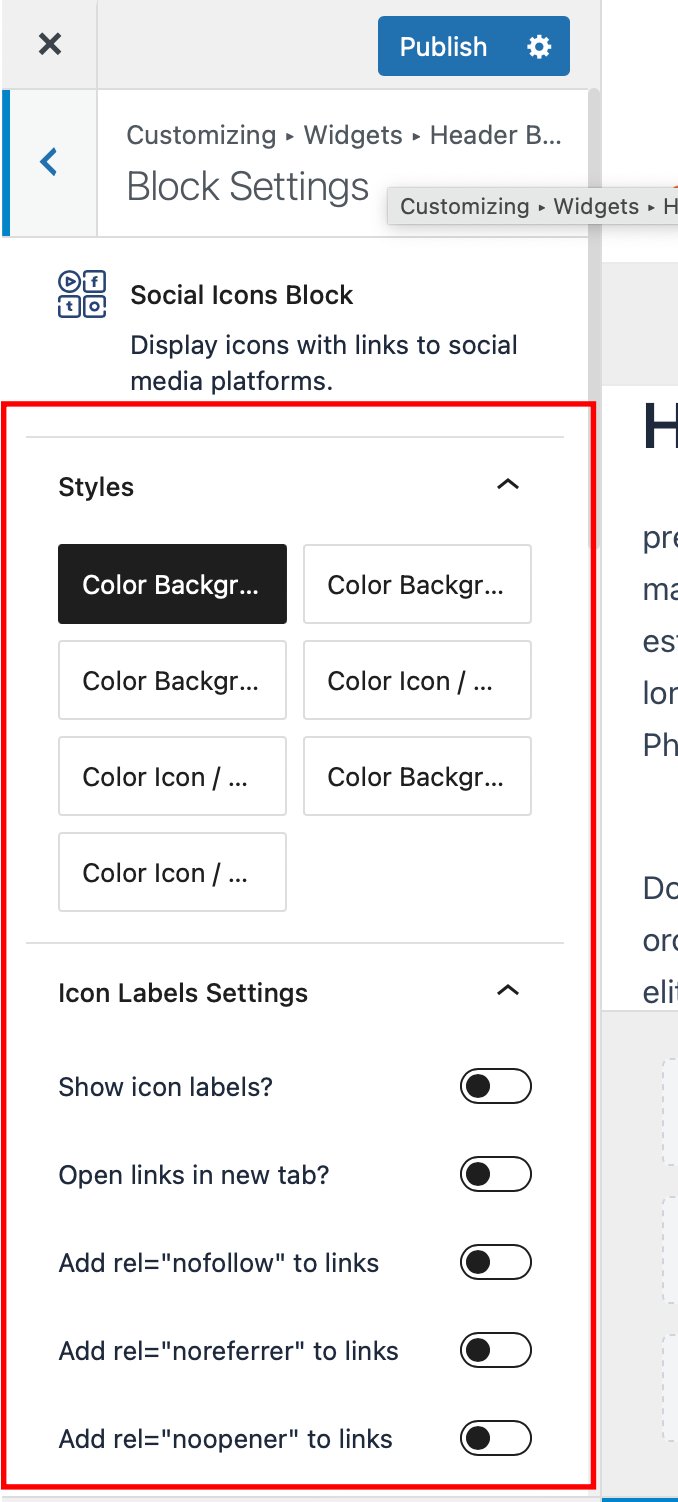
จากนั้นก็ตั้งค่าต่างๆได้ตามต้องการ

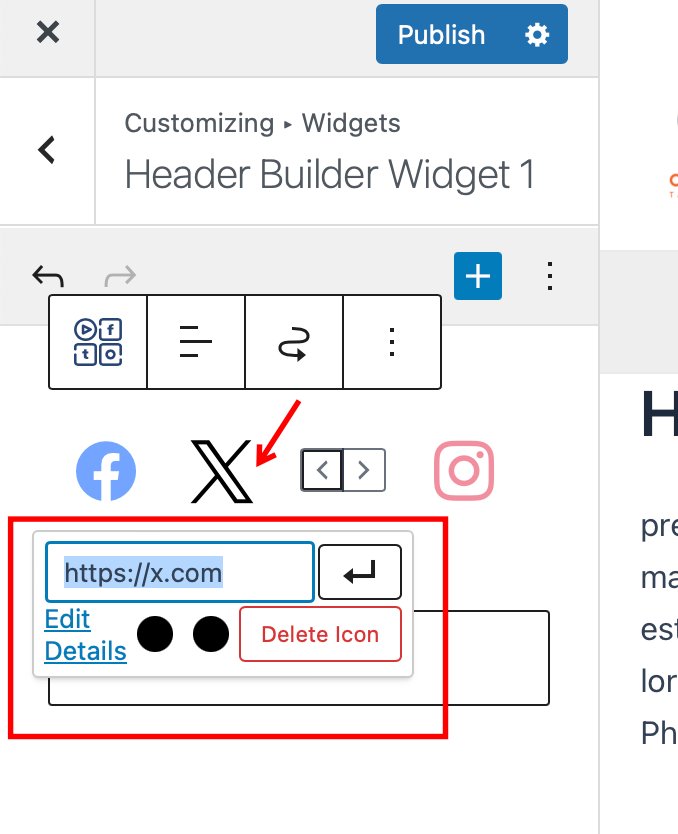
ส่วนการใส่ Link ที่เมื่อคลิกที่ Social Media Icon แล้วไปที่หน้า Social ของเราก็ให้คลิกที่ไอคอนนั้นๆ แล้วใส่ Link ได้เลย

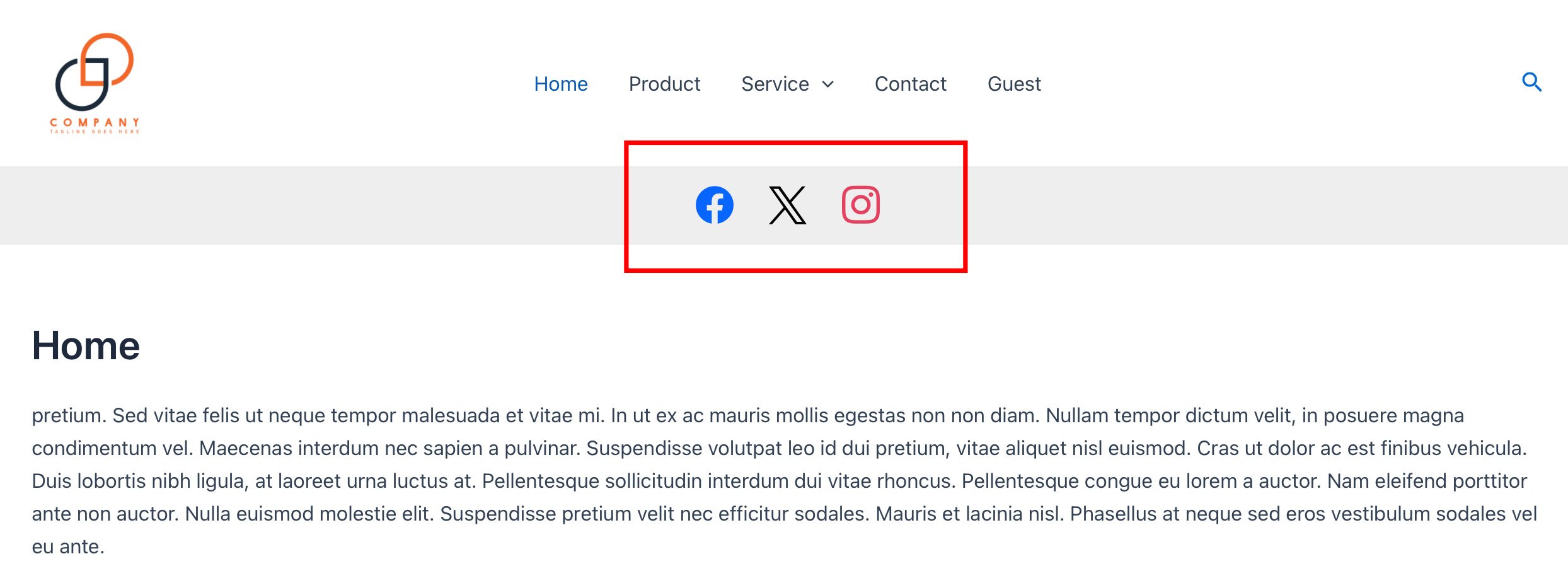
เมื่อไปดูที่หน้าเว็บไซต์ก็จะเห็น Socail Media Icon ในตำแหน่ง Header ใต้เมนู ซึ่งจะแสดงทุกหน้าเว็บไซต์

2. เพิ่มที่ตำแหน่งที่ต้องการโดยใช้ WordPress Block Editor
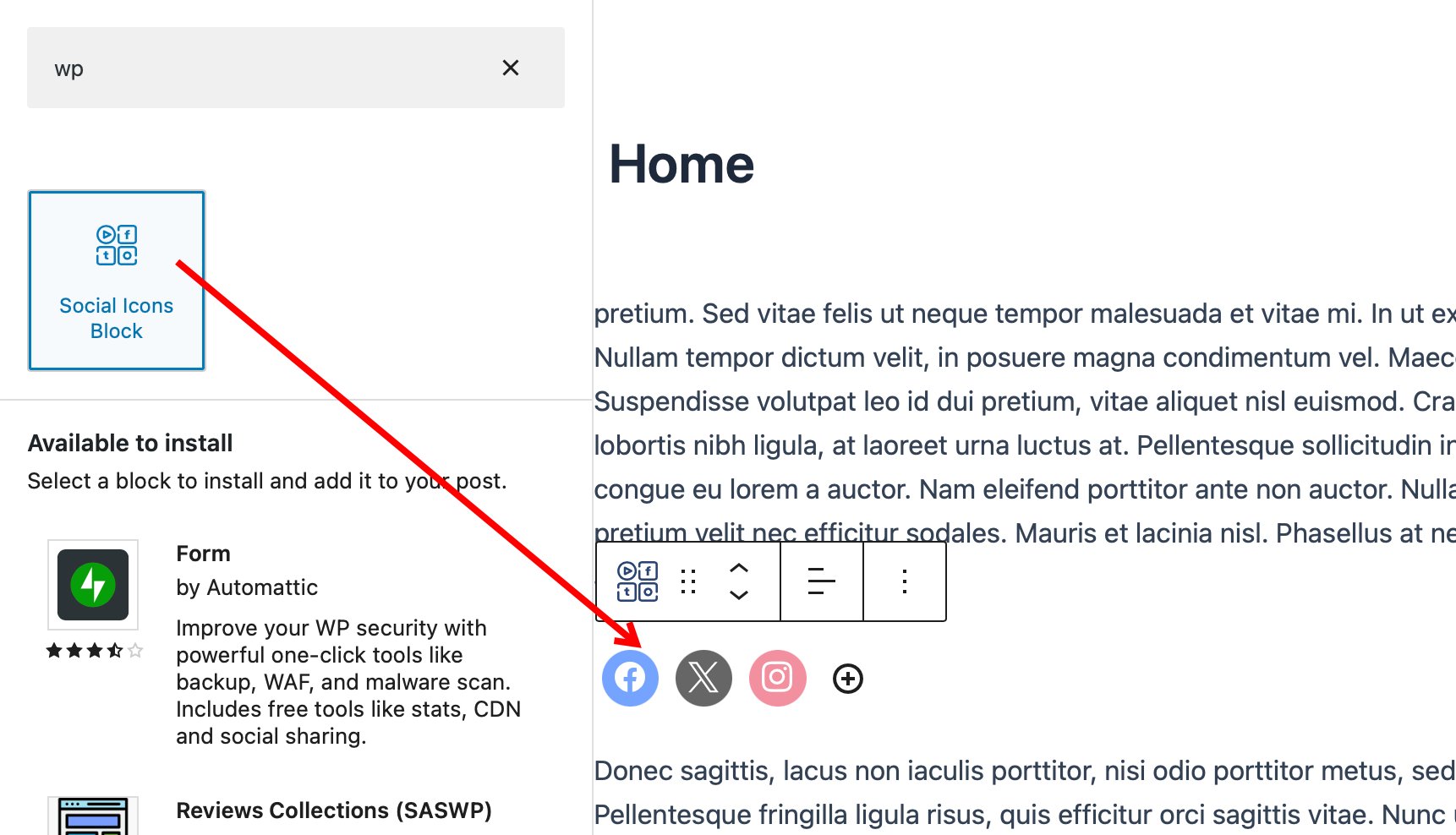
วิธีก็เป็นการเพิ่ม Social Icons Block ลงไปในหน้า Post หรือ Page โดยใช้ WordPress Block Editor ไปในตำแหน่งที่ต้องการ ทำได้โดยเข้าไปที่หน้าเพิ่ม/แก้ไข Post หรือ Page จากนั้นก็เพิ่ม Social Icons Block ลงไปในจุดที่ต้องการ

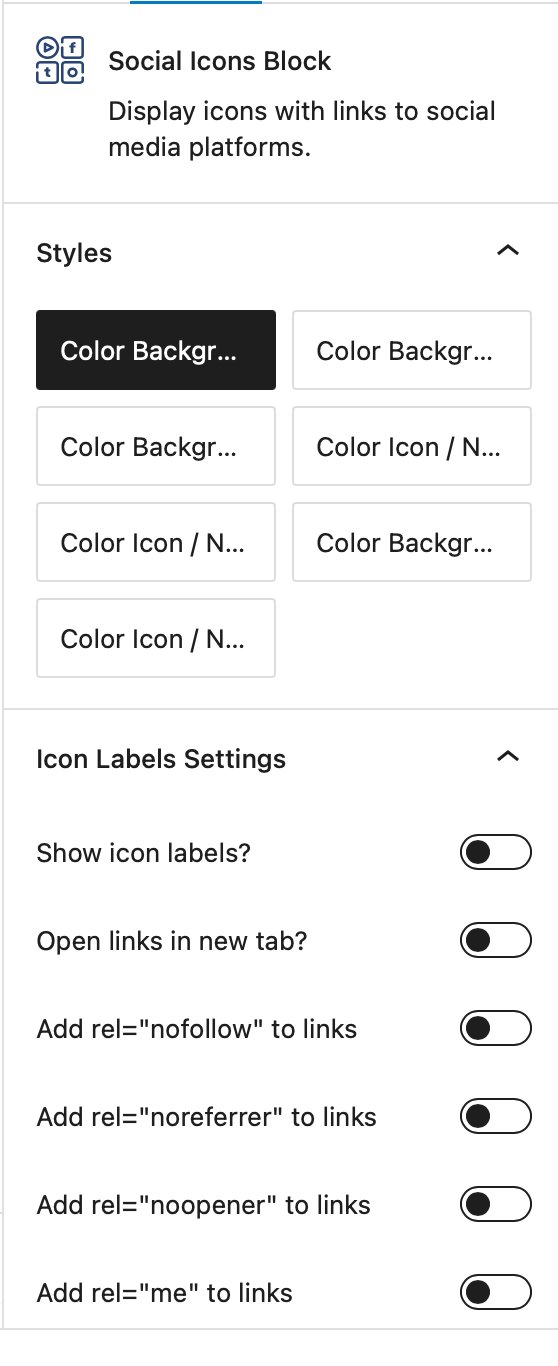
จากนั้นก็ตั้งค่าต่างๆของ Social Icons Block ได้ที่ เมนู Block ที่อยู่ทางด้านขวา

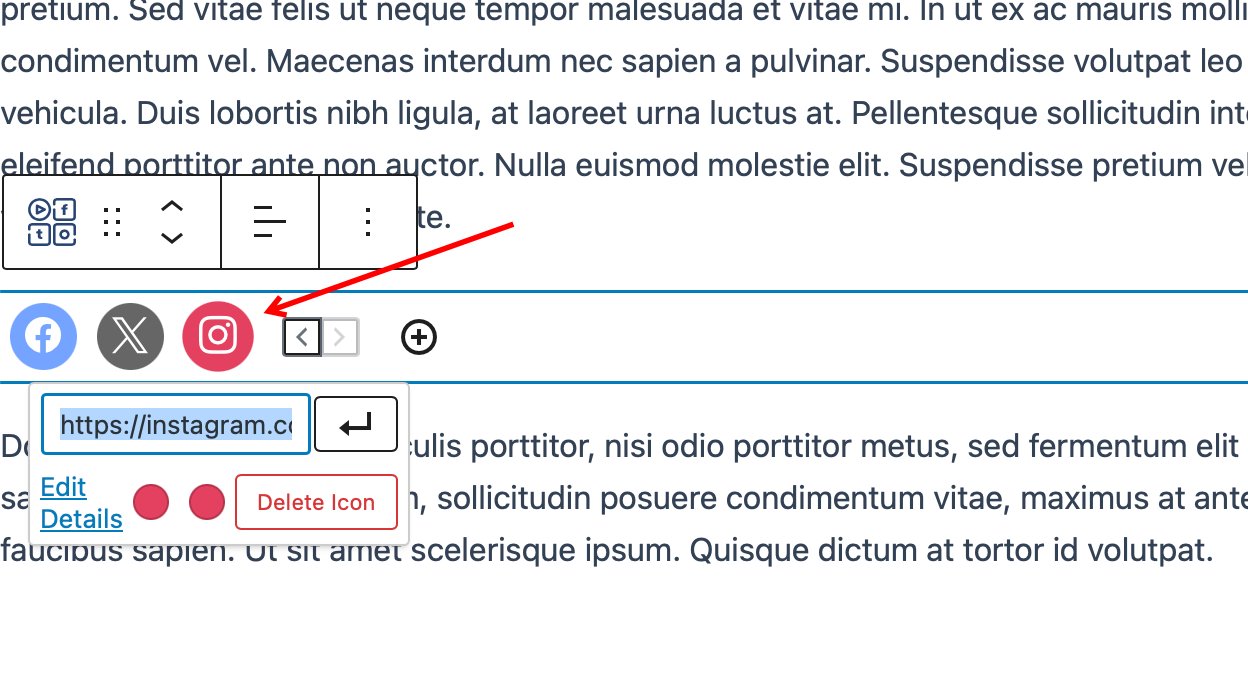
ส่วนการใส่ Link ที่เมื่อคลิกที่ Social Media Icon แล้วไปที่หน้า Social ของเราก็ให้คลิกที่ไอคอนนั้นๆ แล้วใส่ Link ได้เลย

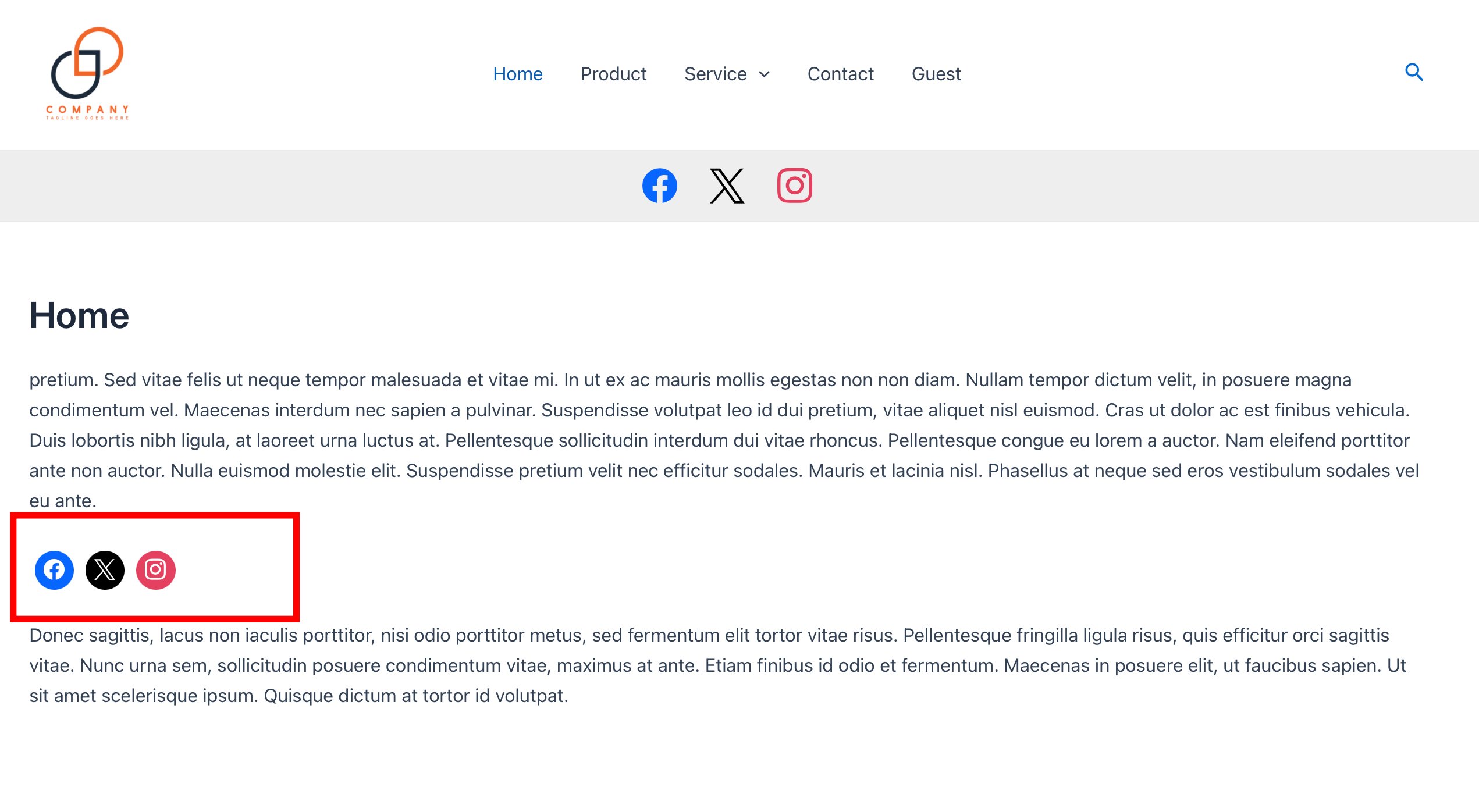
เมื่อไปดูที่หน้าเว็บไซต์ก็จะเห็น Social Media Icon ในหน้าและตำแหน่งที่เราเพิ่มไว้

สรุป
การใส่ Social Media Icon ลงไปในเว็บไซต์นั้นเป็นการสร้างความน่าเชื่อถือและเป็นการยืนยันว่าเรามีตัวตนอยู่จริง รวมถังแสดงว่าธุรกิจของคุณมีความน่าเชื่อถือได้ โดยตำแหน่งที่จะใส่ Social Media Icon นั้นก็มีอยู่หลายตำแหน่ง ซึ่งปลั๊กอิน Social Icons Widget & Block by WPZOOM นี้ก็มีฟังก์ชั่นการใช้งานที่ครบถ้วน สามารถเพิ่ม Social Media Icon ได้ทั้งตำแหน่ง Header, Footer หรือตำแหน่งอื่นๆ ในหน้าที่เราต้องการ โดยในเวอร์ขั่น Pro นั้นก็สามารถเพิ่มไอคอนที่เมนูของเว็บได้และ Upload SVG Icon ที่เราสร้างเองเพื่อทำเป็น Icon Set ของเราเองได้