
เวลาที่เราทำการเชคสปีดเว็บไซต์ของเราจากเว็บต่างๆ เราก็มักจะเจอกับคำว่า Remove Query Strings From Static Resources ซึ่งเป็นส่วนหนึ่งในการวิเคราะห์คะแนน และความเร็วของเว็บด้วย โดยเฉพาะหากเรามีปลั๊กอินที่เกี่ยวกับการแสดงผลหลายๆ ตัวก็จะทำให้มี Query string เหล่านี้เยอะมากขึ้น
https://wpthaiuser.com/wp-content/plugins/bloom/css/style.css?ver=1.1.7
ใน url ด้านบน ตัวที่เป็น query string ก็คือ ?ver=1.1.7 ที่ต่อจาก style.css นั่นเอง
(บางปลั๊กอินอย่าง WP Rocket จะไม่แนะนำในการ Remove Query String เพราะบางทีจะทำให้ยูสเซอร์ไม่เห็นการอัพเดตล่าสุด ประมาณว่า query string เหล่านี้ถูกสร้างขึ้นจากปลั๊กอิน เช่น การสร้างเวอร์ชั่นใหม่ของ style.css เป็น style.css?v=1.1 บราวเซอร์ก็จะแสดงตัว v=1.1 แทน แต่หากทำการ remove ตัว query strings ออก ก็เท่ากับว่า บราวเซอร์จะจำเฉพาะตัว style.css มาแสดง ทำให้ไม่เป็นเวอร์ชั่นล่าสุด wp rocket นั้นมีการตั้งค่าในส่วนนี้อยู่แล้วซึ่งให้เรากรอกเอง แต่ในครั้งนี้เราจะใช้ปลั๊กอินในการสร้างอัตโนมัติแทน)
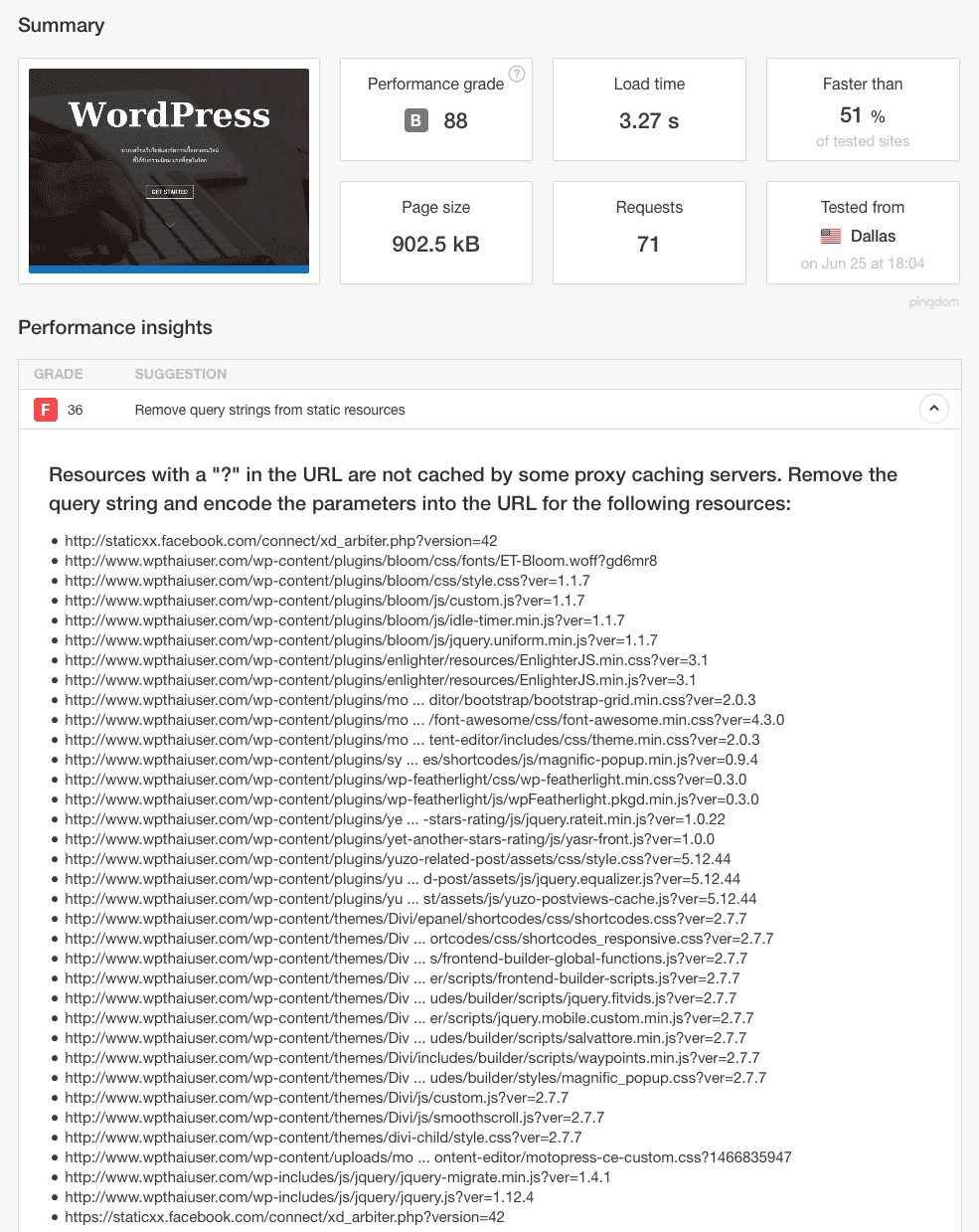
วันนี้เราจะมาลองทดสอบดูค่ะ ขั้นแรกเลย รูปก่อนการติดตั้งและใช้งานปลั๊กอิน ให้ลองสังเกตุที่ Load time กับ Revmove query strings from static resources ซึ่งเขาจะแสดงให้เราดูว่าตัวไหนบ้าง (ทอสอบจากเว็บ tools.pingdom.com)

ทำการติดตั้งปลั๊กอิน Remove Query Strings From Static Resources ปลั๊กอินนี้สามารถเสริชและกดติดตั้งจาก Dashboard ได้เลย
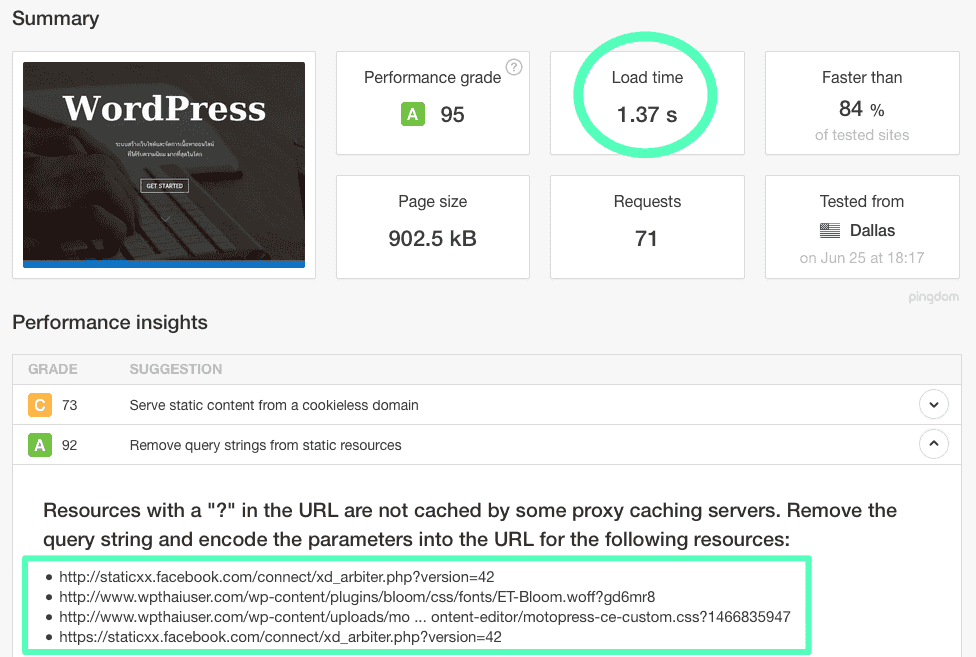
หลังจากทำการติดตั้งแล้วก็ไม่มีอะไรมากค่ะ ถ้าใครมี Cache อยู่ก็ลอง Clear Cache ก่อน แล้วทำการทดสอบความเร็วอีกครั้งเพื่อดูผลลัพธ์ ซึ่งก็จะเห็นว่า Load time นั้นดีขึ้นกว่าเดิมเกินครึ่งและ query strings นั้นเหลือไม่กี่ตัวเท่านั้นเอง

ยังไงก็ลองใช้กันดู เตยก็ไม่ได้เชี่ยวชาญเรื่องพวกนี้โดยเฉพาะ หากใครใช้แล้วเห็นผลยังไง หรือถ้าทำให้การแสดงผลเพี้ยนจากเหตุผลที่กล่าวไปแล้วก็อาจจะไม่สามารถใช้ปลั๊กอินนี้ได้ค่ะ






