
MOSS เป็นธีมล่าสุดที่ทาง SeedThemes ทีมงานพัฒนาธีม WordPress เพื่อคนไทย ตั้งใจให้เป็นธีมสำหรับเว็บที่เน้นการใช้งานผ่านทางมือถือโดยเฉพาะ ซึ่ง MOSS ก็ย่อมาจาก Mobile Only Style by SeedThemes นั่นเองครับ โดยมีแนวคิดมาจากการที่ทราฟฟิคส่วนใหญ่ในปัจจุบันนั้นมาจากมือถือ เมื่อคนค้นหาเว็บผ่านทางมือถือแล้วก็เลือกที่จะใช้งานต่อจากตรงนั้นเลย กระบวนการต่างๆ จบลงที่มือถือโดยที่ไม่ค่อยมีใครกลับไปทำต่อบนคอมพิวเตอร์ ดังนั้น MOSS จึงเป็นธีมที่ออกแบบมาเพื่อใช้บนมือถือเท่านั้น

ตอนแรกนั้นทาง SeedThemes กะทำไว้ขาย แต่เนื่องจากสถาณการณ์ระบาดของเชื้อ Covid-19 ทีมงานจึงได้นำธีมนี้มาให้ดาวน์โหลดใช้ฟรี เพื่อให้คนที่ต้องการนำธีมไปใช้งานเพื่อการสู้กับวิกฤติในครั้งนี้
เว็บที่มีลักษณะและการใช้งานให้เหมือนกับ Application ในมือถือให้มากที่สุด ไม่ใช่แค่เพื่อให้หน้าตาเหมือนแอปมือถือ แต่ให้เหมือนแอปที่ใช้งานได้ง่ายด้วย คุณสมบัติที่เราคิดว่าเป็นสิ่งสำคัญของการออกแบบแอปมือถือคือ
- ความเรียบง่าย เพื่อให้ผู้ใช้งานสามารถใช้งานได้ง่ายบนพื้นที่จำกัด ไม่แสดงข้อมูลที่ไม่จำเป็นให้เกิดการสับสนหรือรบกวนการใช้งานของผู้ใช้มากเกินไป
- ความชัดเจน ไม่ว่าจะเป็นทั้งในด้านอัตลักษณ์และการใช้งาน เมนูหรือปุ่มฟังชั่นต่างๆ ในมือถือ จะมีขนาดใหญ่และแยกจากกันชัดเจนเพื่อความสะดวกในการใช้งานของผู้ใช้
- ความสะดวก การใช้งานบนเว็บและแอปบนมือถือนั้นแตกต่างกัน ปุ่มกดเมนูต่างๆ จึงควรอยู่ในตำแหน่งที่ง่ายต่อการเข้าถึง คือบริเวณด้านล่างของจอนั่นเอง
- ความเร็ว แอปที่ดีนั้นต้องโหลดให้เร็ว แข่งกับความใจร้อนของผู้คนในยุคดิจิทัลที่พร้อมจะกดสลับไปแอปอื่นได้ทันที ดังนั้นต้องโหลดเร็วไว้ก่อน
มาดูกันดีกว่าว่า MOSS ของเราจะเป็นยังไงบ้าง
เราสามารถดาวน์โหลดธีม MOSS ได้จาก GitHub ไปก่อนโดยการโหลดตัวที่เป็น Source code (zip) นะครับ
Download : https://github.com/SeedThemes/moss/releases
Demo : https://moss.seeddemo.com/
จากนั้นก็ไปติตตั้งธีมตามปกติเหมือนเราติดตั้งธีมอื่นๆ ที่เมนู Appearance > Themes > Add New > Upload หลังจากเราติดตั้งและ Activate แล้ว จะมีปลั๊กอินที่แนะนำให้ติดตั้งอีก 2 ตัว คือ Advanced Custom Fields และ Kirki Customizer Framework ก็ให้เรากด Being installing plugins และติดตั้งไปทั้ง 2 ตัวนะครับ

MOSS มีอะไรน่าสนใจบ้าง
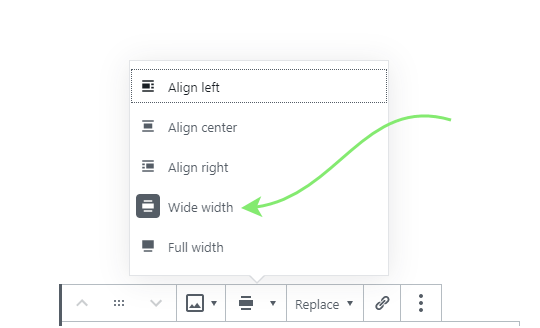
Image alignment : Wide width
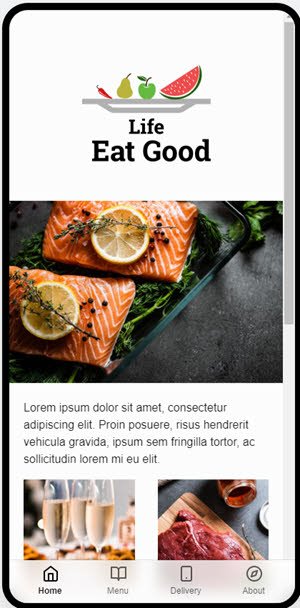
อย่างหนึ่งที่เราชอบก็คือ Image alignment การจัดตำแหน่งรูปภาพในแบบ Wide width คือภาพมีความกว้างมากกว่าส่วนของ Content นั่นเอง ซึ่งเป็นอะไรที่กำลังฮิตเลย


Page transition by Swup
Page transition ก็คือ เอฟเฟคลูกเล่นในตอนเปลี่ยนหน้าเพจ ที่ทำให้มีความคล้ายกับแอปมากยิ่งขึ้น ดูดีกว่าการโหลดแบบปกติ
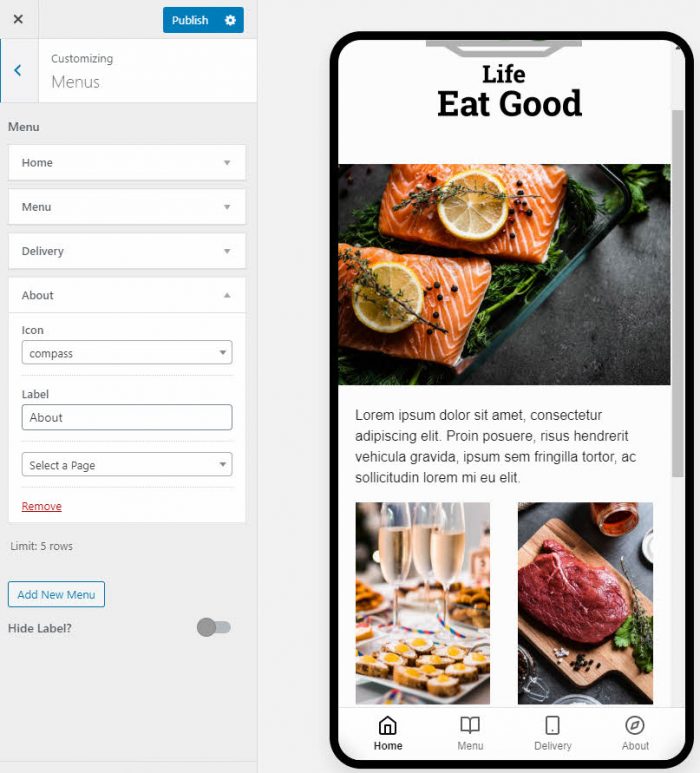
Menu
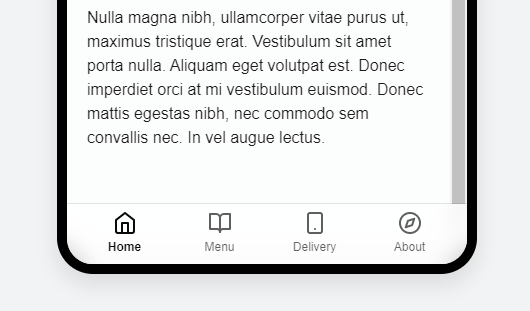
MOSS มีการออกแบบเมนูมาให้เหมือนกับมือถือ ดังนั้นเมนูหลักต่างๆ จะถูกย้ายลงไปอยู่ด้านล่างเป็นเป็นไอคอนใหญ่ห่าง ๆ กัน ตามหลักคำแนะนำของ Google เลย MOSS ยังใช้ไอคอนจาก Feather เราสามารถไปดูชื่อไอคอนที่จะต้องนำมากรอกได้ที่เว็บ https://feathericons.com/ ซึ่งจะใส่ได้สูงสูดด 5 เมนู เพื่อไม่ให้แน่นจนเกินไป


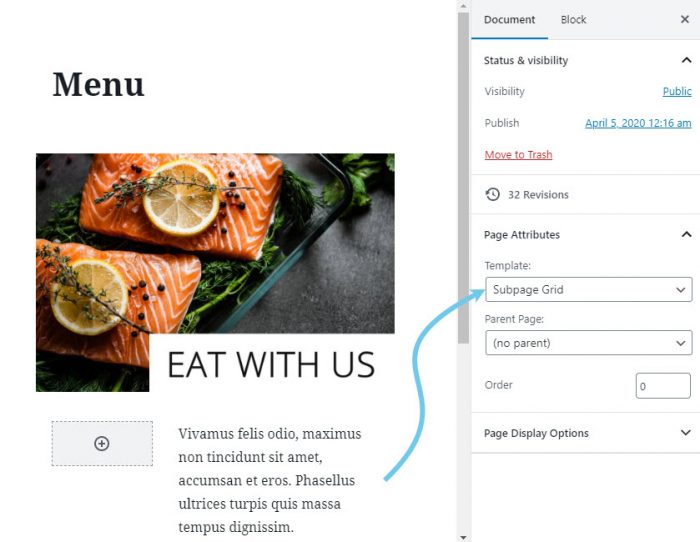
Page Template : Subpage Grid
ถ้าหากธีม WordPress ทั่วไป ปกติจะมีหน้าที่มีเทมเพลตที่เรียกว่า Blog ไว้สำหรับแสดงผลเมื่อมีการดึง Blog post มาแสดง MOSS ก็มีเทมเพลตที่เรียกว่า Subpage Grid เช่นกัน ต่างกันตรงที่ Subpage Grid ของ MOSS จะดึง Page ที่เป็นเพจย่อย (Child) มาแสดงในหน้าที่เรากำหนดเทมเพลตให้เป็น Supage Grid โดยมีขั้นตอนคือ
- สร้างและออกแบบหน้าหลักขึ้นมาก่อน แล้วเลือก Page Template เป็น Subpage Grid ในตัวอย่างนี้คือหน้า Menu ที่เราต้องการแสดงรายการอาหารด้านล่าง ซึ่งจะดึงมาจากหน้าที่แสดงอาหารแต่ละจานอีกทีนึง ดังนั้นหน้านี้จึงถือว่าเป็นหน้าหลัก (Parent)

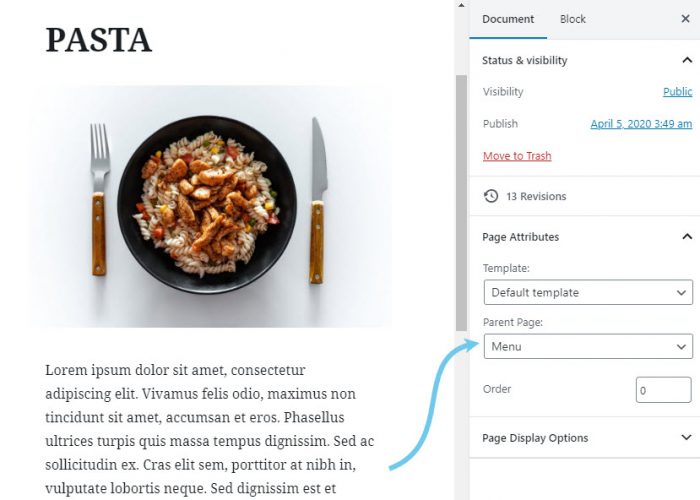
2. ที่หน้ารายละเอียดอาหารของแต่ละเมนู เราก็ออกแบบไปตามปกติให้สวยงาม จากนั้นระบุ Parent Page ขอหน้านี้ว่าเป็นหน้าเมนูที่เราทำไว้ในข้อ 1

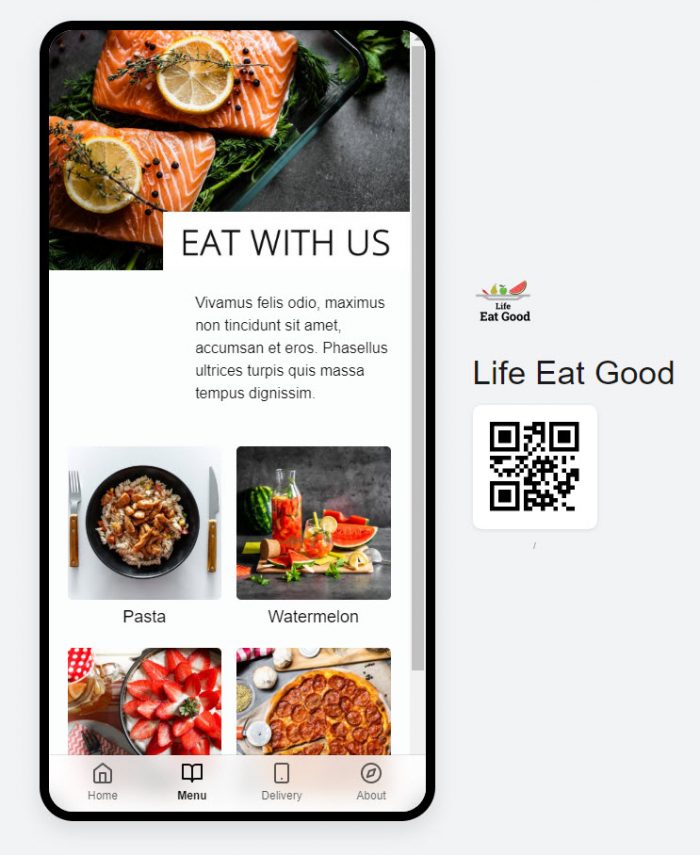
เสร็จแล้วอาหารแต่ละรายการแต่ละจานก็จะถูกดึงมาแสดงที่หน้า Menu ที่เป็นหน้าหลักแล้วแสดงในแบบ Grid แบบด้านล่าง ซึ่งก็จะเป็นลิงค์ให้เรากดไปดูรายละเอียดได้

Page Display Options
MOSS ใช้ปลั๊กอิน Advance Custom Fields ในการสร้าง Page Display Options เพื่อใช้ในการตั้งค่าแต่ละเพจ โดยเราสามารถกำหนดให้แสดงหรือซ่อน Title, Featured Image ก็ได้ ส่วนตัวเราไม่ค่อยให้แสดง Title เนื่องจากในธีม MOSS นั้น Title จะแสดงอยู่ด้านบนสุดและเป็นแบบฟิกเลื่อนตามหน้าจอ ทำให้ดูแล้วสับสนกับ mobile menu ของเว็บทั่วไป ทำให้เหมือนกับว่ามีเมนู 2 ตำแหน่งเสียอย่างนั้น

แต่ที่น่าสนใจมากที่สุดก็คือ Meta Text นั่นเอง ช่องนี้เราสามารถที่จะกรอกข้อมูลอะไรลงไปก็ได้ แต่เมื่อใดที่หน้านี้ถูกกำหนดให้เป็น child ของหน้าอื่น คือมีการระบุ Parent ให้มันเมื่อไหร่ เวลาที่หน้านี้ถูกถึงไปแสดงผลในแบบ Subpage Grid แบบก่อนหน้านี้ มันก็จะดึง Meta Text ไปแสดงใต้ชื่อของมันด้วย เราอาจจะเอาไว้ใส่เป็น ราคา สำหรับคนที่ทำเว็บขายของ
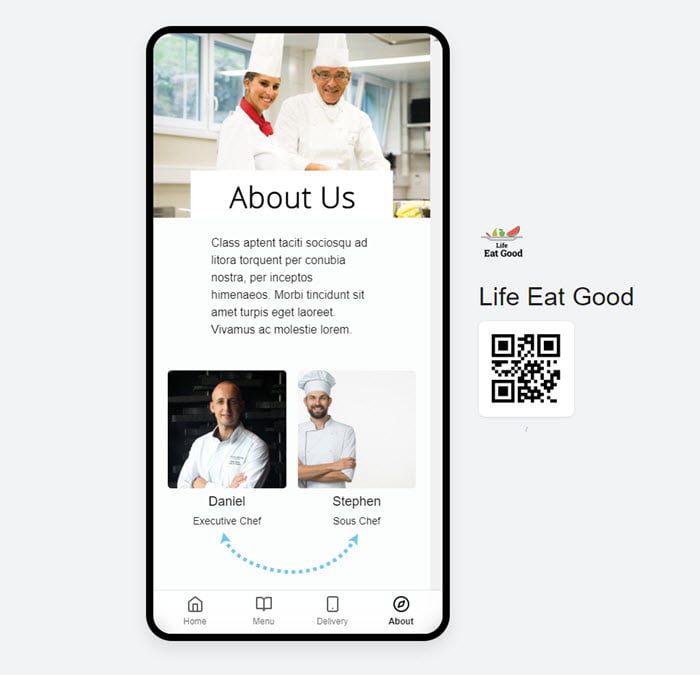
ในตัวอย่างนี้เรานำมาใช้เพื่อแสดงรายชื่อเชฟในร้านอาหารในหน้า About ก็ทำหน้าย่อยเป็นหน้าของเชฟแต่ละคน แล้วใส่ Meta Text เพื่อระบุตำแหน่งของเชฟแต่ละคนด้วย

เวลาแสดงในหน้าหลัก Meta Text ก็จะถูกนำมาแสดงไว้ใต้ Title ของเพจนั้นๆ

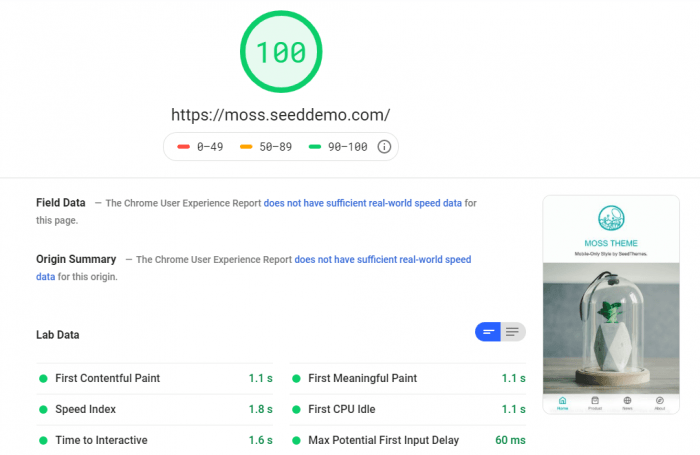
Page Speed
เรื่องนี้ไม่ต้องห่วง เพราะ MOSS เน้นในเรื่องความเบาและเร็วอยู่แล้ว จึงถูกใจ Google มากๆ ขอแค่เราหาโฮ้สต์ดีๆ บีบอัดภาพให้เบา ก็สามารถได้ 100 score จาก Google ได้ไม่ยาก

บทสรุป
MOSS เป็นธีมที่เหมาะมากๆ สำหรับเทรนการใช้งานมือถือในยุคนี้ ผู้เข้าชมต่างต้องการเว็บที่เรียบง่าย โหลดเร็ว ใช้งานได้ง่าย ซึ่งหากเว็บเราทำได้แบบนี้ ไม่ว่าจะใช้ธีมไหนก็สามารถที่จะมีเว็บที่ใช้งานง่ายได้ไม่ยาก แต่ธีม MOSS นั้นถูกพัฒนามาเพื่องานนี้โดยเฉพาะ ทำให้เราไม่จำเป็นต้องเสียเวลาไปปรับแต่งยุ่งยาก เพียงแค่วิเคราะห์ข้อมูลให้ดีว่าเราจัดกลุ่มข้อมูลของเว็บเรายังไง เพราะการที่เรามีหน้าจำกัดนั้นก็ท้าทายพอสมควรว่าจะทำยังไงให้ลูกค้าหาสิ่งที่ต้องการเจอ
MOSS เหมาะกับใคร
MOSS เหมาะสำหรับคนที่ต้องการทำเว็บขนาดที่ไม่ได้เนื้อหาที่ต้องแตกย่อยเยอะเกินไป คือเว็บที่ไม่ซับซ้อน หรือเว็บที่มีการนำเสนอไม่กี่หน้าสำหรับให้คนดูเปิดดูข้อมูลได้ง่ายขึ้นนั่นเอง
Moss ยังเหมาะกับเว็บไทย สำหรับพ่อค้าแม่ค้าชาวไทย ที่ยังใช้ระบบปิดการขายแบบไทยๆ นั่นคือการที่ลูกค้ามักจะใช้ช่องทางสื่อสารอย่าง Line หรือ Facebook ในการติดต่อซื้อขาย มากกว่าการใช้ระบบ Ecommerce ของเว็บไซต์ที่ซับซ้อน ร้านของคุณจะเรียบง่ายแต่สวยหรูดูดี โหลดเร็วมาก ปุ่มกดต่างๆ เหมือนใช้งานผ่านแอปในโทรศัพท์เลย
MOSS ไม่เหมาะกับใคร
MOSS แน่นอนว่าไม่เหมาะสำหรับคนที่ต้องการนำไปใช้ทำเป็นเว็บที่ใช้งานบน Desktop เพราะว่า MOSS เป็น Mobile only theme นั่นเอง จึงไม่สะดวกสำหรับการใช้งานในแบบ Desktop จริงๆ เราก็หวังว่าจะมีการพัฒนาให้ใช้บน Desktop ได้นะ อาจจะคล้ายๆ กับธีม Twenty Twenty ก็ได้ มองว่าดูโล่งๆ คล้าย ๆ กัน
MOSS ไม่เหมาะกับการนำไปทำเว็บที่ใช้ปลั๊กอินทำระบบขนาดใหญ่ เช่น WooCommerce เนื่องจาก MOSS ถูกออกแบบมาให้มีความเรียบง่าย แต่ปลั๊กอินที่มีระบบซับซ้อนนั้นก็มักจะมีการออกแบบที่เยอะมากตามไปด้วย แต่ถ้าแนะนำว่าดีที่สุดคือการปรับแต่งเพิ่มเองเฉพาะที่จำเป็น โดยการใช้ปลั๊กอินจำพวก Custom Post Type, Advance Custom Fields เป็นต้น ซึ่งก็ควรเป็นระบบที่เรียบให้เหมาะกัน
SeedThemes มีแผนจะนำ MOSS อัพโหลดไปยัง WordPress repository ให้ผู้ใช้งานทั่วไปสามารถที่จะติดตั้งผ่านทางหลังบ้านของตัวเองได้เลย ก็เอาใจช่วยทีมงาน SeedThemes อีกหนึ่งคนนะครับ