
การติดตั้งธีม WordPress นั้นสามารถทำได้ 2 วิธี วิธีแรกคือการติดตั้งผ่านทางเมนู Appearance > Themes ทางหลังบ้านของ WordPress ส่วนวิธีที่ 2 นั่นก็คือการใช้โปรแกรม FileZilla ในการอัพโหลดธีมขึ้นไปบนเซิฟเวอร์โดยตรง
การติดตั้งธีมผ่านทาง Dashboard
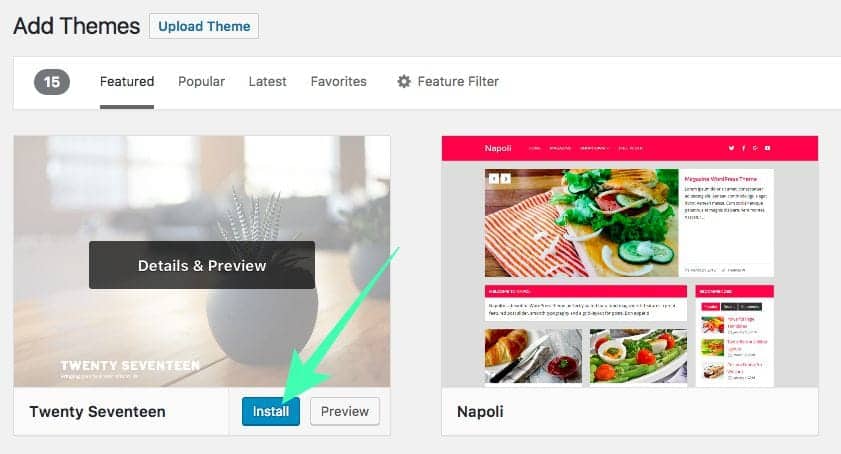
ไปที่เมนู Appearance > Themes จากนั้นเลือก Add New เราก็จะเห็นธีมมากมายจากไลบารี่ของ wordpress.org ซึ่งธีมเหล่านี้เราสามารถที่จะติดตั้งได้ฟรีและค่อนข้างปลอดภัยมาก

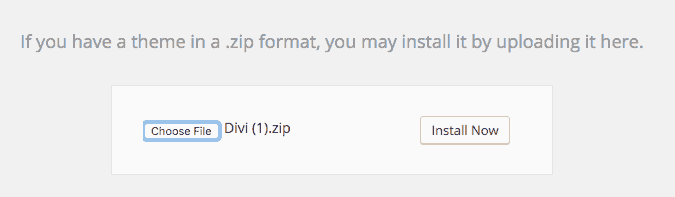
หากเรามีไฟล์ธีมที่เตรียมไว้แล้วจากการดาวน์โหลดจากที่อื่น ก็ให้คลิกที่ปุ่ม Upload Theme จากนั้นเลือกไฟล์ zip ของธีมที่ต้องการจะอัพโหลดแล้วคลิกที่ปุ่ม Install Now

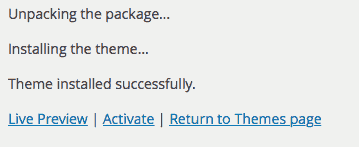
เมื่อระบบทำการอัพโหลดและติดตั้งเรียบร้อยแล้ว เราสามารถคลิกที่ปุ่ม Live Preview เพื่อพรีวิว หรือ Activate เพื่อใช้งานธีมนี้เลย หรือเลือก Return to Themes page เพื่อคลิกกลับไปที่หน้าธีม

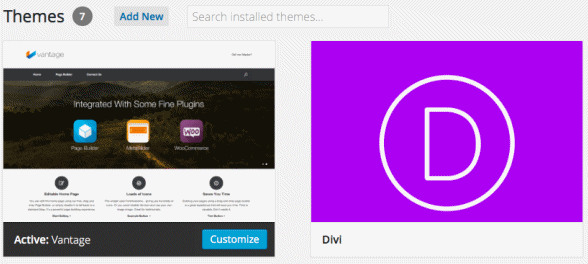
ซึ่งเราก็จะเห็นธีมที่เพิ่งติดตั้งไปเมื่อกี้พร้อมใช้งานแล้ว (Divi)

เรสามารถวางเม้าส์เหนือธีมใดๆ เพื่อทำการคลิกดูรายละเอียด, Activate ใช้งาน, หรือ Preview เพื่อดูตัวอย่างได้ หากต้องการลบธีมให้คลิกที่ปุ่ม Theme Details ก่อน แล้วจะมีปุ่มให้ลบที่ด้านล่างของรายละเอียด

หมายเหตุ ในขณะที่เรากด พรีวิว เพื่อดูตัวอย่างนั้น จะเป็นการแสดงผ่าน Customize ซึ่งทุกครั้งที่เราจะเปลี่ยนธีม การตั้งค่าจากธีมเก่าจะหายไป เบื้องต้น เช่น menu และ widget (จะไปอยู่ในส่วนของ Inactivate widgets สามารถดึงกลับมาใช้ได้โดยไม่ต้องสร้างใหม่ ยกเว้น widget ที่มากับธีมโดยเฉพาะ จะใช้ได้เฉพาะกับธีมของมันเองเท่านั้น) โดยเมื่อเราพรีวิว เราก็สามารถเซ็ตค่าเหล่านี้ดูให้ใกล้เคียงกับความเป็นจริงก่อนได้ ตราบใดที่เรายังไม่กด Active มันก็จะยังไม่เปลี่ยนจริงๆ ค่ะ การตั้งค่าโดยใช้ Customize
การติดตั้งธีมผ่าน FileZilla
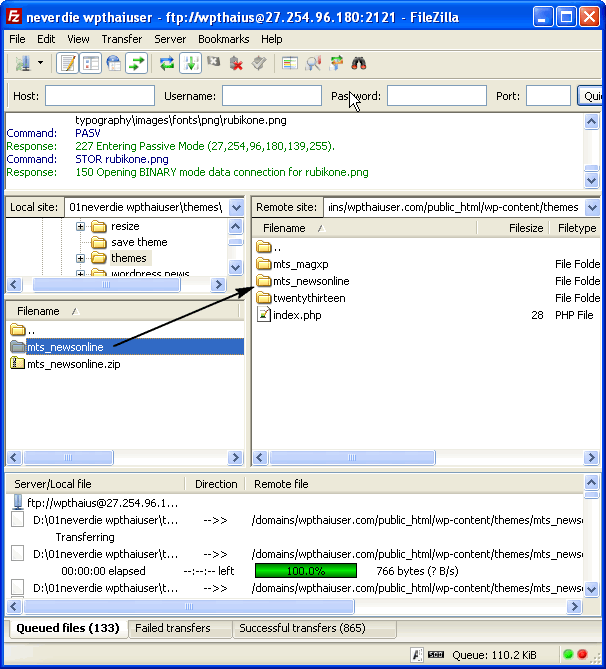
วิธีนี้เราต้องทำการแตกไฟล์ zip ของธีมที่ได้มาเสียก่อน จากนั้นจึงลากไฟล์นั้นไปที่โฟลเดอร์ธีมบนเซิฟเวอร์ ปกติก็คือโฟลเดอร์ public_html/wp-content/themes/ นั่นเอง เมื่อไปดูที่เมนู Appearance > Themes เราก็จะเจอธีมที่เราได้ทำการอัพโหลดไปก่อนหน้านี้ อ่านวิธีการใช้งานโปรแกรม FileZilla

หลังจากนี้ สิ่งที่ควรศึกษาเป็นอย่างยิ่งก็คือ การสร้าง Child Theme ไว้ใช้งานค่ะ
ติดตั้งไม่ได้ missing style.css
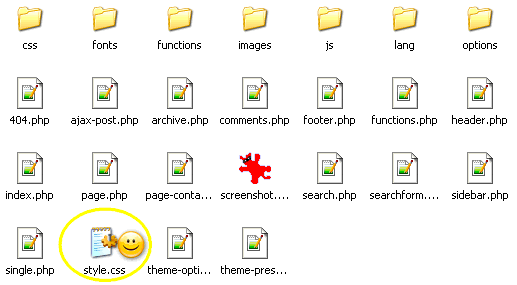
เนื่องจากไฟล์ธีมที่จะทำการติดตั้งหรืออัพโหลดนั้นจะต้องเป็นไฟล์ธีมเปล่าๆ เท่านั้น ไม่ใช่ไฟล์ที่รวมแพกเกจอื่นๆ มาด้วย เช่น ในกรณีที่เราไปดาวน์โหลดไฟล์ธีมจากบางเว็บ เขาจะรวมเอาไฟล์ readmore, psd อื่นๆ ที่เกี่ยวกับธีมมาให้ด้วย โดยจะมีไฟล์ธีมเปล่าๆ อยู่ข้างในนั้นอีกที เมื่อเราติดตั้งไฟล์รวมนี้ ระบบจะแจ้งว่าไม่พบ style.css ซึ่งเป็นไฟล์สไตล์ของธีม ดังนั้นเราอาจจะใช้วิธีที่ 2 ในการติดตั้ง หรือหากจะใช้วิธีแรก ก็ให้เราทำการแตกไฟล์รวมนั้นออกก่อน เสร็จแล้วหาไฟล์ที่เป็นเฉพาะตัวธีม (สังเกตุว่าจะมีไฟล์ชื่อ style.css) แล้วทำการซิปโฟลเดอร์นั้นอีกที ก่อนติดตั้งตามปกติ

การติดตั้ง Plugin
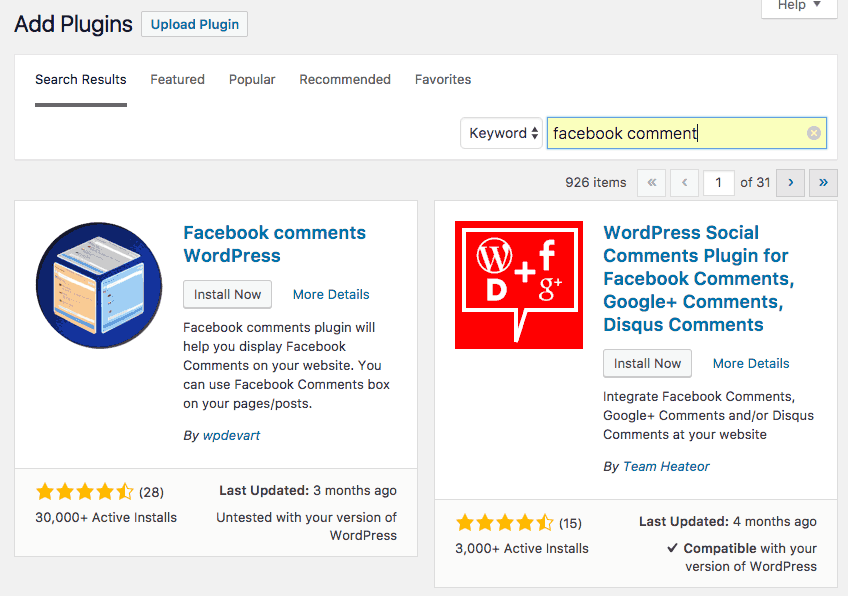
การติดตั้งปลั๊กอินก็ทำเช่นเดียวกัน แต่ไปที่เมนู Plugins > Add New แทน และทำการค้นหาปลั๊กอินที่ต้องการในช่อง Search

การติดตั้งปลั๊กอินผ่าน FTP ก็สามารถทำได้เช่นเดียวกัน เพียงแต่เปลี่ยนเป็นโฟลเดอร์ ../wp-content/plugins แทนค่ะ
Photo credit: penguincakes via VisualHunt.com / CC BY-NC-SA