Gutenberg คืออะไร
หลายเดือนมานี้ Gutenberg ได้เป็นหัวข้อที่ถูกกล่าวถึงเป็นอย่างมาก เพราะมันกำลังจะพัฒนามาเป็น Editor ตัวใหม่ของ WordPress ในเวอร์ชั่น 5.0 ที่กำลังจะมาถึง ซึ่งทำให้มีข้อถกเถียงอย่างมากมายทั้งฝ่ายที่เห็นด้วยและไม่เห็นด้วยใน Editor ตัวใหม่นี้ โดยเฉพาะในฝั่งของ Developer ทั้งในส่วนของ Theme developer และ Plugin developer เพราะแน่นอนว่าหลายๆ ธีมและปลั๊กอินอาจจะต้องแก้โค้ดครั้งใหญ่

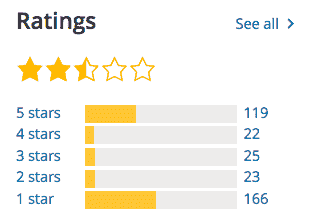
บางคนเห็นว่ามันเป็นสิ่งที่จะมาช่วยอำนวยความสะดวกในการเขียนบล็อกให้น่าใช้งานมากยิ่งขึ้น แต่บางคนอาจจะคิดว่ามันมาเพิ่มงานให้มากขึ้นโดยเปล่าประโยชน์ทั้งๆ ที่ของเดิมก็โอเคอยู่แล้ว และยังต้องไปรื้อปลั๊กอินรื้อธีมกันอีกขนานใหญ่ อย่างธีมที่เตยใช้ก็ยังไม่ได้รองรับนะ การถกเถียงนี้เห็นได้ทั่วไปในหลายๆ เว็บ มีทั้งฝั่งที่ยังชั่งใจอยู่ ฝั่งที่ชอบ และฝั่งที่ไม่เอาเลย จนทำให้รีวิวของปลั๊กอิน Gutenberg บน WordPress.org ที่ปล่อยให้ทดลองเล่นนั้น มีคะแนนแบ่งฝ่ายกันอย่างเห็นได้ชัด (ดูไปดูมาเหมือนสัญลักษณ์ I Love You รักกันไว้เถอะนะ)

WordPress Editor
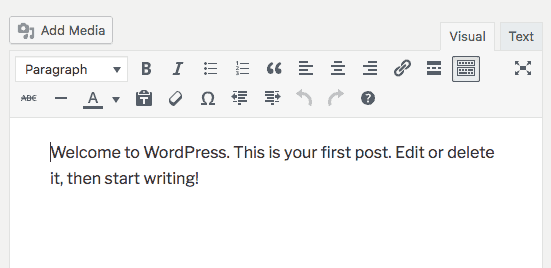
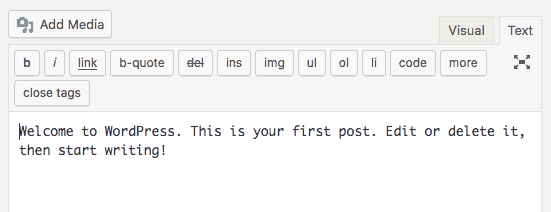
คือส่วนสำคัญที่ใช้สำหรับเขียนบทความใน WordPress นั่นเอง เดิมทีแล้วเราจะมีกันอยู่ 2 ส่วน ก็คือ Visual Editor ที่เราใช้กัน และ Text Editor ที่ใช้สำหรับการเขียนในรูปแบบของโค้ด HTML


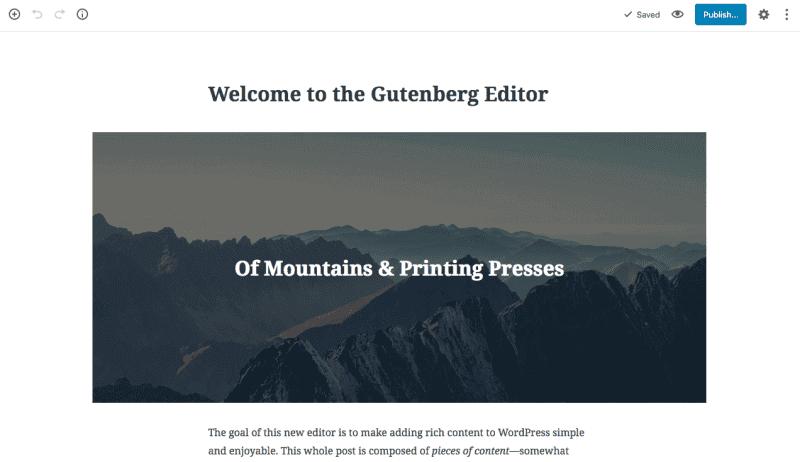
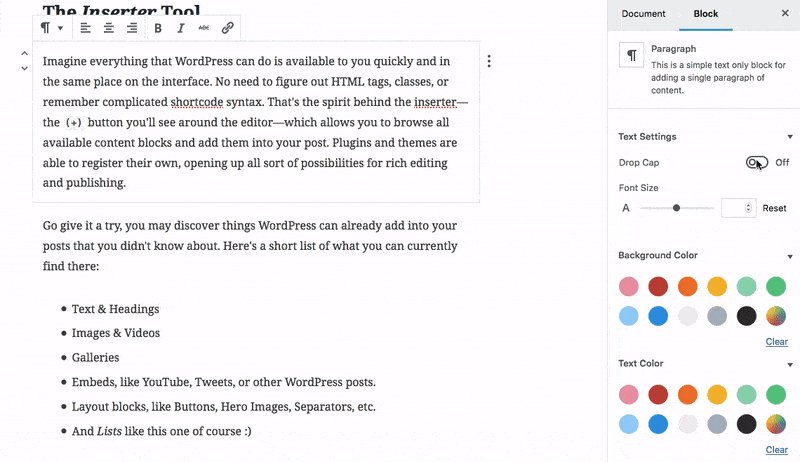
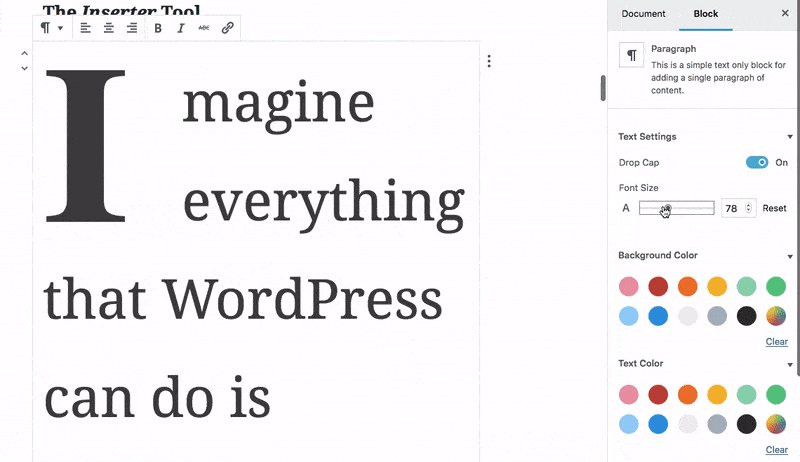
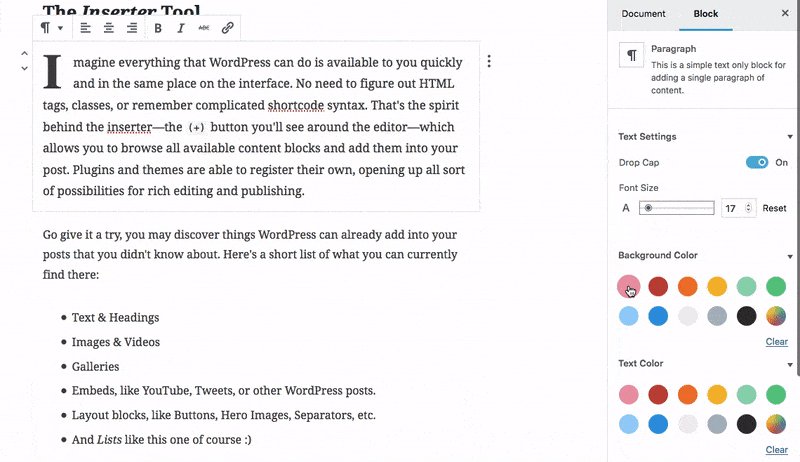
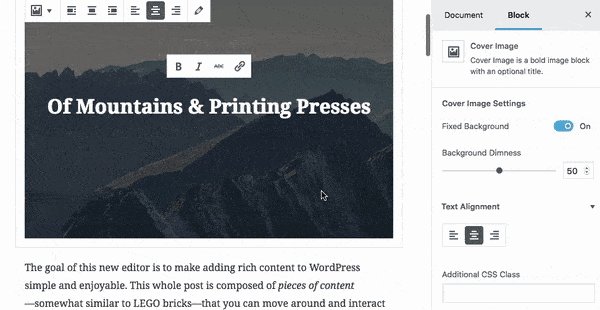
ส่วนด้านล่างนี้ คือหน้าตาของ Gutenberg ที่ถูกออกแบบมาให้มีความ minimal มากที่สุด เพื่อไม่ให้มีอะไรมาแย่งความสนใจในการเขียนบทความว่างั้น มันจึงเป็นหน้าโล่งๆ เช่นนี้ แลดูมีระเบียบเรียบร้อย สามารถทดสอบดูได้ด้วยการติดตั้งปลั๊กอิน Gutenberg ทาง Dashboard ได้เลย แล้วไปที่เมนู Gutenberg > Demo

Gutenberg Editor ในความคล้าย Page Builder
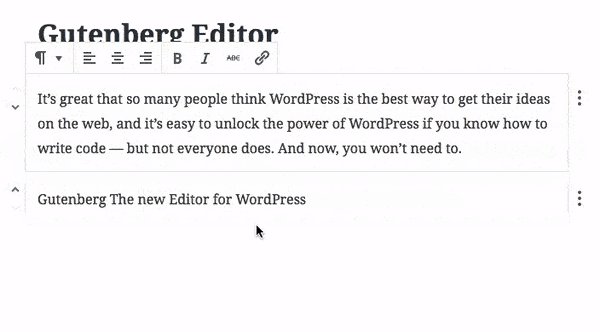
Gutenberg นั้นแตกต่างไปจาก Visual Editor ของเดิมเป็นอย่างมาก โดยมีการใช้งานคล้ายๆ กับปลั๊กอิน Page Builder อย่าง Elementor, Divi, SiteOrigin โดยเฉพาะการแบ่งเนื้อหาแบบต่างๆ ออกเป็นบล็อคๆ เพื่อประกอบกัน การซ่อนแถบเครื่องมือจนเหลือหน้าเปล่าๆ โล่งๆ การแก้ไขบทความแบบ Inline Editor และ Live editor และ ปรับยังไงเห็นทันใจแบบนั้น นี่มัน Page Builder ชัดๆ เหลือแค่ว่ามันยังลากไม่ได้แค่นั้นเอง
Gutenberg จัดการกับเนื้อหาชนิดต่างๆ โดยทำให้มันเป็นบล็อค เช่น โดยข้อความก็เป็นบล็อคนึง รูปภาพก็เป็นบล็อคนึง Heading ก็เป็นบล็อคนึง วิดีโอก็เป็นบล็อคนึง ถ้าเปรียบเทียบกับ Page Builder แล้ว Block เหล่านี้ก็เหมือนกับ Widget, Module หรือ Element แล้วแต่ว่าปลั๊กอินไหนจะเรียกว่าอะไร เราพบว่ามี Blocks มาตฐานเริ่มต้นมาถึง 59 บล็อคเลยทีเดียว โดยมันมากจากสิ่งเหล่านี้
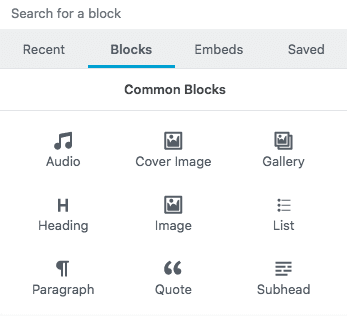
Blocks
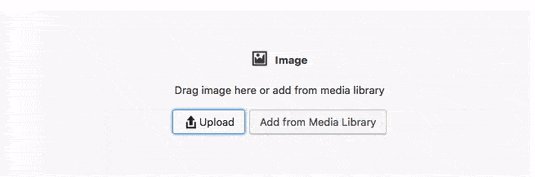
- Common Blocks บล็อคทั่วไป พวก Text, Images ที่เราใช้กันปกติ
- Formatting เป็นบล็อครูปแบบอื่นๆ เช่น โค้ด, quote และยังมีพิเศษคือสามารถแทรกตารางได้ด้วย
- Layout Blocks ตัวนี้จะเกี่ยวกับเลย์เอ้าท์ พวกแบ่งหน้า แบ่งคอลัมน์ ปุ่ม
- Widgets สำหรับแทรก Widgets บางตัวที่สามารถใช้ได้ เช่น Latest Posts, Categories

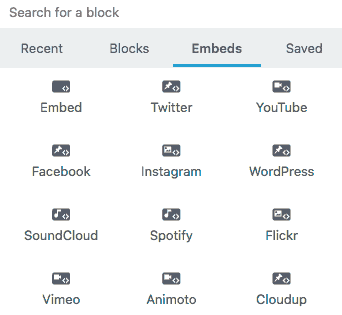
Embeds block
เป็นพวกแทรก Social ต่างๆ นั้นมากถึง 34 บล็อค สามารถใส่เป็น URL ได้เลย มีทั้งเว็บ Social media, ภาพ, วิดีโอ, เสียง เยอะมากค่ะ การที่เราวางลิงค์จากเว็บพวกนี้ มันก็จะสร้างบล็อคให้เราอัตโนมัติเช่นกัน

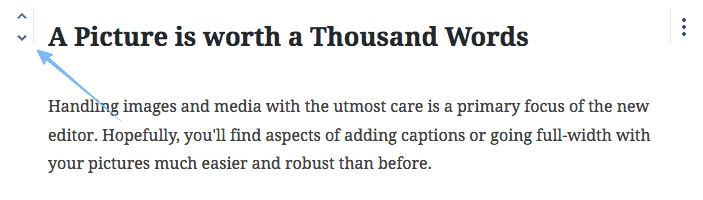
บล็อคแต่ละบล็อคสามารถเคลื่อนย้ายได้ด้วยการคลิกเครื่องหมาย ∧ หรือ ∨ ที่หน้าบล็อคของแต่ละบล็อค มันก็จะสลับตำแหน่งขึ้นลงอย่างรวดเร็ว จากการลองใช้บ่อยๆ พบว่ามันเร็วกว่าการจับลากเสียอีก โดยเฉพาะเวลาเขียนบทความยาวๆ ไม่ต้องเกร็งนิ้วลากแค่แตะๆ เอา ซึ่งสะดวกสำหรับการใช้งานบน Device อื่นๆ อย่าง Smartphone และ Tablet ด้วย

นอกจาก Block จะถูกใช้สำหรับเนื้อหาทั่วไปแล้ว มันยังช่วยลดการใช้งาน Shortcode ได้อีกด้วย เช่น ปกติหากเราต้องการที่จะแบ่งคอลัมน์ หรือสร้างปุ่มซักปุ่ม เราอาจจะต้องใช้ปลั๊กอินที่สร้างเป็น Shortcode เช่นปลั๊กอิน Shortcode Ultimate ที่เคยได้รับความนิยมเป็นอย่างมาก ข้อเสียก็คือมันแก้ไขยาก และเมื่อถอนปลั๊กอินออก Shortcode เหล่านั้นก็จะยังคงหลงเหลืออยู่ให้เราตามแก้ ไม่ก็ต้องใช้มันไปตลอด

ปัจจุบันเราเริ่มที่จะเห็นนักพัฒนาได้สร้างปลั๊กอินที่เสริม Block อื่นๆ เพิ่มเติมเพื่อขยายความสามารถของ Gutenberg ซึ่งก็ยิ่งทำให้มันมีความสามารถเหมือน Page Builder เข้าไปอีก
Oganicthemes ได้เขียนบทความแนวทางเกี่ยวกับการเขียน Block เพื่อใช้กับ Gutenberg ไว้
Inline Editor
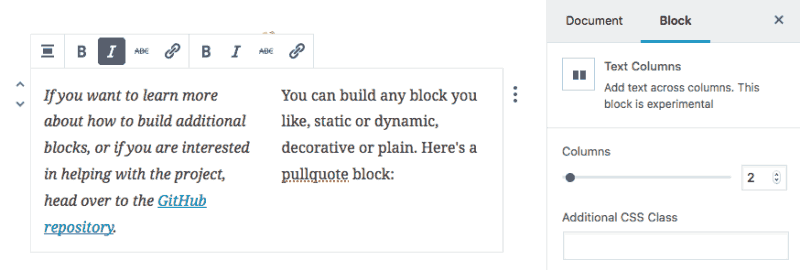
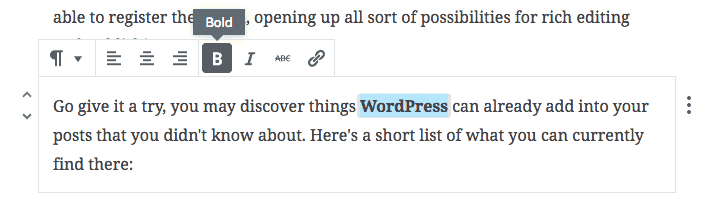
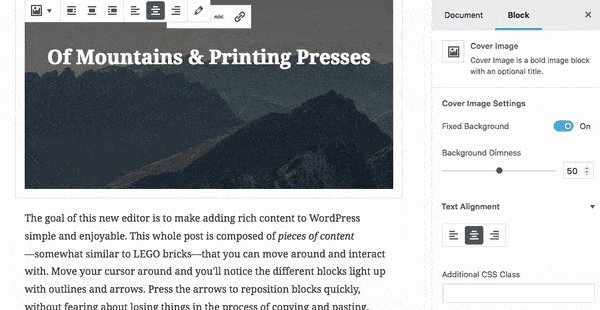
เป็นความสามารถใหม่ที่เราเห็น Page Builder หลายตัวนำมาใช้งานคือ Inline Editor เวลาที่เราเขียนบทความอยู่ สามารถที่จะคลิกที่ข้อความที่ต้องการแล้วก็จะมีป๊อปอัพให้สามารถที่จะปรับแต่งได้เลย โดยไม่ต้องเลื่อนขึ้นไปที่แถบเมนูข้างบนอีกแล้ว สำหรับคนที่ไม่ถนัดใช้คีย์ลัดก็ถือว่าสะดวกดีทีเดียว

Live Editor
ความสามารถอีกอย่างหนึ่งที่คล้ายๆ กับ Page Builder เลย นั่นก็คือ Live Editor เวลาที่เราตั้งค่า Block แต่ละตัว เราจะสามารถเห็นความเปลี่ยนแปลงทันทีโดยไม่ต้องคลิก Apply เลยทีเดียว ปุ่มและการตั้งค่าต่างๆ ออกแบบมาเพื่อใช้งานได้ง่ายไม่ว่าจะบนจอคอมหรือจอมือถือ

การใช้งาน Gutenberg Editor
เนื่องจากตอนนี้ Gutenberg ยังเป็นเวอร์ชั่นปลั๊กอินที่ทดลองใช้อยู่ เมื่อเป็นตัวเต็มที่ใส่ลงใน WordPress 5.0 เมื่อไหร่ก็อาจจะมีการเปลี่ยนแปลงไปจากนี้บ้าง โดยเราสามารถที่จะเสริชปลั๊กอิน Gutenberg เพื่อติดตั้งและทดลองใช้จาก Dashboard ได้เลย
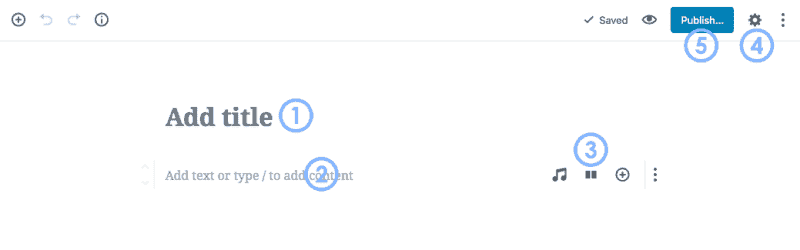
เมื่อทำการ Add New > Post/Page เราจะเจอกับหน้า Editor แบบใหม่คือ Gutenberg ทันที โดยมีส่วนที่สำคัญต่างๆ ดังนี้

1. Add title ตรงนี้สำหรับให้เราใส่ Title ของบทความได้เลย โดยจะแสดง URL ที่ตรงนี้ด้วยหลังจากที่มีการบันทึกอัตโนมัติ

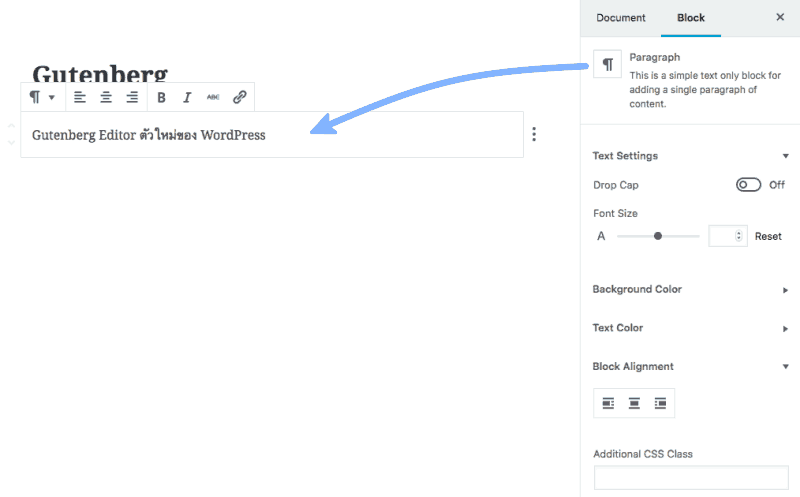
2. Add content ตรงนี้เราสามารถที่จะพิมพ์ข้อความหรือเพิ่มบล็อคได้เลย โดยหากเราพิมพ์ข้อความไปแบบธรรมดาบล็อคนี้ก็จะกลายเป็น Paragraph blockโดยอัตโนมัติ และทุกครั้งที่เราพิมพ์เสร็จแล้วกดปุ่ม Enter ก็จะเป็นการขึ้น Block ใหม่ทันที ซึ่งมันจะมีเครื่องหมาย + แบบในหมายเลข 3 (แต่ถ้าเราพิมพ์เนื้อหาลงไปเครื่องหมาย + นี้ก็จะหายไปนะ เพราะถือว่าเป็น Paragraph block แล้ว)

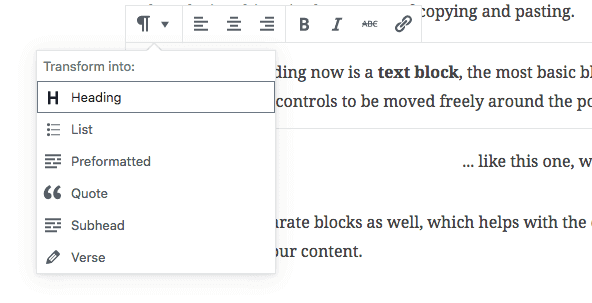
โดยแต่ละบล็อกสามารถที่จะเปลี่ยนเป็นบล็อคอื่นได้ตามประเภทของบล็อคตัวเองเหมือนตอนที่เราใช้ Visual Editor โดยการคลิกที่ปุ่มในภาพข้างล่างแล้วเลือก Transform into: อย่างถ้าเป็น Image block ก็สามารถที่จะเปลี่ยนเป็น Gallery block ได้

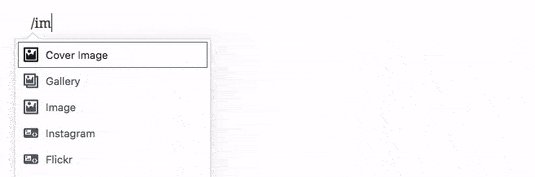
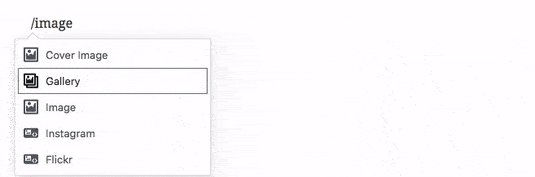
3. ปุ่มเครื่องมือสำหรับเพิ่มบล็อค โดยจะแสดงบล็อคที่เราใช้งานบ่อยๆ หลังจากที่เรากดปุ่ม Enter เมื่อเสร็จงานจากบล็อคก่อนหน้ามันก็จะขึ้นปุ่มแบบนี้มาให้ เราจะคลิก + หรือคลิกที่บล็อคที่ใช้บ่อยๆ เลยก็ได้ หรืออีกวิธีที่สะดวกเช่นกันคือการพิมพ์ / ตามด้วยชื่อของบล็อค เป็นการ search block นั่นเอง

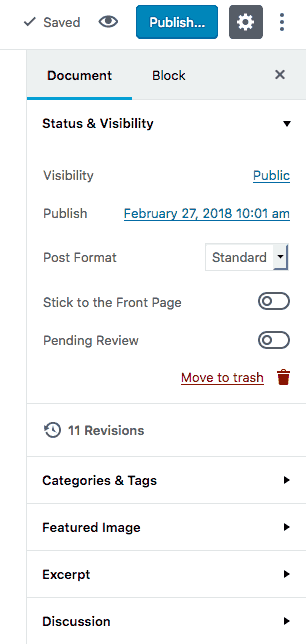
4. ปุ่ม ฟันเฟืองนี้ สำหรับแสดง Settings ซึ่งจะมี 2 แท็บ คือ Document เป็นแท็บที่ไว้สำหรับตั้งค่าโพส ที่เดิมจะมีกล่องเครื่องมือพวก Status, Featured Image, Categories, Tags ฯลฯ พวกนี้จะย้ายมาอยู่ในแท็บ Document Settings นี้

อีกแท็บก็คือ Block Settings ตัวนี้จะแสดงตั้งค่าของ Block ถ้าเราคลิกที่บล็อคไหนๆ ก็จะแสดงตั้งค่าของบล็อคนั้นๆ ให้เราตั้งค่า

5. ปุ่มที่อยู่ข้างๆ ฟันเฟืองหรือปุ่ม Settings ก็คือปุ่มสำหรับ Publish และปุ่ม Preview นั่นเอง
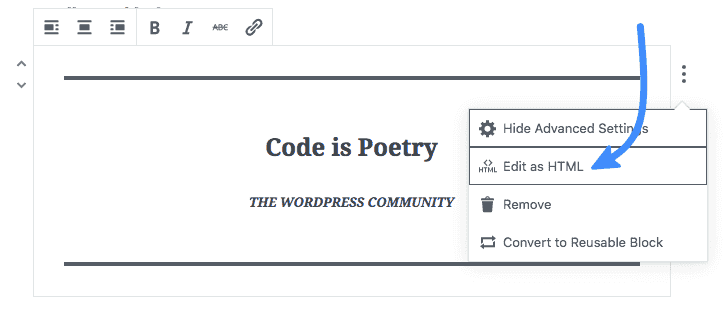
Edit As HTML
แต่ละบล็อกสามารถที่จะคลิก Edit as HTML ที่ตรงนั้นได้เลย ไม่ต้องไปเลื่อนหาโค้ดใน Text Editor เหมือนเดิม


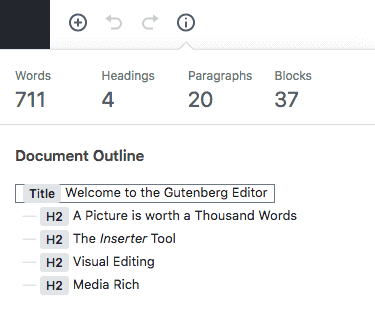
Content Structure
นอกจากนี้ที่มุมด้านบนซ้าย ก็จะมีปุ่มย้อนกลับ และปุ่ม Content Structure ที่แสดงโครงสร้างของโพสว่ามีจำนวนคำเท่าไหร่ กี่พารากราฟ กี่บล็อค เป็นต้น โดยตรง Document Outline นั้นยังแสดงตำแหน่งของแต่ละบล็อคและเราสามารถที่จะคลิกเพื่อกระโดดไปได้เลย โดยไม่ต้องเลื่อนหน้าให้ยาก

Block ที่น่าสนใจ
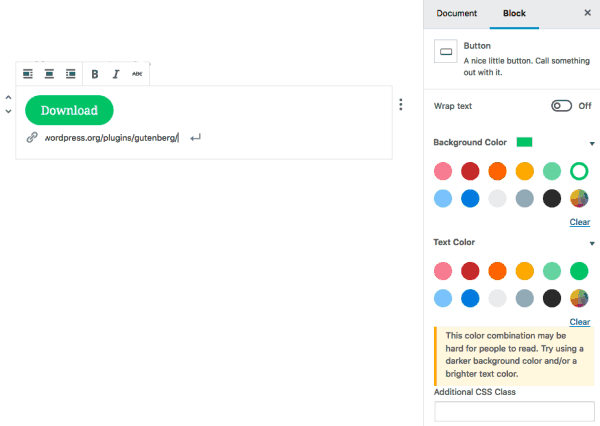
Button
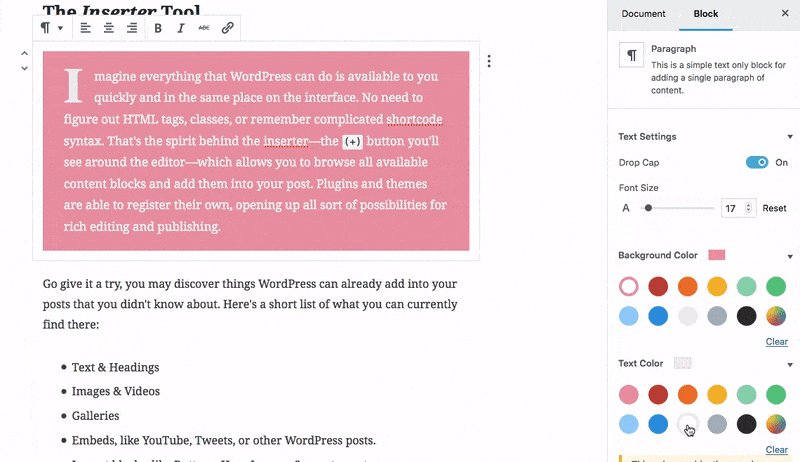
บล็อคสำหรับสร้างปุ่มที่สามารถปรับแต่งสีพื้นหลังสีตัวหนังสือง่ายได้ สะดวกมากๆ ต่อไปนี้ก็ใส่ปุ่มลิงค์ได้สบายไม่ต้องใช้ Shortcode แล้ว

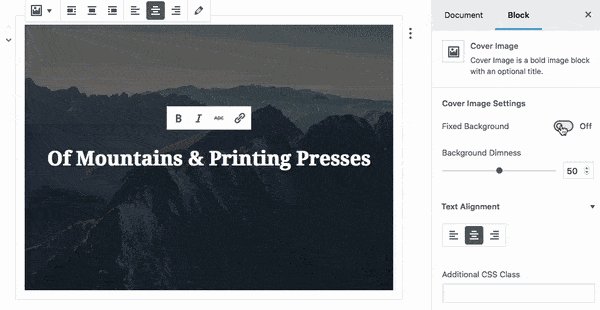
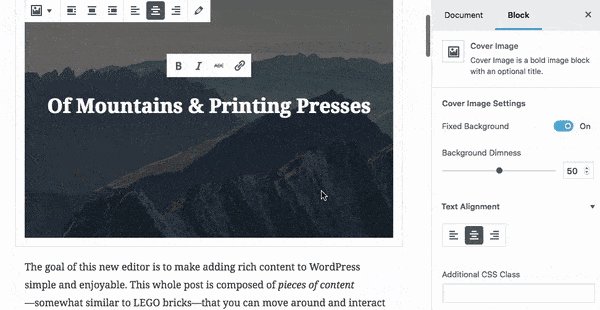
Cover Image
สามารถใส่รูปแล้วมีข้อความวางบนรูปภาพโดยให้รูปภาพเป็นพื้นหลัง และยังกำหนดให้รูปภาพตรึงอยู่กับที่ (Fixed position) ได้ด้วย

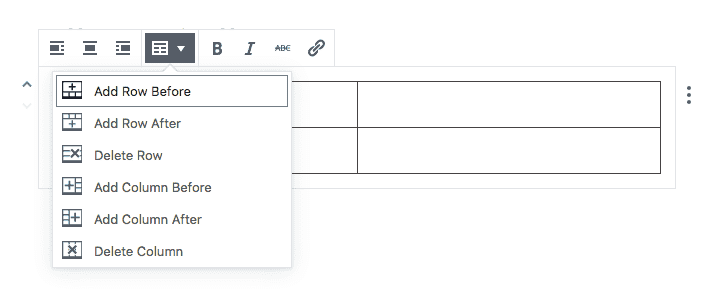
Table
สามารถสร้างตารางและเพิ่มลบได้เหมือนเราทำใน MSWord

การสร้าง Saved Block ไว้ใช้งาน
เราสามารถที่ตั้งค่าบล็อกบางตัวเป็นต้นแบบไว้สำหรับใช้งานในครั้งต่อๆ ไปได้เพื่อช่วยเซฟเวลาในการทำซ้ำ เช่น การสร้างปุ่มที่ต้องกำหนดสีปุ่ม สีอักษรไว้เหมือนกันก็สามารถสร้างไว้ได้ อาจจะสร้างไว้หลายสีสำหรับใช้งานต่างกันก็ได้ เป็นต้น
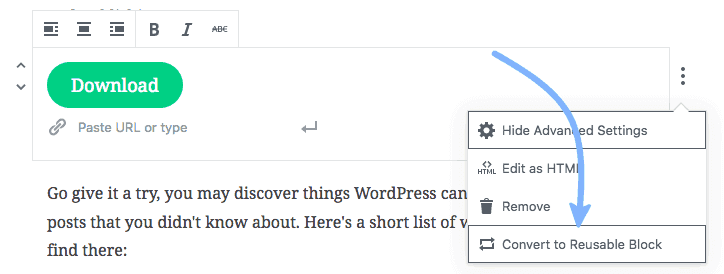
ทำการตั้งค่า Block ที่ต้องการใช้เป็นต้นแบบ แล้วคลิกที่ปุ่มเมนู 3 จุดตรงมุมขวา แล้วเลือกเมนู Convert to reusable Block

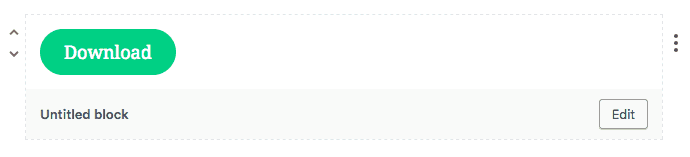
จากนั้นคลิกปุ่ม Edit และตั้งชื่อให้กับ Block ที่เราต้องการจะบันทึกเป็นต้นแบบแล้วคลิก Save

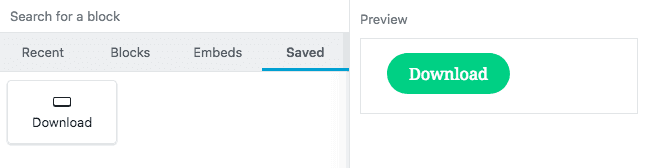
เราก็จะเจอ Block ที่เราตั้งค่าเก็บไว้พร้อมใช้งานใน Saved block เมื่อชี้เม้าส์ก็จะมีตัวอย่างด้วย

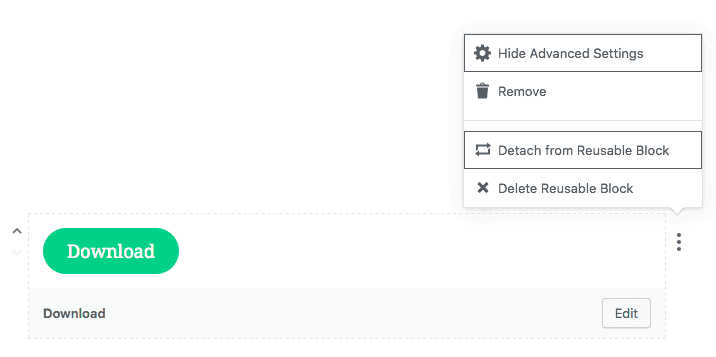
เมื่อเพิ่ม Saved block ลงไป ต้องทำการคลิกที่เมนู 3 จุดข้างๆ ก่อน แล้วเลือกเมนู Detach from Reusable Block เพื่อที่เราจะได้แก้ไขค่าต่างๆ เช่น URL ลิงค์ของ Button ได้ หากต้องการลบปุ่มนี้ออกจาก Saved block ก็ให้เลือก Delete Reusable Block

Gutenberg กับ Page Builder
แน่นอนว่าในเมื่อ Gutenberg ออกมาคล้ายกับ Page Builder ผู้พัฒนาปลั๊กอินทั้งหลายก็ต้องปรับตัวกันอย่างแน่นอน อย่างที่เห็นแน่ๆ เปิดตัวมาที่แรก SiteOrigin Page Builder ได้ปล่อยวิดีโอแสดงถึงการพัฒนาปลั๊กอินเพื่อให้ใช้งานร่วมกับ Gutenberg Editor ได้สะดวกขึ้นโดยการทำให้ Widgets ต่างๆ ของพวกเขาสามารถไปใช้งานบน Block ได้ และยังสามารถนำตัวเลย์เอ้าท์ที่ใช้จัดการแบ่งคอลัมน์แบบเลื่อนปรับขนาดมาใช้กับ Gutenberg ได้อีกด้วย เทพจริงๆ
เราเชื่อว่าปลั๊กอิน Page Builder ตัวอื่นๆ ก็ซุ่มพัฒนาอยู่เช่นกัน อย่างน้อยก็อาจจะให้ widgets ของตัวเองนั้นนำมาใช้งานบนบล็อกได้ หรือก็ไม่แน่ว่าบางเจ้าอาจจะไม่เอาเลย ให้ผู้ใช้งานเลือกเองว่าจะใช้ Gutenberg หรือ Page Builder
บทสรุป
แม้ว่ามันจะยังไม่เสร็จสมบูรณ์ดี แต่ก็รู้สึกว่าโอเค แม้ปกติเตยจะชอบที่จะเขียนไปเรื่อยๆ มากกว่า ไม่ค่อยชอบมาคลิกเยอะ เพราะก่อนหน้านี้เราคิดว่ามันจะต้องคลิกต้องลากต้องดีไซน์เยอะ แต่จริงๆ แล้วมันก็ไม่ได้ทำให้ระบบการทำงานของเราสะดุดไปขนาดนั้น ยังคงลื่นไหลได้ปกติเหมือนเดิม เรารู้สึกว่ามันโล่งและเป็นระเบียบเรียบร้อยกับการที่ไม่มีอะไรมาทำให้สะดุดตาน่าจะช่วยได้จริงๆ รวมทั้งการเพิ่มบล็อคต่างๆ ก็ทำได้ง่าย ง่ายกว่าตอนทำด้วย Page builder ที่จะต้องจับเม้าส์มาลาก อันนี้แค่พิมพ์เอา คล้ายๆ กับตอนใช้คีย์ลัด แต่ลดลำดับการทำงานไปบางส่วนเหมือนกัน ระบบออกแบบมาให้มีปุ่มต่างๆ ที่ต้องกดต้องกรอกน้อยลง ตั้งค่าต่างๆ ไม่เยอะ ทำให้เรามุ่งอยู่กับการเขียนได้อย่างเต็มที่ ประหยัดเวลาไปในบางส่วน ส่วนตัวรู้สึกว่าชอบค่ะ คิดว่าผู้ใช้งานใช้ไปเรื่อยๆ น่าจะชินได้เหมือนกัน การแบ่งเป็นบล็อคตอนแรกคิดว่าจะวุ่นวาย แต่ไม่เลย มันเป็นระเบียบมากกว่าและจัดการได้ง่ายมากๆ
ยังไม่มีใครรู้ว่ามันจะมาแทนตัวเดิมเลยหรือมาแบบให้ผู้ใช้เลือกได้ว่าจะใช้อันเก่าแทนหรือเปล่า เตยคิดว่าน่าจะเป็นแบบแรกมากกว่า แต่ใครที่ไม่อยากใช้ เขาก็ทำปลั๊กอินให้สำหรับคนที่ต้องการใช้แบบ Classic เหมือนเดิม คือปลั๊กอิน Classic Editor ที่จะปิด Gutenberg และใช้งานตัวเก่าแทน แต่ส่วนตัวเตยชอบที่จะใช้ตัวใหม่มากกว่านะ
ข้อเสีย
ถ้าสำหรับผู้ใช้งานเตยไม่คิดว่าจะมีข้อเสียอะไร แต่จะมีผลกับ Plugin Developer และคนที่ใช้ปลั๊กอินเหล่านั้นโดยตรง โดยปลั๊กอินที่จำเป็นต้องใช้งานในหน้า WordPress Editor ร่วมกันแต่เดิม ยกตัวอย่างเช่น Yoast SEO ที่ตัวตั้งค่าก็จะอยู่ที่หน้าบทความนี้ด้วย จำเป็นที่จะต้องอัพเดตเพื่อให้ใช้ร่วมกันได้ ซึ่งปลั๊กอินเจ้าใหญ่อย่าง Yoast คงไม่มีปัญหาอยู่แล้ว แต่ถ้าหากใครใช้ปลั๊กอินที่ไม่ค่อยมีคนใช้มาก หรือปลั๊กอินฟรีที่ไม่ค่อยได้อัพเดต ต้องภาวณาให้ Developer เขาพัฒนาให้ต่อให้แล้วล่ะ
เช็ครายชื่อปลั๊กอินที่ทำงานร่วมกับ Gutenberg ทั้งได้และยังไม่ได้