หลังจากที่ WordPress ได้นำ Gutenberg มาเป็น Editor ตั้งแต่เวอร์ชั่น 5 แล้ว คาดว่าตอนนี้หลายคนก็น่าจะเริ่มชินกับ Gutenberg พอสมควร หรือไม่หลายคนอาจจะเริ่มหลงรักแล้วก็ได้ เพราะมันสะดวกในการใส่ลูกเล่นๆ ต่างๆ ทำให้การเขียนบทความนั้นสะดวกขึ้นมากๆ ถึงแม้เราจะไม่ใช้ Programmer แต่ก็สามารถที่จะปรับแต่งได้เยอะกว่าเดิมมาก
วิ่งไปยังส่วนต่างๆ ผ่าน Heading
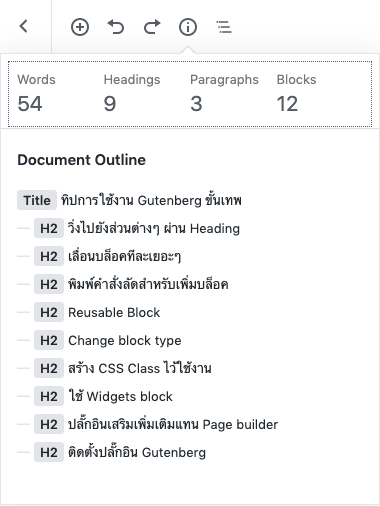
เวลาที่เราเขียนบทความไปยาวๆ มีหัวข้อต่างๆ เยอะ การจะเลื่อนไปแก้ไขตรงไหนนั้น แต่ก่อนเราก็ต้องเล็งแล้วเลื่อนไปตรงนั้นเอา แต่เมื่อเราใช้ Gutenberg เราจะหมดปัญหานั้นทันที เพราะเราสามารถที่จะดูโครงสร้างของบทความ (Document outline) ของเราทั้งหมด แล้วคลิกเพื่อไปที่จุดนั้นๆ ได้ทันทีเลย

เลื่อน Block ทีละเยอะๆ
ทุกคนรู้อยู่แล้วว่า เราสามารถที่จะเลื่อนบล็อคได้ง่ายๆ เพียงแค่คลิกที่เครื่องหมายขึ้นลงในแต่ละบล็อค นอกจากนี้เรายังสามารถที่จะเลือกทีละหลายๆ บล็อคแล้วเลื่อนไปทีเดียวได้เลย เพราะว่าบางเนื้อหานั้นอาจจะมีหลายบล็อค เลื่อนไปทีละอันคงสับสนแน่นอน โดยเราสามารถสังเกตเห็นได้ว่าเมื่อเราคลุมดำบล็อคหลายๆ อันติดกัน ตรงเครื่องหมายบล็อคจะเปลี่ยนเป็นรูปบล็อคหลายบล็อครวมกัน เราก็สามารถเลื่อนแบบการเลื่อนบล็อคปกติได้เลย

ค้นหา Block อย่างรวดเร็ว
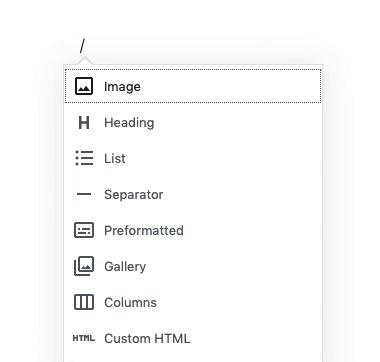
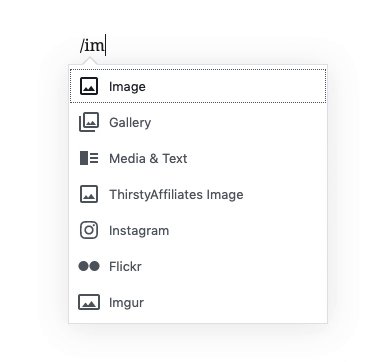
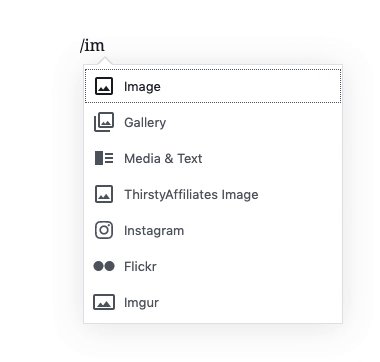
ปกติเมื่อเราเพิ่มบล็อคใหม่ เราก็จะกด Enter มันจะขึ้นบล็อคใหม่ให้ ถ้าปกติเราก็อาจจะคลิกที่ปุ่มเครื่องหมาย + หรือคลิกที่สัญลักษณ์ของบล็อคแต่ละตัวที่ใช้บ่อยๆ แต่จริงๆ แล้วเราไม่จำเป็นต้องเลื่อนมือออกจากคีย์บอร์ดเลยก็ได้ เพียงแค่พิมพ์ / แล้วตามด้วยชื่อบล็อค มันจะทำการแสดงรายชื่อบล็อคให้เราเลย เราไม่จำเป็นต้องพิมพ์ให้หมดนะครับ เช่นถ้าบล็อค Image เราก็แค่พิมพ์ /i ก็กด Enter ได้เลย มันจะเลือกเป็น Image block ให้เราเอง

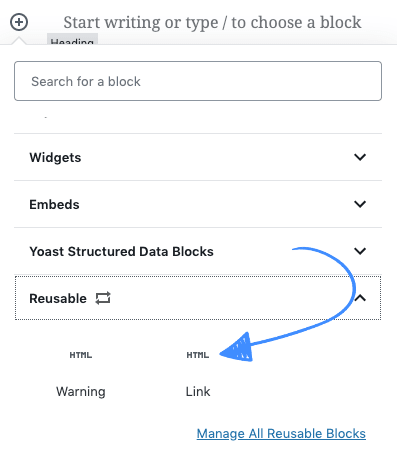
Reusable Block บันทึกบล็อคไว้ใช้ซ้ำ
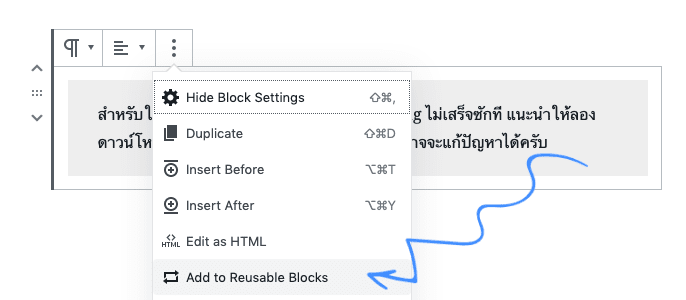
การใช้งาน Gutenberg มีข้อได้เปรียบหลักอีกอย่างหนึ่งที่ Classic Editor ให้ไม่ได้ นั่นก็คือการที่เราสามารถปรับแต่งสไตล์ของบล็อคได้ แม้ว่าจะเป็นการปรับแต่งพื้นฐานง่ายๆ แต่สิ่งเหล่านี้ก็ช่วยอำนวยความสะดวกให้เราได้ โดยเฉพาะเมื่อเราจำเป็นจะต้องใช้แบบเดิมซ้ำๆ กับบทความอื่นๆ หลังจากที่เราปรับแต่งเสร็จแล้ว เราก็สามารถที่จะบันทึกเก็บไว้เป็น Reusable block ได้ เช่น การเปลี่ยนสีพื้นหลังพารากราฟที่ต้องการเน้นเป็นพิเศษ การสร้างปุ่มที่มีความแตกต่างกันไว้ใช้งาน การทำแบนเนอร์โฆษณาไว้แทรกในหน้าเว็บ หรือไว้แทรกโค้ดแบบ HTML เป็นต้น

เวลาจะใช้งาน ตอนที่เราเลือกเพิ่มบล็อคก็ให้เลือกจาก Reusable Block นะครับ

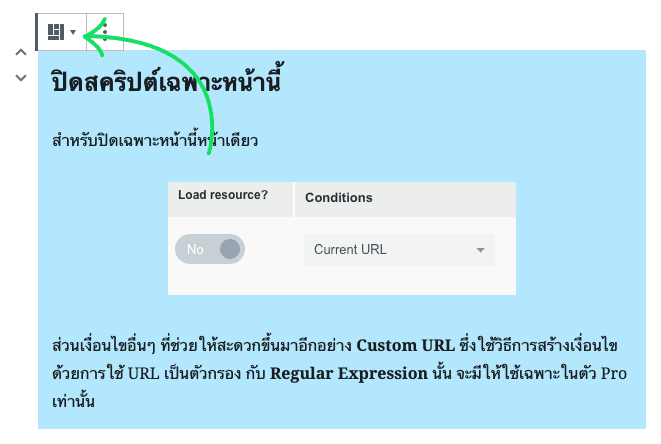
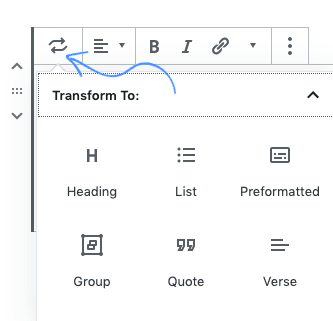
Change block type เปลี่ยนรูปแบบบล็อค
ราสามารถที่จะเปลี่ยนประเภทของบล็อคที่ใช้งานอยู่ จากแบบนึงเป็นอีกแบบนึงได้โดยไม่ต้องลบแล้วเพิ่มใหม่ ด้วยการชี้ที่สัญลักษณ์ของบล็อคนั้นๆ แล้ว Change block type or stlye ซึ่งมันก็จะเปลี่ยนไปตามประเภทของมันนะครับว่ามันอยู่ในหมวดหมู่ไหน อย่างพวกข้อความก็จะสามารถเปลี่ยนเป็นเป็นประเภทข้อความเช่น Heading, List, Quote ส่วนพวกรูปภาพก็จะสามารถเปลี่ยนเป็นพวก Gallery, Cover อะไรประมาณนี้ครับ

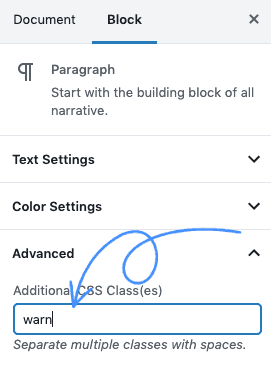
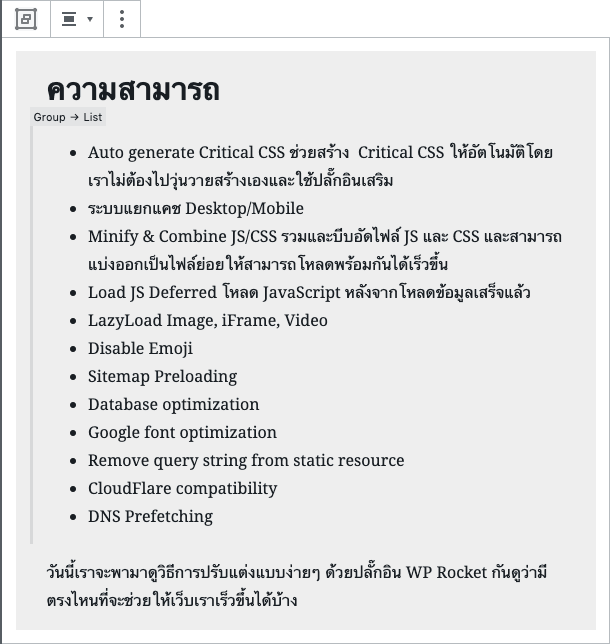
สร้าง CSS Class ไว้ใช้งาน
การแบ่งเป็นบล็อคของ Gutenberg ยังช่วยในการปรับแต่งเพิ่มเติม โดยเฉพาะคนที่พอจะเขียน CSS เป็น เนื่องจากแต่ละบล็อกนั้นเราสามารถที่จะใส่ CSS Classes ได้ในช่อง Advanced สิ่งที่เราต้องทำก็มีเพียงแค่ การเขียน CSS เป็น Class เก็บไว้ใน Additional CSS (เมนู Appearance > Customize > Additional CSS) แล้วเอาแค่ชื่อ Class มากรอก ก็เรียบร้อยแล้ว

ผลลัพธ์ที่ได้

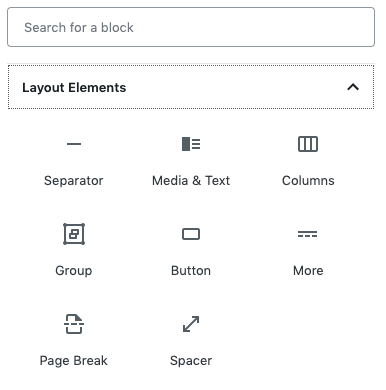
จัดให้สวยด้วย Layout Elements
ใน Gutenberg มีบล็อคอยู่กลุ่มนึงที่ช่วยในการจัดเลย์เอ้าท์ของบทความให้มีความน่าสนใจขึ้นมมานิดนนึง นั่นก็คือ Layout Element

Layout Elements มีบล็อคต่างๆ ดังนี้
- Separator สร้างเส้นกั้นระกว่างบล็อค
- Media & Text สร้าง 2 คอลัมน์ที่อันนึงเป็นข้อความ อันนึงเป็นรูปภาพ สามารถทำให้เรียงเป็นแนวตั้งบนมือถือได้ถ้าตั้งค่าเป็น Stack on mobile
- Column แบ่งคอลัมน์
- Group ทำการรวมบล็อคด้วยกัน (ใช้ปลั๊กอิน Gutenberg)
- Button ปุ่มลิงค์
- More ตัดข้อความไปแสดงที่หน้าแรกเหมือน Excerpt
- Page Break แบ่งเป็นอีกหน้าหนึ่งเวลาที่ต้องการให้โพสยาวๆ มีหลายหน้า
- Spacer ใส่พื้นที่ว่างเพื่อเพิ่มระยะห่างระหว่างบล็อค
ปลั๊กอิน Gutenberg
อย่างที่เรารู้ว่า Gutenberg นั้น มีการแยกพัฒนาเป็นปลั๊กอินก่อนที่จะนำมาติดตั้งจริงในตัว WordPress พื้นฐาน ซึ่งมันก็ยังเป็นแบบนั้นอยู่ คือตัวปลั๊กอินก็ยังเป็นตัวที่มีการพัฒนาไปมากกว่าตัวมากับ WordPress เพราะถ้าอันไหนมันลงตัวแล้วเขาถึงจะเอามาลงใน WordPress เวอร์ชั่นใหม่ ซึ่งบางครั้งเขาก็ไม่ได้จะอัพเดตเวอร์ชั่นกันบ่อยนัก แต่ถ้าเป็นตัวปลั๊กอินนั้น จะมีการอัพเดตที่บ่อยกว่ามาก

ยกตัวอย่างเช่น ฟังชั่น Group blocks ที่เราชอบมาก ฟังชั่นนี้ช่วยให้เราสามรถที่จะ Group หรือล็อคเอาบล็อคหลายๆ บล็อคเข้าไว้ด้วยกันเป็นบล็อคเดียว ทำให้เราสามารถที่จะปรับแต่งแบบรวมกันทั้งหมดได้ ทั้งสีสันหรือใช้ CSS Classes ต่างจากการคลุมดำเพื่อเลื่อนแบบก่อนหน้านี้ ที่อันนั้นเวลาจะแต่งสีสันใส่พื้นหลังก็ยังต้องไปทำทีละตัว

เนื่องจากการใช้แบบปลั๊กอินนั้นจะเป็นเวอร์ชั่นพัฒนาที่อาจจะยังไม่เสถียรเท่าเวอร์ชั่นที่ใส่ใน WordPress พื้นฐาน บางทีก็อาจจะมีบั๊กหรือมีการปรับเปลี่ยนอยู่ตลอด จุดประสงค์คือเขาต้องการให้เราทดสอบและช่วยกันรายงานพวกบั๊กต่างๆ ด้วย จึงควรหมั่นสังเกตเวลาใช้งานด้วย
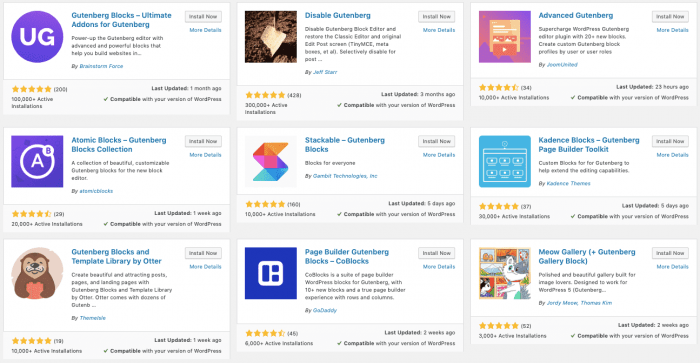
ปลั๊กอินเสริมสำหรับ Gutenberg
เนื่องจาก Gutenberg นั้น สร้างมาเพื่อให้ผู้เขียนปลั๊กอินทั้งหลาย สามารถที่จะทำปลั๊กอินหรือธีมที่มี block พิเศษของตัวเองมาเชื่อมต่อได้ ซึ่งบางปลั๊กอินก็ช่วยทำให้มันสร้างหน้าเว็บคล้ายๆ กับตอนที่เราใช้ Widgets ใน Page builder เลย
ซึ่งปลั๊กอินเหล่านี้ก็มีหลายตัว มีทั้งตัวที่เสริมเป็นบล็อคๆ อย่างพวก Google map, Contact Form แต่บางตัวก็รวมหลายๆ อย่างมาให้เหมือนกับ Page builder เลยก็มี เพียงแค่พิมพ์ Gutenberg ในช่องค้นหา เราก็จะพบกับปลั๊กอินพวกนี้เพียบ เห็นพี่เม่นจาก Seedtheme เว็บ Starter theme สำหรับคนไทยโดยเฉพาะ แนะนำ Kadence Block เป็นพิเศษ เดี๋ยวบทความหน้า เราจะมารีวิวเทียบแต่ละตัวให้ดูกัน

นอกจากนี้ปลั๊กอินหลายตัวก็ยังเพิ่มการ Support ตัว Gutenberg ช่วยให้คนทำเว็บและโปรแกรมเมอร์ทั้งหลายทำงานได้ง่ายขึ้นด้วย เช่น ACF, Metabox หรือปลั๊กอินที่ช่วยจัดการกับ Gutenberg ได้มากขึ้นอย่าง EditorKit เป็นต้น ซึ่งเราจะเห็นปลั๊กอินหล่านี้พัฒนาออกมาเรื่อยๆ มากขึ้นในอนาคตแน่นอน