ตั้งแต่ WordPress นำGutenberg มาใช้แทน Classic Editor ก็มีการเข็นฟีเจอร์ต่างๆ ออกมาให้เราได้ตื่นตาตื่นใจกันอยู่เรื่อยๆ อะไรที่เคยยากก็ง่ายขึ้น เว็บสวยๆ ก็ทำได้ง่ายขึ้น
วันนี้เราจะมาดูคุณสมบัติหนึ่งของ Gutenberg ที่อาจจะแอบซ่อนอยู่นิดนึงจนหลายคนยังไม่ทันได้สังเกตเห็น สิ่งนั้นก็คือ Block Export หรือการนำออกบล็อคเพื่อไปใช้ในเว็บอื่นๆ ได้นั่นเอง มันจะสะดวกแค่ไหนถ้าเราสร้างบล็อคไว้ดีจัดเก็บไว้ แล้วสามารถที่จะนำไปใช้กับเว็บอื่นๆ ได้ด้วย สิ่งที่จะพูดถึงนี้ก็คือ
Reusable Block
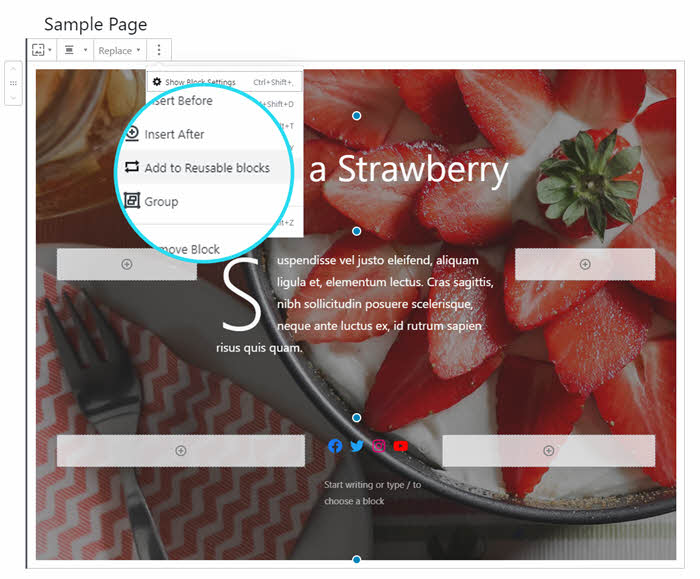
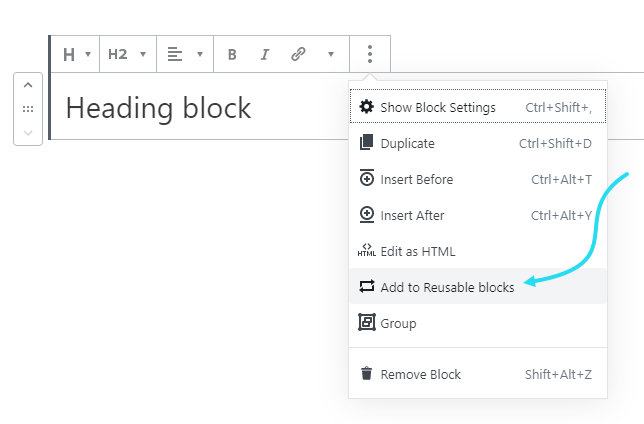
Reusable Block ตามชื่อก็คือ บล็อคที่นำมาใช้ซ้ำๆ นั่นเอง กล่าวคือ เมื่อเราสร้างบล็อคไหนๆ เสร็จ ตั้งค่าเสร็จเรียบร้อย เราก็สามารถที่จะเลือกเมนู Add to Reusable blocks เพื่อบันทึกบล็อคเหล่านี้ไว้ได้ ซึ่งก่อนที่เราจะทำการ Export/Import เราก็จำเป็นต้องมี Reusable blocks ก่อนครับ

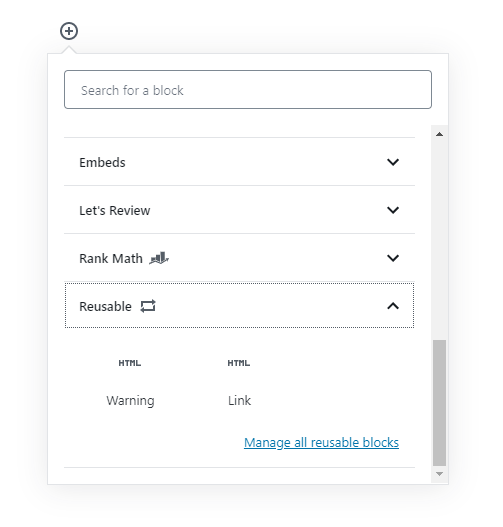
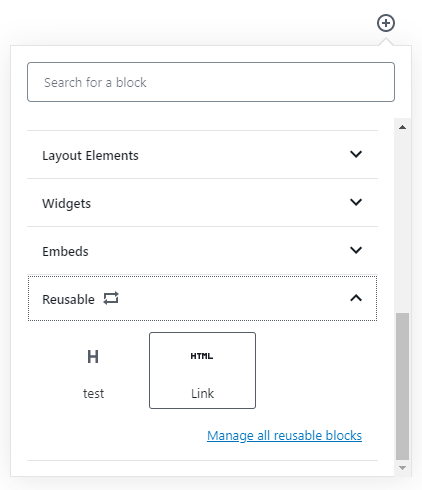
เมื่อเราทำการเพิ่ม Block ที่เราออกแบบเสร็จเหล่านี้ไว้ใน Reusable blocks เราจะสามารถเรียกมันมาใช้งานเมื่อไหร่ก็ได้ที่เราใช้ Gutenberg โดยการเลือกประเภทของบล็อคเป็นแบบ Reusable blocks ก็จะมีบล็อคที่เราบันทึกไว้ให้พร้อมใช้งานทันที

Reusable Blocks Export
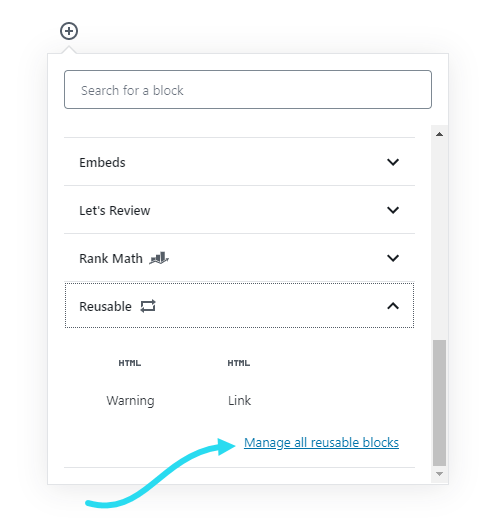
เรื่องมหัศจรรย์เกิดขึ้นตรงนี้ นั่นคือ แทนที่เราจะคลิกแทรกบล็อคลงไปเหมือนปกติ เราก็ไปคลิกที่ปุ่ม Manage all reusable blocks แทน (แนะนำให้ทำเป็น Open link in New tab)

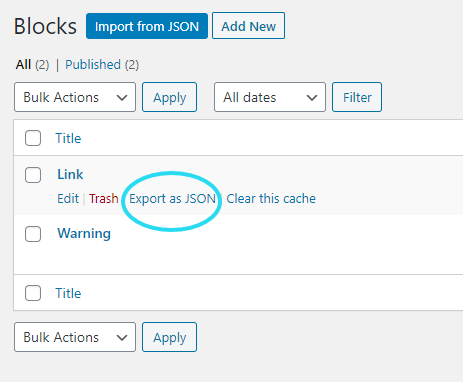
เราจะพบกับหน้าจัดการกับ Reusable blocks ที่เมื่อเห็นหน้านี้หลายคนอาจจะถึงบางอ้อแล้ว เพราะว่ามันมีปุ่ม Import from JSON อยู่ด้านบนด้วยนั่นเอง แต่ในตอนนี้ ให้เราชี้ที่บล็อคที่ต้องการ Export ก่อน แล้วเลือกคลิกที่ลิงค์ Export as JSON ไฟล์ก็จะถูกดาวน์โหลดลงเครื่องคอมพิวเตอร์ของเรา

Blocks Import
อย่างที่บอกว่าเราจำเป็นที่จะต้องมีเมนูหรือสร้างเส้นทางที่จะไปยัง Reusable blocks เสียก่อน เพราะอยู่ดีๆ ดั้งเดิมนั้น เราจะไม่มีบล็อคจำพวกนี้ นอกจากเราจะบันทึกบล็อคใดบล็อคหนึ่งลงไปเสียก่อน โดยการคลิกที่ตั้งค่าของบล็อคใดก็ได้ แล้วคลิกเมนู Add to Reusable blocks และทำการตั้งชื่อและตั้งค่าให้เรียบร้อย

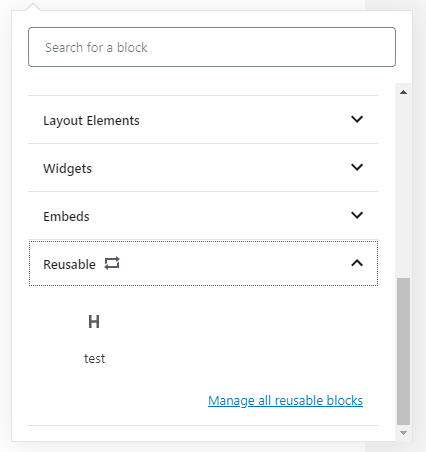
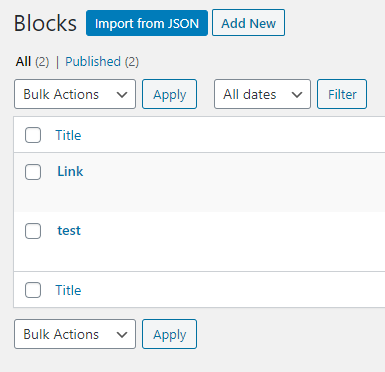
จากนั้นทำการคลิกปุ่มเพิ่มบล็อคใหม่ เราก็จะมี Reusable block เพิ่มขึ้นมารแล้ว ให้เราคลิกที่ Manage all reusable blocks เพื่อที่จะเปิดหน้าจัดการบล็อคขึ้นมา

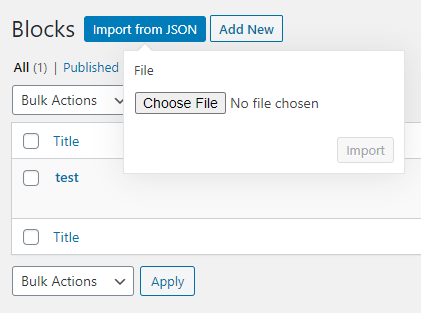
เราก็จะเจอหน้าจัดการกับบล็อคแบบก่อนหน้านี้ ให้เราคลิกที่ Import from JSON จากนั้นก็อัพโหลดไฟล์ JSON ที่เราดาวน์โหลดไว้ก่อนหน้านี้ขึ้นไป

จากนั้นก็ทำการรีเฟชรหน้าเว็บอีกครั้งนึง ก็จะเห็นบล็อคใหม่ที่เราอัพโหลดขึ้นไปแล้วครับ

หลังจากนี้ เวลาที่เราเขียนเพจหรือโพสต่างๆ เราก็จะสามารถใช้บล็อคที่ Import เข้ามานี้ได้จาก Reusable blocks ครับ

เราจะเห็นว่าเจ้าหน้าจัดการ Reusable blocks นี้ ค่อนข้างจะหลบอยู่ในซอกหลืบนิดนึง ไม่แสดงไว้ที่หน้าหลักเหมือนกับ Post หรือ Page นั่นอาจจะเป็นเพราะเหตุผลบางอย่าง อาจจะต้องการให้สมบูรณ์มากกว่านี้ก่อน ซึ่งอาจจะมีการแยกหมวดหมู่หรืออะไรได้ก็เป็นไปได้
มีคำเตือนอย่างหนึ่งที่เราจะต้องทำถ้าหากบล็อคนั้นต้องใช้ฟังชั่นจากปลั๊กอินเสริมตัวอื่น เราก็ต้องให้เว็บปลายทางนั้นติดตั้งปลั๊กอินเดียวกันลงไปด้วย มันถึงจะเรียกใช้งานฟังชั่นนั้นได้เหมือนกัน หรือถ้าเป็นบล็อคที่เราเขียน CSS ไว้ต่างหาก ไม่ได้เขียนฝังไปในบล็อค เราก็จำเป็นต้องนำ CSS นั้นไปใส่ในเว็บปลายทางให้มันสามารถเรียกใช้ได้ด้วย ซึ่งก็อาจใช้วิธีการฝังไปแบบ Inline CSS จะสะดวกกว่า
ใครที่ยังไม่เปิดใจลองใช้ Gutenberg เราก็คงได้แต่อดเสียดายแทนไม่ได้ เพราะนับวันมันก็ยิ่งจะมีอะไรสนุกๆ น่าเล่น น่าติดตาม มาให้เราได้ตื่นเต้นอยู่เรื่อยๆ เลย