
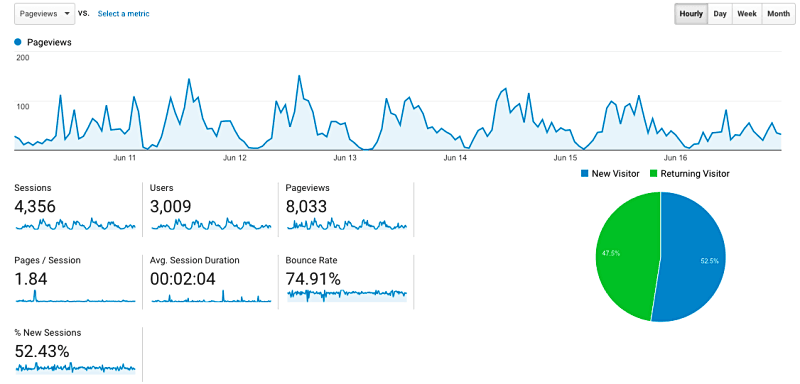
Google Analytics
คือ บริการของ Google ที่ช่วยในการเก็บสถิติ (Stats) ผู้เข้าชมเว็บของเรา ซึ่งจะสามารถบอกเราได้ว่าคนเข้าหน้าไหนเท่าไหร่ อายุเท่าไหร่ เพศไหน ประเทศอะไร ใช้บราวเซอร์อะไร ขนาดหน้าจอแค่ไหน ซึ่งเชื่อว่าหลายๆ เว็บก็ใช้บริการนี้ของ Google อยู่แล้ว ซึ่งสามารถที่จะนำมาใช้ประโยชน์ในการแสดงจำนวนผู้อ่านบทความของเราได้ด้วย โดยเฉพาะเว็บที่มีผู้อ่านมากๆ เช่น เว็บข่าว หรือบล็อกต่างๆ ก็อาจจะทำให้บทความมีความน่าสนใจขึ้นค่ะ
ข้อดีของการใช้ Google Analytics ก็คือ ทำให้เว็บเราเบากว่าการใช้ปลั๊กอิน Pageviews อื่นๆ ส่วนข้อเสียก็อาจจะไม่ได้นับแบบ Real-time ซึ่งปกตินั้น Google Analytic ก็จะแสดงผลในหน้ารายงานโดยดีเลย์ 1 วันอยู่แล้ว ส่วนการดูแบบ Real-time จะเป็นเหมือนการแสดงความเคลื่อนไหวบนหน้าเพจในช่วงเวลาหนึ่งมากกว่า

เราขอข้ามขั้นตอนการสมัครใช้งาน Google Analytics ไปนะคะ เพราะตอนนี้ยังไม่มีเว็บใหม่ให้ลองทำเป็นตัวอย่าง บทความนี้สำหรับใครที่มีอยู่แล้ว หรืออาจจะลองหาอ่านจากเว็บอื่นๆ ดู ไว้ถ้ามีโอกาสจะนำมาเขียนให้อ่านกันในภายหน้านะคะ
Google Analytics Post Pageviews
คือปลั๊กอินที่จะช่วยให้เราสามารถดึงจำนวน Pageviews จาก Google Analytics มาแสดงบน Post ใน WordPress ได้นั่นเอง
ติดตั้งปลั๊กอิน Google Analytics Post Pageviews

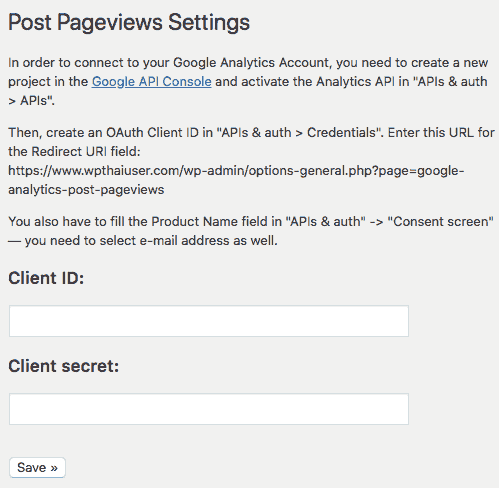
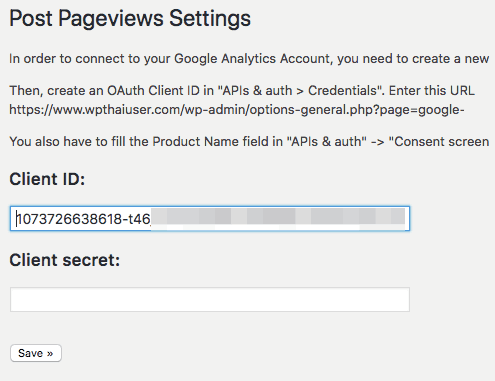
จากนั้นไปที่หน้า Settings > Post Pageviews

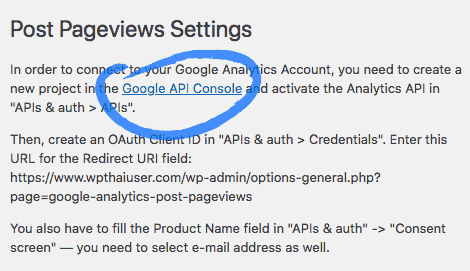
จากนั้นคลิกที่ลิงค์ Google API Console เพื่อสร้าง Project ในหน้าของ Google API (ในหน้าต่างใหม่) ซึ่งเราจะต้องล็อกอิน Google ด้วย ใช้เมลที่เราสร้างบัญชี Google Analytics ค่ะ

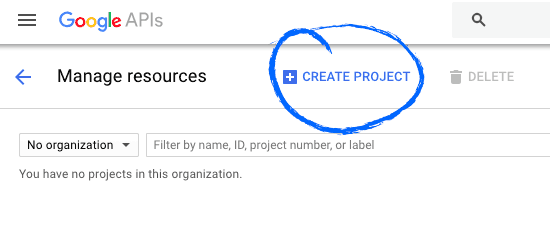
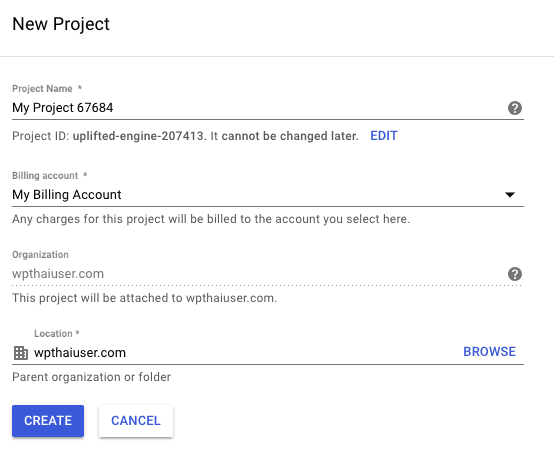
คลิกปุ่ม Create Project

คลิกปุ่ม CREATE เพื่อสร้าง Project ใหม่ จะตั้งชื่อให้จำง่ายก็ได้

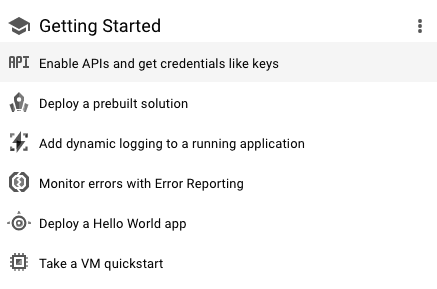
คลิกที่เมนู Enable APIs and get credentials like keys

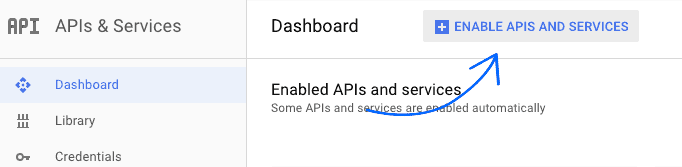
คลิกที่ปุ่ม ENABLE APIS AND SERVICES

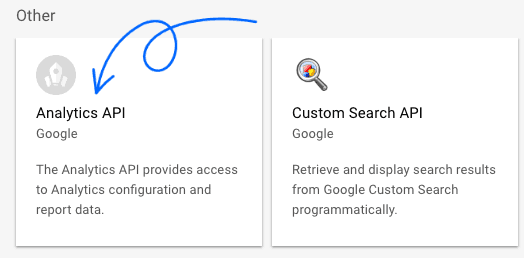
คลิกที่ตัวเลือก Analytics API

คลิกปุ่ม ENABLE

เมื่อมาที่หน้านี้ ให้เราคลิกที่เมนู Credentials

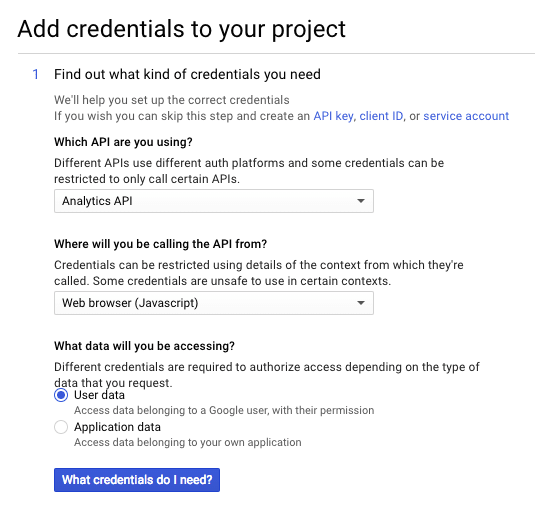
เลือกรายละเอียดดังรูปแล้วคลิกปุ่ม What credentials do I need?

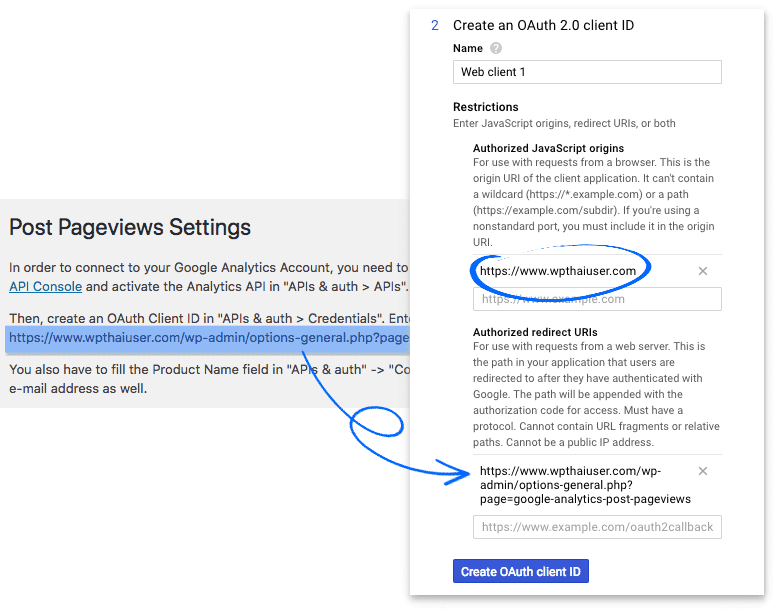
ให้เรากรอก URL เว็บของเราในช่อง Authorized JavaScript origins จากนั้นกลับไปที่หน้า WordPress ของเราที่หน้าตั้งค่าของ Post Pageviews ให้เราก๊อปปี้ URL ที่ระบบสร้างไว้ให้แบบในรูป แล้วนำไปใส่ในช่อง Authorized redirect URIs ของ Google แล้วคลิกปุ่ม Create OAuth client ID

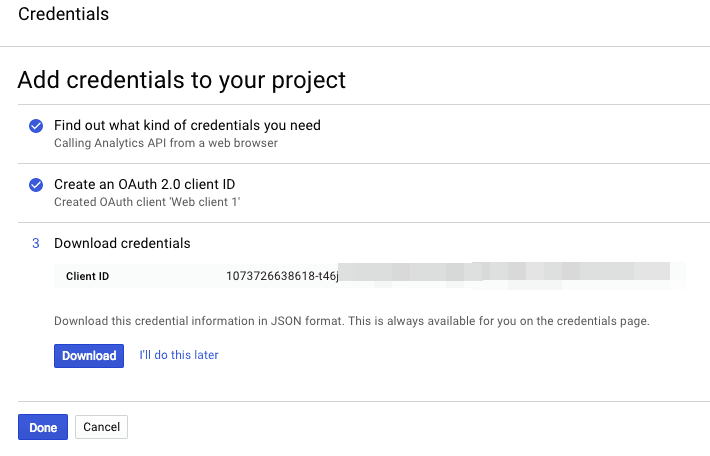
เราจะได้ Client ID แบบในรูป (ที่หมายเลข 3)

นำ Client ID ที่ได้ มากรอกใน WordPress

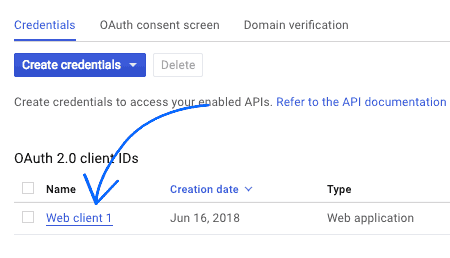
กลับไปที่หน้าของ Google ให้คลิกปุ่ม Done ออกมาให้เรียบร้อย เสร็จแล้วคลิกที่ลิงค์ชื่อ Web client 1 ทีเราเพิ่งสร้าง OAuth ID ไปเมื่อกี้นี้ ถ้าใครตั้งเป็นชื่ออื่นก็เลือกตามที่ตัวเองตั้งไว้นะคะ

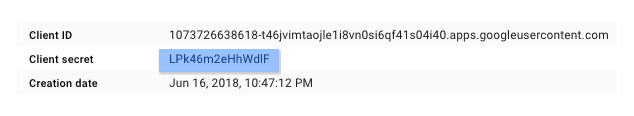
ก๊อปปี้ Client secret เพื่อนำไปกรอกใน WordPress

กรอกแล้วคลิก Save

จากนั้นระบบจะแสดงว่าตั้งค่าเสร็จเรียบร้อยแล้ว Configuration updated.
ขั้นตอนต่อไปก็คือการเชื่อมต่อกับ Google Analytics ของเรา ให้คลิกที่ลิงค์ Connect to Google Analytics

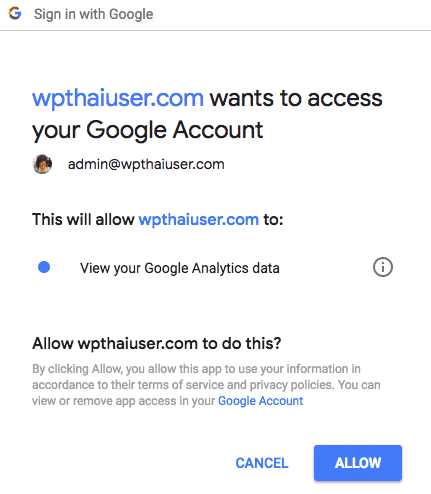
จากนั้นเลือกบัญชี Gmail ที่เราใช้ในการสร้าง API และใช้สำหรับ Analytics ก่อนหน้านี้ จากนั้นคลิกที่ปุ่ม ALLOW

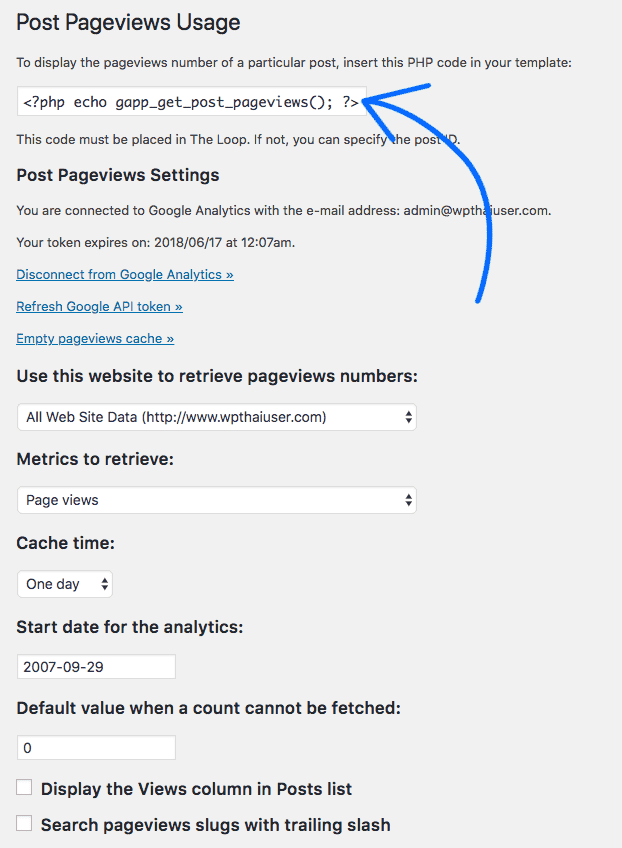
ระบบจะ Redirect เรากลับมาที่หน้า WordPress ซึ่งจะแสดงข้อมูลการตั้งค่าต่างๆ และจะแสดงโค้ดสำหรับให้เรานำไปแปะไว้ในส่วนที่เราต้องการให้แสดงผล เราสามารถที่จะเลือกระยะเวลาในการแคชที่จะดึงข้อมูลมาแสดงได้ที่ Cache time

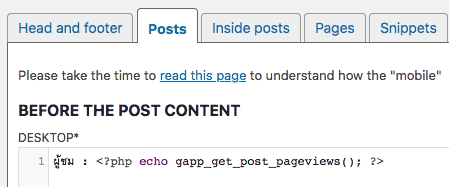
สำหรับขั้นตอนการแปะโค้ด อันนี้ก็ขึ้นอยู่กับสกิลด้านโค้ดดิ้งของแต่ละคน โดยการนำไปแทรกในไฟล์เทมเพลตของธีม เช่น single.php เป็นต้น ก็แล้วแต่ความถนัด แต่ถ้าเอาแบบง่ายๆ ก่อนก็อาจจะใช้ปลั๊กอิน Header, Footer and Post injection เช่นเคย โดยเลือกแปะไว้ในตำแหน่งที่เราต้องการ

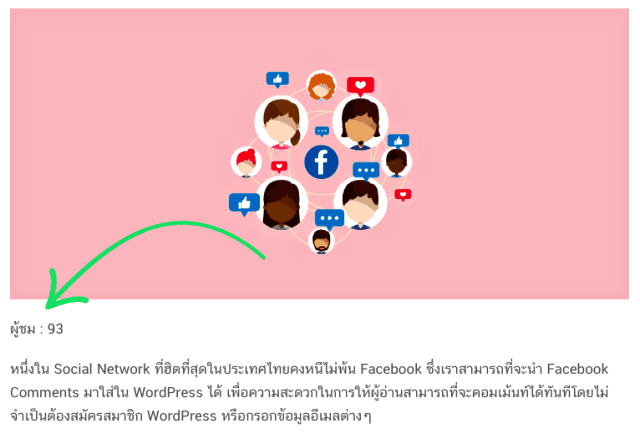
ในตัวอย่างด้านบนเราได้เพิ่มคำว่า ผู้ชม : ไว้ก่อนหน้าโค้ดแสดง Postviews ซึ่งก็จะแสดงผลแบบด้านล่าง

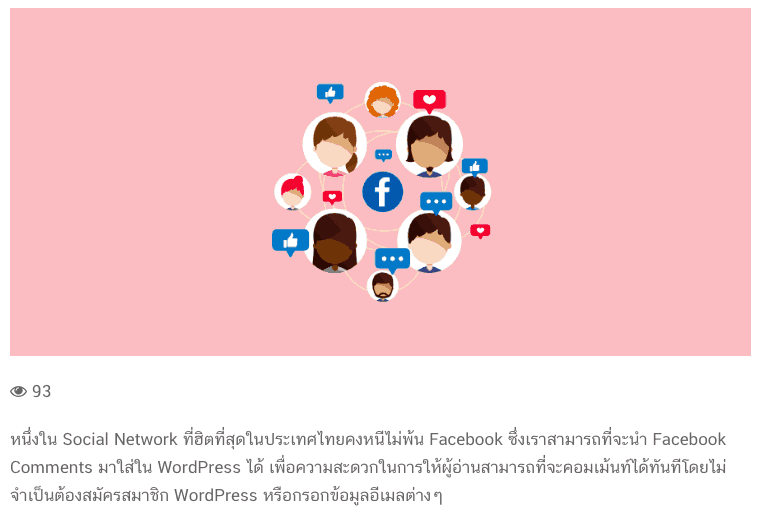
หากธีมของใครใช้พวก Font Awesome อยู่ จะใช้เป็น Icon ก็ได้ เช่น ไอคอนรูปดวงตา
<i class="fa fa-eye" aria-hidden="true"></i><?php echo gapp_get_post_pageviews(); ?>
หรือบางธีมก็อาจจะมีส่วน Hook หรือ Custom Action เจาะไว้ให้เราแปะตามตำแหน่งต่างๆ ธีม Total ที่เราใช้งานอยู่ ก็มี Snippets ให้ใช้งานง่ายๆ แค่เพียงก๊อปโค้ดไปวางใส่ในไฟล์ function.php ของ Child-theme เท่านั้นเอง ดังนั้นการอ่าน Document ของธีมที่เราใช้งานก็จะช่วยให้เราสามารถปรับแต่งเว็บของเราได้ง่ายขึ้นค่ะ
function myprefix_entry_single_meta_sections( $sections ) {
$sections['post_view'] = function() {
$icon = '<span class="fa fa-eye"></span>';
echo $icon . gapp_get_post_pageviews();
};
return $sections;
}
add_filter( 'wpex_blog_entry_meta_sections', 'myprefix_entry_single_meta_sections' );
add_filter( 'wpex_blog_single_meta_sections', 'myprefix_entry_single_meta_sections' );