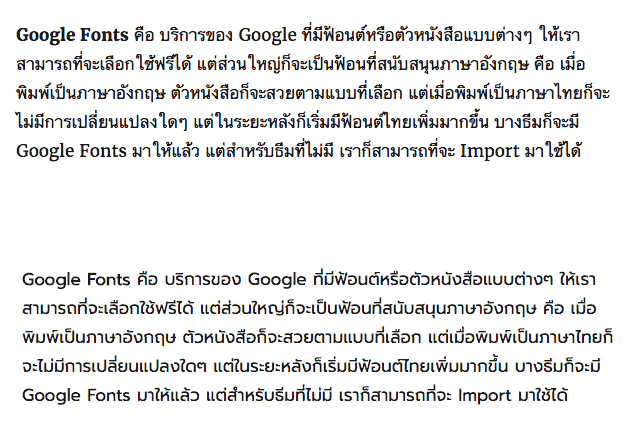
Google Fonts คือ บริการของ Google ที่มีฟ้อนต์หรือตัวหนังสือแบบต่างๆ ให้เราสามารถที่จะเลือกใช้ฟรีได้ แต่ส่วนใหญ่ก็จะเป็นฟ้อนที่สนับสนุนภาษาอังกฤษ คือ เมื่อพิมพ์เป็นภาษาอังกฤษ ตัวหนังสือก็จะสวยตามแบบที่เลือก แต่เมื่อพิมพ์เป็นภาษาไทยก็จะไม่มีการเปลี่ยนแปลงใดๆ แต่ในระยะหลังก็เริ่มมีฟ้อนต์ไทยเพิ่มมากขึ้น บางธีมก็จะมี Google Fonts มาให้แล้ว แต่สำหรับธีมที่ไม่มี เราก็สามารถที่จะ Import มาใช้ได้
ไปที่ https://fonts.google.com/
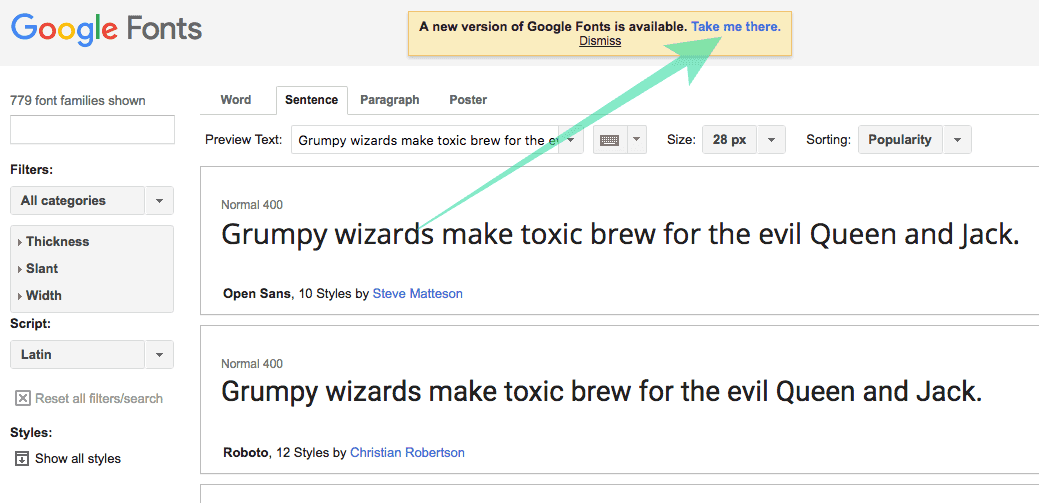
ตอนนี้ Google Fonts ได้พัฒนารูปแบบใหมให้สามารถใช้งานได้ง่ายมากขึ้น โดยในตอนนี้เราสามารถใช้งานได้โดยคลิกที่ด้านบน ดังภาพ อนาคตก็น่าจะเปลี่ยนเป็นแบบนั้นโดยอัตโนมัติเลย


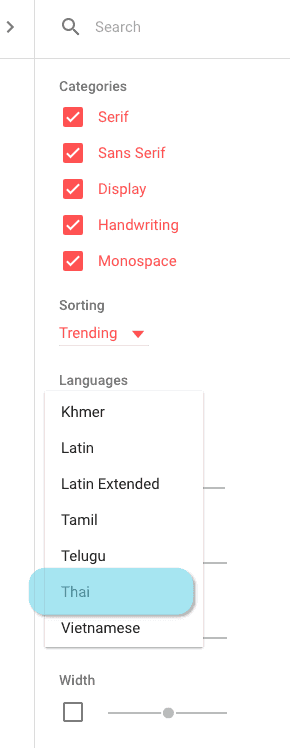
สามารถที่จะค้นหาเฉพาะฟ้อนต์ภาษาไทยก็ได้ โดยการคลิกที่ปุ่ม Search ด้านมุมขวาบน แล้วเลือกภาษาที่ Language

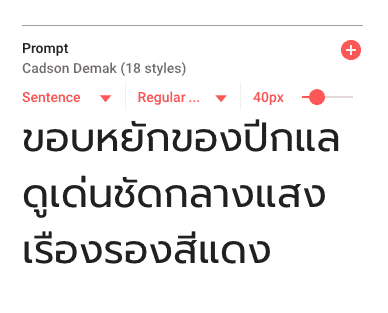
ชี้เม้าส์ไปบนฟ้อนต์ที่ต้องการ จากนั้นเลือกรูปแบบที่ต้องการ เช่น น้ำหนักหรือความหนาของฟ้อนต์ ระบบจะแสดงตัวอย่างให้ดู จากนั้นคลิกที่เครื่องหมาย +

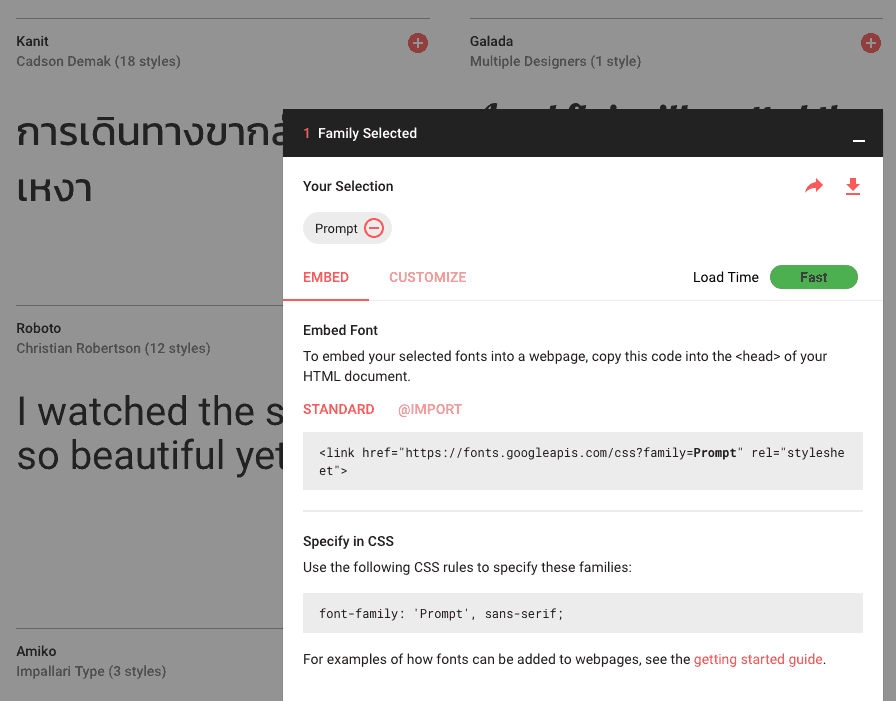
จากนั้นที่หน้าจอด้านล่างขวาจะมีรายการฟ้อนต์ที่เราเพิ่มเข้าไป ให้เราคลิกฟ้อนต์ตัวที่เราต้องการเพื่อเปิดหน้าจอรายละเอียดในการฝังฟ้อนต์ขึ้นมา

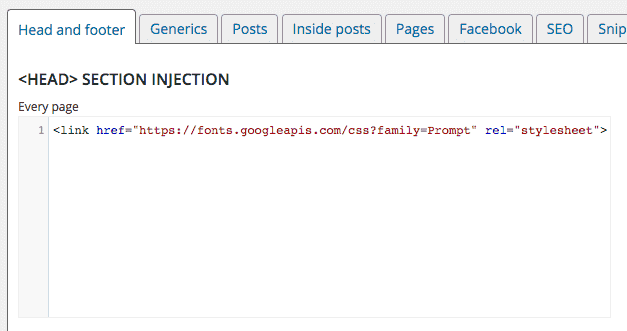
ให้ทำการคัดลอกโค้ดชุดแรกของโค้ดแบบ STANDARD คือ <link href="https://fonts.googleapis.com/css?family=Prompt" rel="stylesheet> จากนั้นเปิดปลั๊กอิน Header and Footer ขึ้นมา โดยไปที่เมนู Settings > Header and Footer แล้ววางโค้ดที่คัดลอกมาในส่วนของ <HEAD> SECTION INJECTION เสร็จแล้วคลิกปุ่ม save

จากนั้นติดตั้งปลั๊กอิน SiteOirigin CSS เปิดเมนูแก้ไข CSS ที่เมนู Appearance > CSS Editor แล้วคัดลอกโค้ดชุดที่สองจาก Google Fonts ตรง Specify in CSS ที่เขียนว่า font-family: 'Prompt', sans-serif; ทำการใส่โค้ด CSS ของแท็กหรือคลาสที่เราต้องการจะเปลี่ยน เช่น หากต้องการเปลี่ยนทั้งเว็บคือ <body> ก็ให้ใส่เป็น body { โค้ด font-family ที่คัดลอกมา } เช่น

body { font-family: 'Prompt', sans-serif; }

หากต้องการใช้กับ หัวข้อหลัก หรือก็คือ Heading 1 – Heading 6 ก็ให้ใส่
h1, h2, h3, h4, h5, h6 { font-family: 'Prompt', sans-serif;}

การใช้งาน SiteOrigin CSS Live Editor
ปลั๊กอิน SiteOrigin CSS สามารถที่จะใช้แบบ Live Edit ได้ โดยช่วยเป็นเหมือนเครื่องมือตรวจหาคลาสที่เราต้องการแก้ไขโดยอัตโนมัติ โดยเราก็เพียงแค่ใส่ font-family ที่เราคัดลอกมาลงไปในคลาสนั้นๆ
ไปที่เมนู Appearance > CSS Editor เพื่อใช้งานปลั๊กอิน จากนั้นคลิกที่ปุ่ม Expand ที่อยู่ติดกับปุ่มรูปตาด้านขวามือ

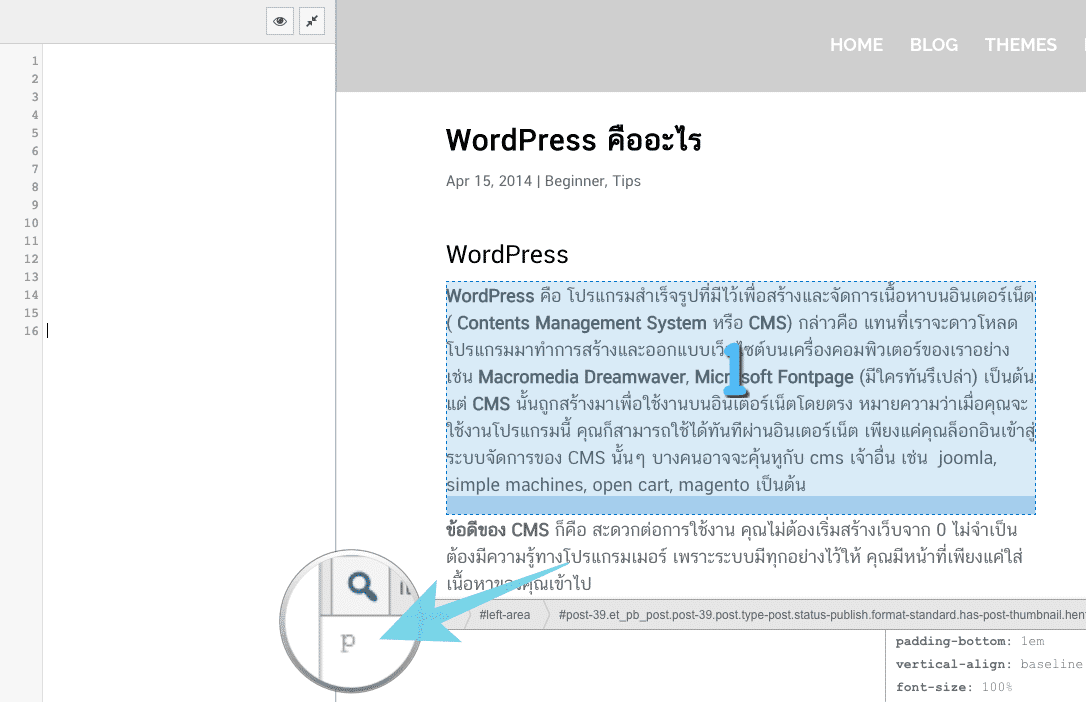
จากนั้นระบบจะแสดงแบบ Live ขึ้นมานะคะ (หน้า Home) ก็ให้เราคลิกเลือกตรงส่วนของเนื้อหาที่ต้องการเปลี่ยน ระบบก็จะแสดงคลาสหรือแท็กต่างๆ ที่เกี่ยวข้องด้านล่าง ให้เราเลือกแท็กที่ต้องการ ในที่นี้คือ p นะคะ ก็ให้เราคลิกที่ p ค่ะ (p คือ paragraph)

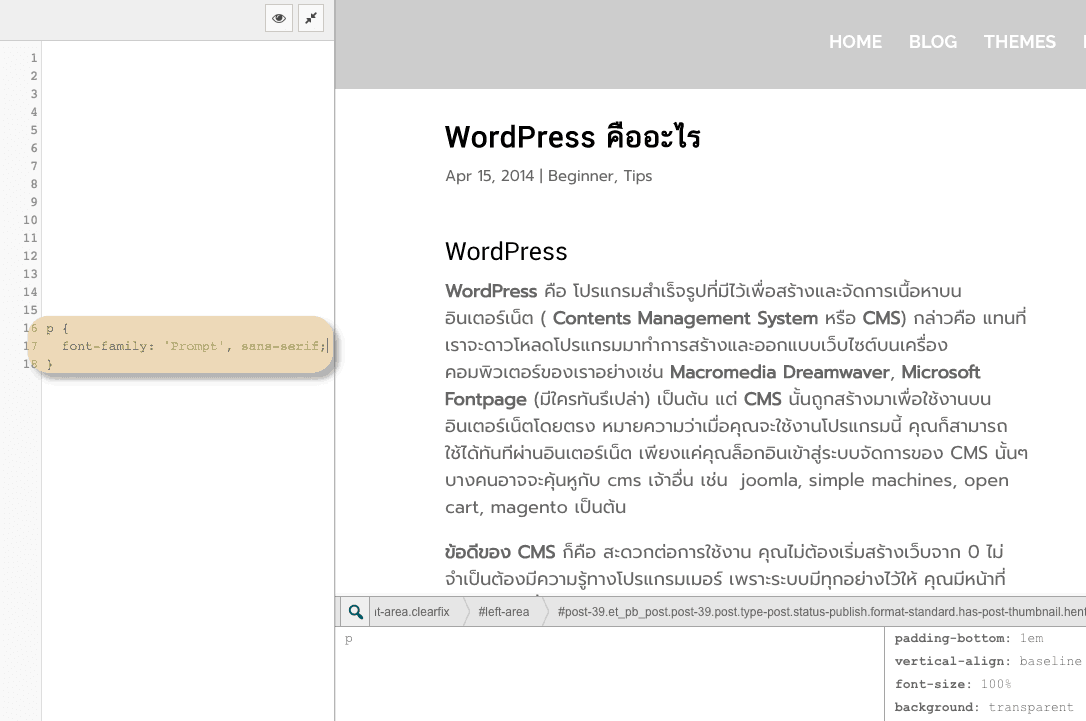
จากนั้นสังเกตที่ด้านซ้ายมือของเรา ระบบจะดึงแท็กนั้นมาทำการเปิด { } สำหรับให้เราใส่โค้ดอัตโนมัติ ก็ให้เราใส่โค้ดฟ้อนต์ที่เราก๊อปปี้มาลงไปค่ะ สังเกตว่าที่ด้านขวานั้น ก็จะแสดงความเปลี่ยนแปลงให้เราเห็นเลยทันที (ใครจะลบบรรทัดก่อนหน้าที่ว่างๆ ออกก่อนก็ได้นะคะ)

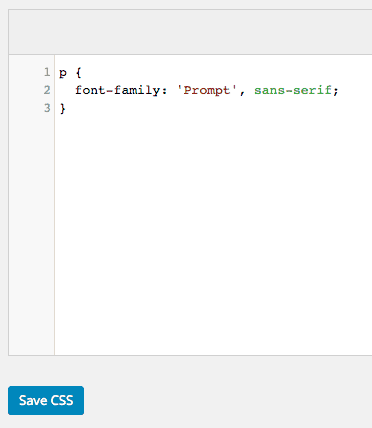
เสร็จแล้วก็ทำการคลิกที่ปุ่มปิดโหมด Live ออกไป ปุ่มลูกศรหัวชนกันที่อยู่ข้างๆ รูปตานั่นเอง แล้วระบบก็จะออกมายังหน้าเดิมที่เปิดมาครั้งแรก แต่ครั้งนี้เราจะได้โค้ดเพิ่มขึ้นมา ก็ให้คลิกที่ปุ่ม Save ได้เลย

การเปลี่ยนหน้าใน SiteOrigin CSS
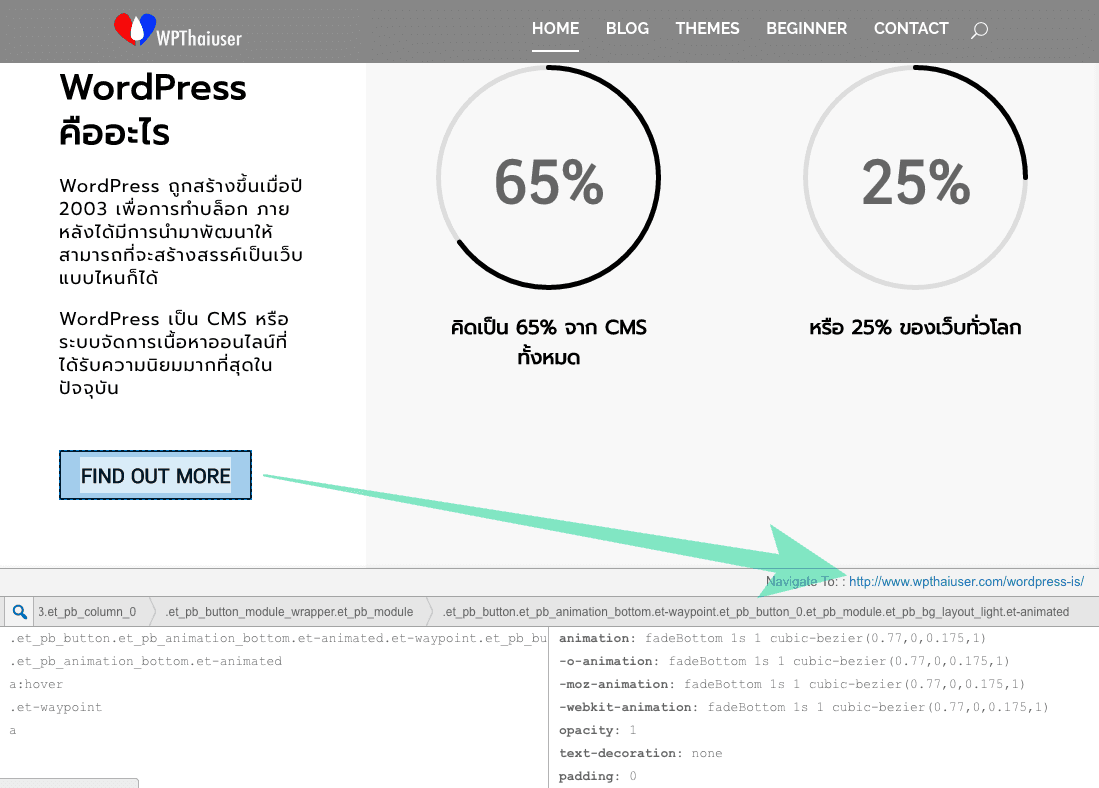
ปติแล้วเมื่อเราเปิดโหมด LIve ขึ้นมา ระบบจะเปิดหน้าแก้ไขแบบเป็นเว็บจริงขึ้นมา แต่จะเปิดหน้า Home ก่อนเสมอ หากเราต้องการที่จะไปที่หน้าอื่นๆ เพื่อที่จะแก้ไขในจุดที่เราต้องการไปหน้าอื่นๆ ก็ให้คลิกที่ลิงค์ที่จะไปยังหน้าที่ต้องการ แล้วที่ด้านขวาบนกล่องเครื่องมือ จะมีคำว่า Navigation to ตามด้วยลิงค์ของหน้านั้นๆ ก็ให้เราคลิกที่ลิงค์ตรงนั้นอีกทีค่ะ

หมายเหตุ : การเปลี่ยนฟ้อนต์ของแท็กหรือคลาสใดๆ ก็จะส่งผลกับแท็กหรือคลาสนั้นๆ ทั้งเว็บ หากศึกษาเรื่อง CSS Selector เพิ่มเติมก็จะสามารถเลือกจุดที่ต้องการได้ตรงและจำเพาะเจาะจงมากขึ้นค่ะ
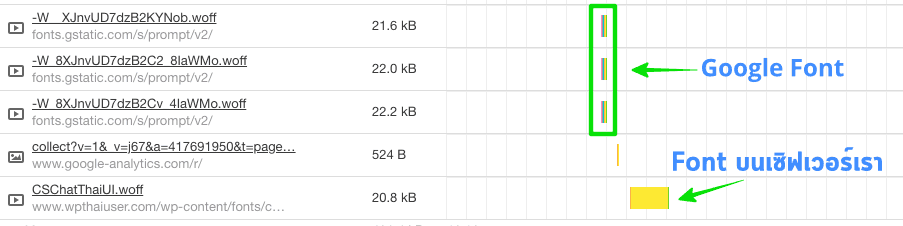
Google Font ทำให้เว็บช้าหรือไม่
ถึงแม้การใช้ Google Font จะเป็นการโหลดข้อมูลจากเว็บภายนอก แต่ขึ้นชื่อว่าเป็นเครือข่ายของ Google ก็ไม่ได้ทำให้ช้าแต่อย่างใด มิหนำซ้ำอาจจะยังเร็วกว่าฟ้อนต์ที่โหลดบนโฮ้สต์ของเราก็ได้เพราะบางทีฟ้อนต์เหล่านั้นก็อาจจะโดนบราวเซอร์ของผู้เข้าชมแคชไว้ตั้งแต่ที่เขาเข้าเว็บอื่นก่อนหน้าเราแล้ว เป็นต้น