วันนี้มีเทคนิคมาฝากนะคะ หลายๆ อาจจะเคยเห็นบางเว็บมีเมนูที่มีไอคอนด้วย หรือบางเว็บมีการใส่ไอคอนในบทความได้ พอดูแล้วไม่ใช่รูปภาพ แต่เป็นเหมือนไอคอน
![]()
วิธีการก็คือเว็บเหล่านั้นใช้ Icon font ค่ะ มีให้ดาวน์โหลดใช้ฟรีหลายเจ้า แต่วันนี้จะแนะนำตัวฟรีๆ ที่ใช้งานง่ายมากๆ ให้ลองนำไปใช้กันดู ก็คือ Font Awesome นั่นเองค่ะ
การติดตั้ง
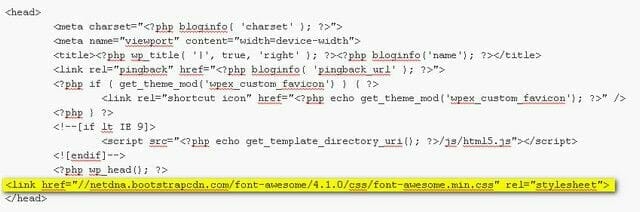
การติดตั้ง Font Awesome นั้นทำได้หลายวิธี แต่เตยเอาวิธีที่ง่ายที่สุดก็แล้วกันนะคะ คือการใช้วิธีการดึงจาก BootstrapCDN ซึ่งทำให้เราไม่จำเป็นต้องดาวน์โหลดอะไรมาติดตั้งไว้ที่โฮ้สของเราเลย วิธีการก็ง่ายๆ ค่ะ เพียงแค่แทรกโค้ดที่เขาเตรียมไว้ให้แบบด้านล่างนี้ ลงไปในส่วนของ ต้องไปก๊อปปี้ที่ Get Started นะคะ เพราะเวอร์ชั่นจะเปลี่ยนไปเรื่อยๆ บทความนี้อาจจะไม่ได้อัพเดตตามตลอดค่ะ <head> </head> ของเว็บเรา ซึ่งปกติจะอยู่ในไฟล์ header.php นั่นเองค่ะ


การใช้งาน
การใส่ในเมนู
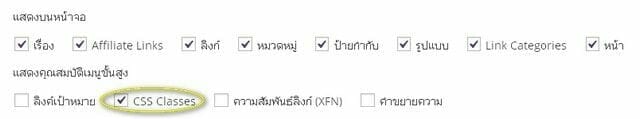
ทีนี้เราก็จะมาดูวิธีการแทรก icon เหล่านี้เข้าไปในเมนูของเรา โดยการใช้ฟังชั่นเพิ่ม CSS Classesในเมนู สามารถเปิดใช้งานได้โดยเมื่อยู่ในหน้า Setting (ตั้งค่า) > Menus (เมนู) ให้คลิกที่ Screen Option (ตัวเลือกหน้า) แล้วเช็คถูกที่ CSS Classes ค่ะ

จากนั้นไปที่เมนูที่เราได้สร้างไว้แล้ว แล้วทำการเพิ่มคลาสของ icon ที่เราต้องการได้เลยค่ะ ไอคอนอะไรใช้คลาสไหนก็ดูได้ที่หน้า Icons ของ Font Awesome ค่ะ
![]()
หมายเหตุ : บางธีมอาจใส่แล้วไม่สวยนะคะ เพราะอาจไปเบียดกับตัวหนังสือ อันนี้ต้องแก้ที่ css ของธีมนั้นๆ ค่ะ
การแทรกในบทความ
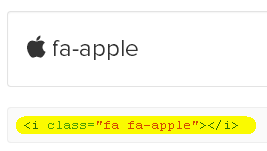
กดเลือกไอคอนที่คุณต้องการในหน้า Icons ของ Font Awesome แล้วก๊อปปี้โค้ดดัง เอาเฉพาะตัวไอคอนคือแค่ถึง </i> ก็พอค่ะ

ที่หน้าเขียนบทความ ให้เราเปลี่ยนไปใช้การเขียนบทความแบบ Text (ตัวอักษร) แล้ววางโค้ดที่ก๊อปมาลงไปค่ะ

ไอคอนจะปรากฏเมื่อเราพรีวิวค่ะ แต่ในหน้า Visual นั้นจะไม่แสดงนะคะ ดังนั้นแนะนำให้พิมพ์ข้อความต่อเล็กน้อยในหน้า Text ค่ะ จะได้รู้ว่าเราอยู่ที่ตำแหน่งไหน

ผลลัพธ์!
Sample Text!
วิธีการใช้งานเพิ่มเติม เช่น กำหนดขนาด และการเคลื่อนไหวให้กับไอคอน สามารถดูได้ที่หน้า Example ของ Font Awesome ค่ะ






