
Syntax Highlighter
คือ การแสดงโค้ดโค้ดภาษาต่างๆ โดยมี highlight แสดง syntax หรือ tag ในภาษาต่างๆ ที่ต่างกันออกไป เช่น html, css, php, java script ต่างก็มี syntax ที่ต่างกัน การใช้แท็ก pre ในการแสดงโค้ดนั้นก็ได้อยู่ เพียงแต่นักพัฒนาส่วนใหญ่จะชินกับการใช้งานโปรแกรมจำพวก text editor หรือ IDE ต่างๆ ที่จะมีไฮไลท์ในโค้ดด้วย เช่น Sublime Text

Enlighter
คือ ปลั๊กอินที่ช่วยอำนวยความสะดวกให้เราในการแทรกโค้ดเหล่านี้ให้แสดงบนเว็บเพจของเราได้อย่างสวยงาม โดยไม่จำเป็นต้องพึ่งแท็ก pre แต่อย่างเดียว สามารถใช้งานได้กับหลายภาษาโปรแกรมที่เป็นที่นิยม มีคุณสมบัติหลายอย่างที่เหมือนกับที่ปลั๊กอินตัวอื่นๆ มี เช่น มีธีมให้เลือกหลายแบบ (Demo) แสดงบรรทัด, เปิดป๊อปอัพที่แสดงเฉพาะโค้ด, แสดงแบบ inline ได้, แสดงแบบ Group ได้ จากที่ผู้เขียนก็เคยลองใช้ตัวดังๆ ที่คนโหลดใช้เยอะมากๆ สุดท้ายก็มาพบตัวนี้และรู้สึกว่าใช้งานได้ดีกว่าและสะดวกกว่าด้วยค่ะ
ภาษาโปรแกรมที่รองรับ
- AVR Assembler
- C
- CSS
- C#
- C++
- Diff
- Generic
- HTML
- Ini
- JSON
- Java
- Javascript
- MarkDown
- Matlab
- NSIS
- PHP
- Python
- RAW
- Ruby
- Rust
- SQL
- Shell
- VHDL
- XML
การใช้งาน
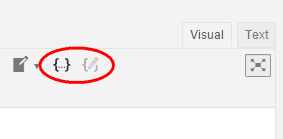
หลังจากติดตั้งปลั๊กอินแล้ว เราสามารถใช้งานได้ทั้งโดยการใช้ Shortcode หรือใช้วิธีการกดปุ่มแทรกโค้ด Enlighter บนแถบเครื่องมือก็ได้ค่ะ

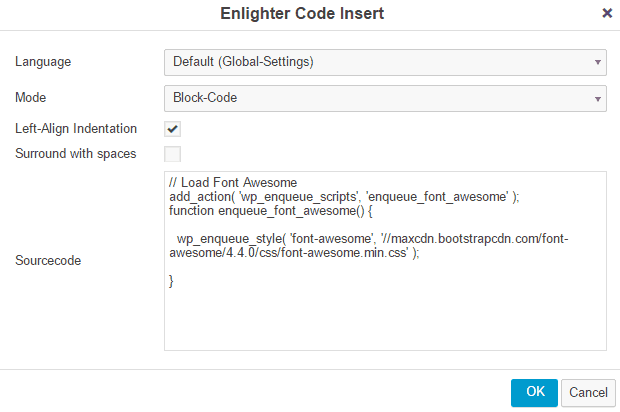
วางโค้ดที่ต้องการลงในช่อง Sourcecode

Language เลือกภาษาของโค้ดที่เราวางในลิสต์
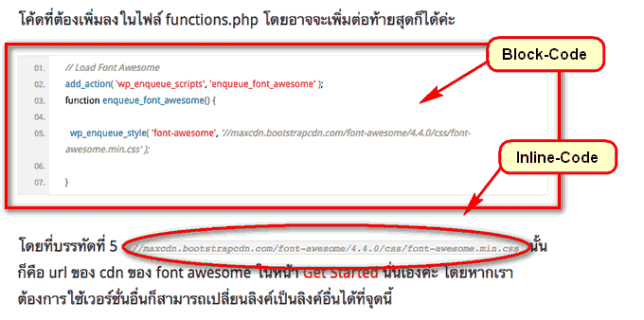
Mode เลือกโหมดการแสดงผลระหว่าง Block-Code จะเป็นการแสดงผลเป็นชุดเหมาะกับโค้ดยาวๆ ที่แยกเป็นชุดโค้ด และ Inline-Code ที่จะแสดงโค้ดในบรรทัด เหมาะกับการแสดงโค้ดที่ไม่ยาว และแสดงข้อความต่อในแถวโดยไม่จำเป็นต้องขึ้นบรรทัดใหม่

Surround with spaces แนะนำให้ติ๊กตัวนี้ไว้ด้วยค่ะ เพราะจะเป็นการเพิ่มพื้นที่รอบๆ หรือเหมือนกับเรากด Enter ไว้ล่วงหน้า ทำให้เราสามารถเขียนต่อได้เลย ไม่เช่นนั้น เวลาเรา Enter มันก็จะเป็นการเพิ่มบรรทัด หรือพิมพ์ต่อไปในช่องของโค้ดแทน
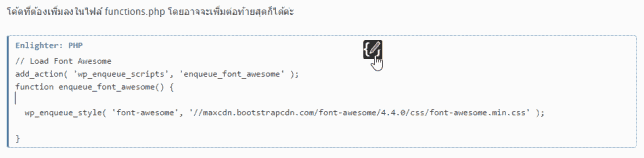
จะได้ช่องโค้ดหน้าตาแบบนี้ สามารถคลิกเพื่อตั้งค่า Settings

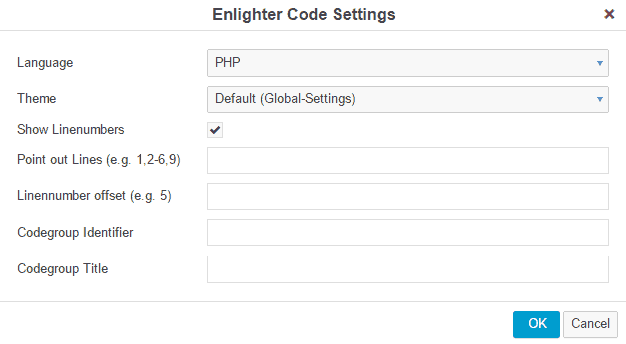
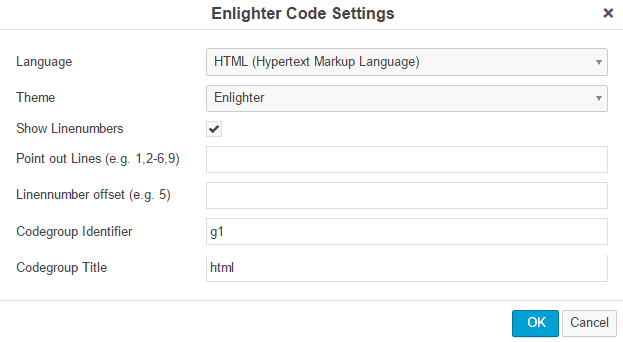
Settings สามารถให้เรามากำหนดค่าเพิ่มเติมได้ เช่น เปลี่ยนภาษา เลือกธีมที่จะใช้กับโค้ดชุดนี้ แสดงหรือซ่อน Linenumbers เป็นต้น

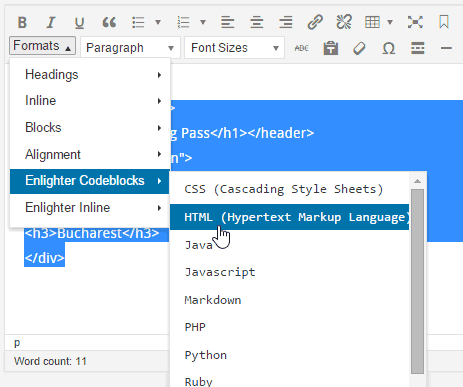
การแทรกโค้ดอีกวิธีหนึ่งก็คือ การคลุมดำข้อความหรือโค้ดที่เราเขียนหรือวางไว้ก่อน แล้วเลือกประเภทของ Code และภาษาที่ต้องการจากเมนู Format

ส่วนการใช้ shortcode ก็ทำได้ง่ายๆ ด้วยการใช้แท็ก [language] .... [/language] โดย language คือภาษาของโค้ดที่เราจะแทรก สามารถใช้ได้ทั้งแบบ Inline-Code และ Block-Code
Code-Groups
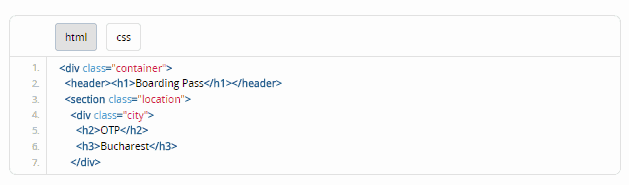
นอกจากแสดงโค้ดแบบทั่วไปแล้ว เรายังสามารถที่จะแสดง Code-Groups ได้ด้วย ถ้าใครเคยเห็นโค้ดของ codepen.io ก็จะให้อารมณ์คล้ายๆ กันค่ะ คือแสดงแท็บของโค้ดในกลุ่มเดียวกันแต่แยกเป็นคนละภาษาได้ เช่น แท็บ html, css, java script, php ที่มักมาด้วยกัน

การสร้าง Code-Groups นี้ก็ง่ายๆ ค่ะ เพียงแค่แทรกโค้ดชุดต่างๆ ลงไปก่อน แล้วคลิกที่โค้ดแต่ละชุดเพื่อทำการ Settings จากนั้นในช่อง ก็ให้กำหนดชื่อกรุ๊ปเป็นกรุ๊ปเดียวกันสำหรับโค้ดที่จะแสดงด้วยกันในช่อง Codegroup Identifier แล้วในช่อง Title ก็ใส่เป็น ชื่อภาษา เป็นต้น โค้ดที่ตั้งเป็นกรุ๊ปเดียวกันก็จะถูกนำมาแสดงด้วยกันตามลำดับที่เราได้วางไว้ค่ะ
Identifier = ตั้งเหมือนกัน
Title = ชื่อใครชื่อมัน

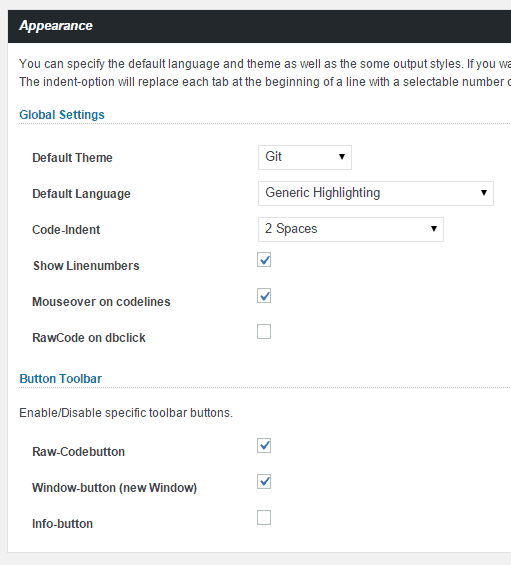
Global Settings คือ การกำหนดค่าพื้นฐานให้กับ Enlighter เช่น ธีม, ภาษา, การโชว์ตัวเลข และการตอบสนองอื่นๆ ลองตั้งค่าแล้วดูการเปลี่ยนแปลงค่ะ เดาได้ไม่ยาก โดยการไปที่เมนู Settings > Enlighter ในแท็บ Appeaance

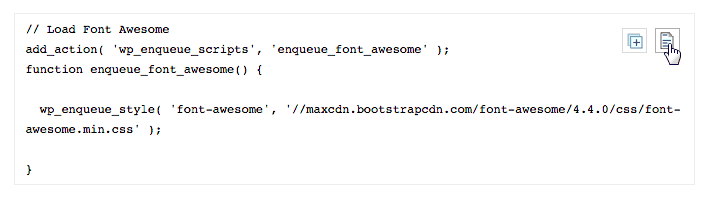
Button Tooble กำหนดปุ่มให้กับโค้ดเมื่อแสดงผลบนเว็บเพจ ในตัวอย่างด้านบน เราเลือกที่จะแสดงปุ่ม Raw-Codebutton ปุ่มแสดงเฉพาะโค้ดแบบไม่มีเลขบรรทัด และปุ่ม Window-button (แสดงโค้ดในหน้าต่างป๊อปอัพ) เราก็จะได้การแสดงผลรูปร่างหน้าตาแบบด้านล่างนี้ โดยถ้าคลิกที่ปุ่มที่เม้าส์ชี้อยู่ ก็จะแสดงแบบไม่มีเลขบรรทัดค่ะ