
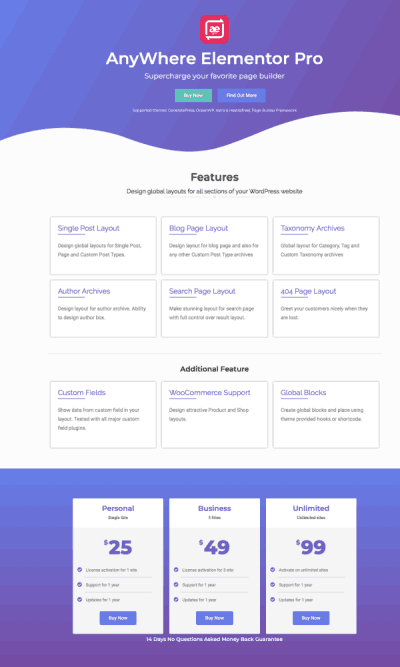
Elementor Pro เป็นหนึ่งในปลั๊กอิน Page Builder ที่เราเคยได้ลองใช้งานตั้งแต่ในช่วงแรกๆ เลย ซึ่งได้รีวิวไปแล้วที่นี่ นับจากวันนั้นจนถึงวันนี้ปลั๊กอินตัวนี้ก็ได้มีการปรับปรุงมาโดยตลอดจนสิ่งที่เราไม่ชอบในตอนนั้นได้รับการแก้ไขได้ดีขึ้นมาก (ตอนนั้นเราไม่ค่อยชอบเรื่องการลากและวางของมันที่ไม่ค่อยลื่นเท่าไหร่) และก็ยังสร้าง widget ใหม่ๆ ออกมาได้แทบทุกเดือน จนทำให้ตอนนี้เป็นปลั๊กอินที่มาแรงที่สุดในหมู่ Page Builder ทั้งหลาย
Elementor มีทั้งเวอร์ชั่นฟรีและเวอร์ชั่นเสียเงิน เวอร์ชั่นเสียเงินคือ Pro จะต่างกันตรงที่มี Widget มากกว่า ส่วนเวอร์ชั่นฟรีสามารถดาวน์โหลดได้ที่ Dashboard ตรงเมนู Plugins ได้เลย สามารถทดลองเล่นก่อนได้ และการที่จะใช้เวอร์ชั่น Pro นั้นเราต้องติดตั้งตัวเวอร์ชั่นฟรีไว้ในเครื่องด้วย จากนั้นก็ค่อยซื้อเวอร์ชั่น Pro มาติดตั้งคู่กันและใส่รหัส License เพื่อรับการอัพเดต (อัพเดตได้ 1 ปีและต่ออายุในราคาแค่ 50%)
การใช้งาน Elementor Pro
เมื่อเราติดตั้งปลั๊กอินแล้ว เวลาที่เราต้องการจะแก้ไข Page ต่างๆ จะมีปุ่ม Edit with Elementor ดังภาพสำหรับให้เราใช้งาน Elementor page builder ได้เลย

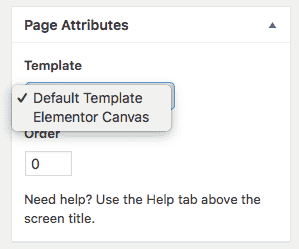
โดยปกติแล้วหน้าที่จะใช้ Page Builder ส่วนใหญ่เราจะใช้หน้าที่เป็น Fullwidth หรือ No sidebar เพื่อแสดงแบบเต็มความกว้างไม่ต้องมี sidebar อีกตัวเลือกหนึ่งที่จะมีเพิ่มเข้ามาใน Page template ก็คือ Elementor Canvas คือหน้าเปล่าๆ โล่งๆ ขาวๆ ไม่มีอะไรเลย ทั้งหมดเราจะเป็นคนออกแบบเอง คล้ายๆ กับหน้า Landing Page นั่นเองค่ะ ซึ่ง Elementor เขาจะมี Nav Menu widget มาให้เราสร้างเมนูด้วย โดยเราควรทำการเลือก Page Template ที่ต้องการก่อนเพื่อการแสดงผลที่ถูกต้อง เลือกแล้วกด Save Draft ก่อนนะคะ แล้วค่อยคลิก Edit with Elementor

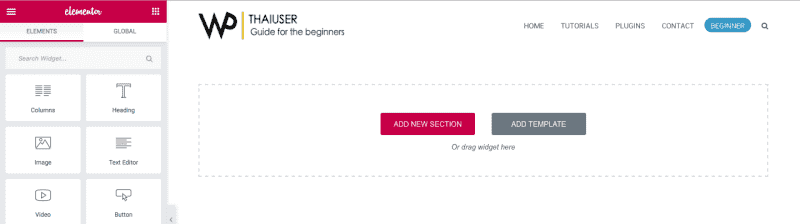
ให้เราเลือกเทมเพลตที่ต้องการก่อน แล้วคลิก Save Draft แล้วค่อย Edit with Elementor ก็จะเจอกับหน้าแบบด้านล่างนี้ ในตัวอย่างเราเลือกเป้นแบบ Fullwidth นะคะ แต่ละธีมจะต่างกัน แต่ถ้าใช้ Elementor Canvas จะโล่งๆ ไม่มีแม้กระทั่งเมนูข้างบน

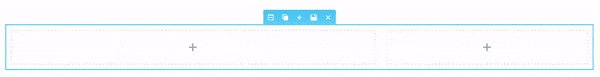
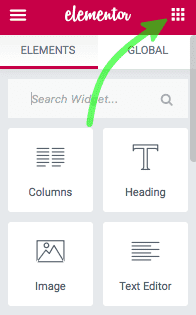
เราจะเจอกับ page หน้าตาแบบด้านบน ด้านซ้ายมือของเราจะเป็นกล่องเครื่องมือของ Elementor ซึ่งตรง ELEMENTS นั่นก็คือ Widgets ที่เราสามารถนำมาใช้งานได้นั่นเอง ส่วนด้านขวาก็จะเป็นหน้าเว็บที่เราจะทำการแก้ไขแบบ Live สามารถคลิกที่ปุ่ม ADD NEW SECTION เพื่อทำการเพิ่มเซคชั่นใหม่เข้าไป โดยจะมีให้เราเลือกเลยว่าเราต้องการจะแบ่งเป็บแบบกี่คอลัมน์

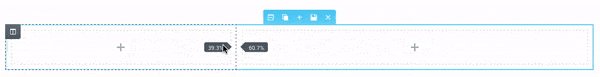
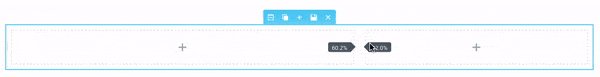
โดยเรายังสามารถที่จะเลื่อนเพื่อปรับขนาดคอลัมน์ได้อย่างอิสระอีกด้วย

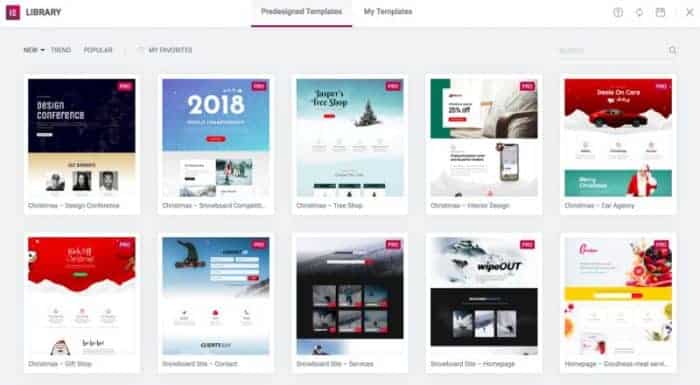
ส่วนอีกปุ่มที่อยู่คู่กันก่อนหน้านี้คือปุ่มที่ไว้สำหรับใช้โหลดเทมเพลตสำเร็จรูปที่เขาสร้างไว้แล้ว เรียกว่า Predesigned Templates เราสามารถนำมาแก้ไขให้เหมาะกับงานของเราได้ หากใครต้องการความเร็วหรือต้องการดูว่าเขาตั้งค่ายังไง ต้องการใช้อันไหนก็ชี้ที่อันนั้นแล้วคลิก Insert ได้เลย ตอนนี้นับเทมเพลตได้ประมาณ 130+ แล้ว!

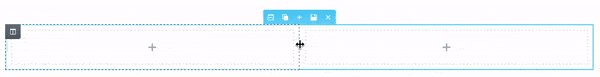
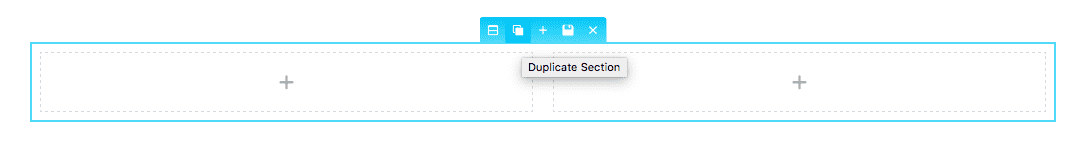
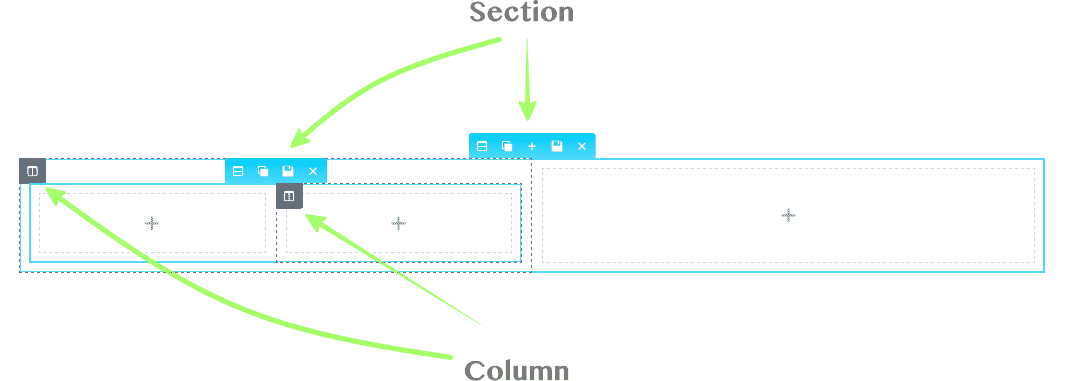
เมื่อเราทำการเลือกจำนวนคอลัมน์ที่ต้องการแล้ว ระบบก็จะแบ่งคอลัมน์ในเซคชั่นให้เราแบบนี้ โดยปุ่มเมนูสีฟ้าๆ ด้านบนนั้นหมายถึงเป็นปุ่มที่ใช้ควบคุมเซคชั่น ปุ่มแรกคือปุ่มสำหรับลากย้ายตำแหน่ง ปุ่มที่สองคือ Duplicate สำหรับโคลนนิ่ง ปุ่มที่สามปุ่ม + เพิ่มเซคชั่นใหม่ ปุ่มที่สี่ปุ่มจัดเก็บ ปุ่มสุดท้ายคือลบ

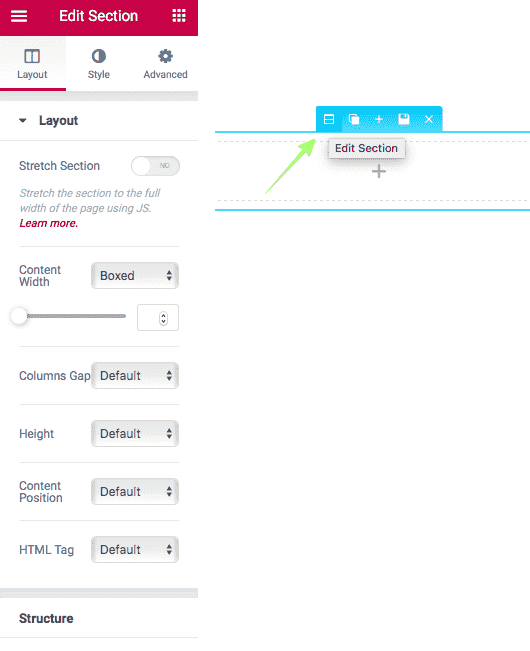
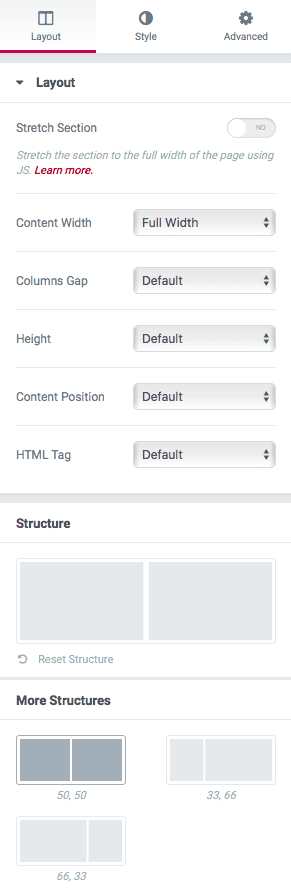
เมื่อเราคลิกที่ปุ่มแรก ก็คือปุ่ม Edit Section กล่องเครื่องมือทางด้านซ้ายก็จะกลายเป็นเมนูสำหรับปรับแต่ง section ปุ่มนี้สามารถใช้เป็นปุ่มลากเพื่อเปลี่ยนตำแหน่งของ section ได้ด้วย

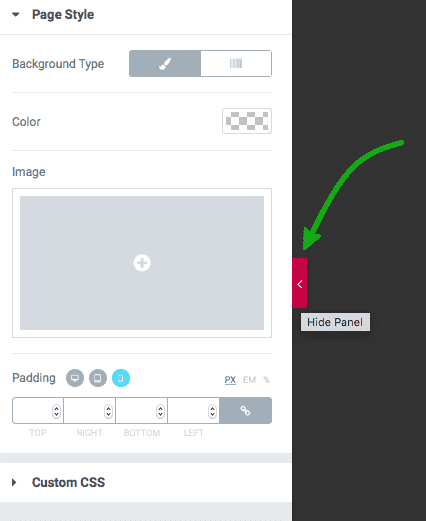
Layout ไว้สำหรับตั้งค่าเกี่ยวกับการแสดงผล เช่น กำหนดให้แสดงขนาดเท่าขนาดแสดงเนื้อหาปกติ หรือ Stretch ยืดออกเต็มหน้า กำหนดระยะห่างระหว่างแต่ละคอลัมน์ใน section กำหนดความสูงของ section เป็นต้น

Style ไว้สำหรับกำหนดเกี่ยวการตกแต่งใส่สีสัน เช่น พื้นหลัง ขอบ ตัวแบ่งแต่ละ section หรือที่เรียกว่า Shape Divider

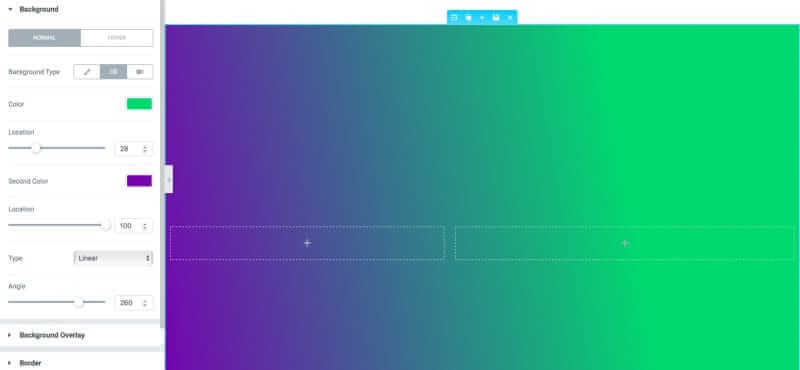
ยกตัวอย่างที่เห็นเป็นที่นิยมอยู่และเราสามารถทำได้ง่ายๆ ด้วย Elementor ก็คือ Background Gardient คือพื้นหลังแบบไล่สี

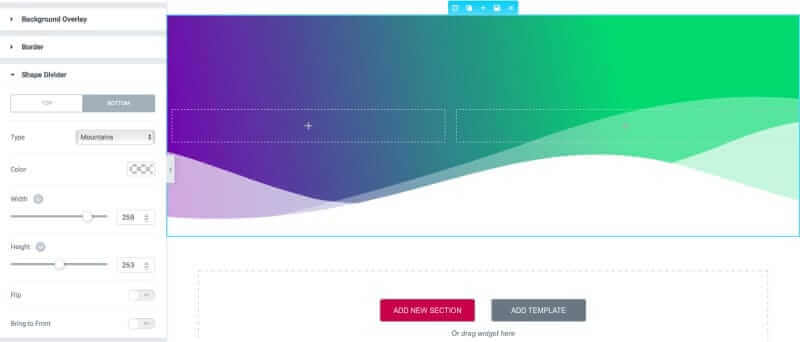
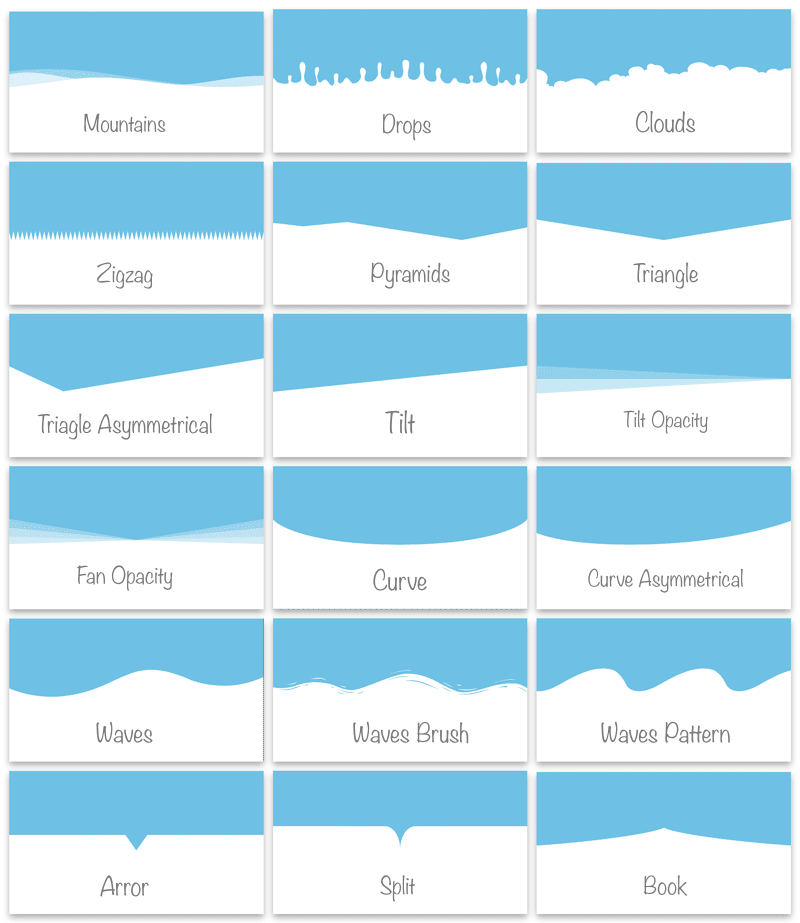
ส่วน Shape Divider นั้นก็เก๋ไม่ใช่เล่น เรามักจะเห็นบ่อยๆ ในหลายๆ เว็บ เช่นการแบ่งแต่ละส่วนเป็นแนวเฉียง ตัวอย่างด้านล่างเราทำเหนือกว่านั้นด้วยการแบ่งเป็นรูปแนวภูเขาเลยทีเดียว ผสมกับพื้นหลังแบบไล่สี Backgroud gardient ด้านบนก็แปลกตาดี


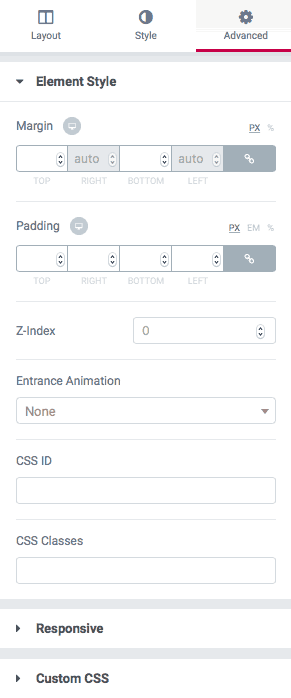
Advanced อันนี้ไว้สำหรับตั้งค่าเกี่ยวกับ Padding, Margin ระยะห่างต่างๆ รวมไปถึง Z-index และ Animation อยากให้อะไรวิ่งมาแบบไหนก็ลองเล่นกันดู รวมไปถึงการตั้งค่า Responsive คือการกำหนดให้ซ่อนหรือแสดง section ในหขนาดหน้าจอไหนบ้าง และ Custom CSS สำหรับคนที่ยังไม่พอใจ แต่ง CSS เสริมได้

เช่นเดียวกันกับ Seciton เมื่อเราชี้ที่ Column ไหนก็จะมีปุ่มขึ้นมาแบบเดียวกัน การทำงานของปุ่มก็เหมือนกัน ปุ่มแรกไว้ลากย้ายและตั้งค่า ปุ่มสองไว้สำหรับการโคลนนิ่ง ปุ่มสามเพิ่มคอลัมน์ และสุดท้ายปุ่มลบคอลัมน์

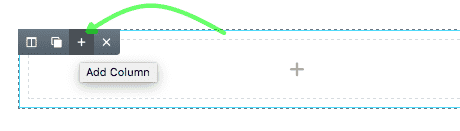
เราสามารถที่จะแบ่งคอลัมน์เพิ่มเติมได้ด้วยการเลื่อนเม้าส์ไปวางที่ปุ่มตรงมุมซ้ายของคอลัมน์ไหนก็ได้ที่ต้องการเพิ่มแล้วคลิกที่เครื่องหมาย + ก็จะมีคอลัมน์เพิ่มมาทางด้านขวา หรือหากต้องการลบก็คลิกที่ปุ่ม X

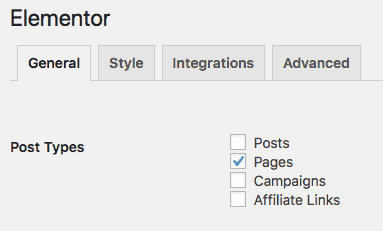
เราสามารถตั้งค่า Elementor ให้สามารถใช้กับ Post ก็ได้ หรือแม้กระทั่ง post type อื่นๆ ด้วยการไปที่เมนู Elementor > Settings ใน Dashboard

การเพิ่ม Widget ในคอลัมน์
เราสามารถลาก widget ใดๆ ก็ตาม จากกล่อง Elements ด้านซ้ายมือมาวางในคอลัมน์ที่ต้องการ สังเกตถ้าขึ้นเส้นสีฟ้าตรงไหน แสดงว่ามันจะลงตรงนั้นแหละ

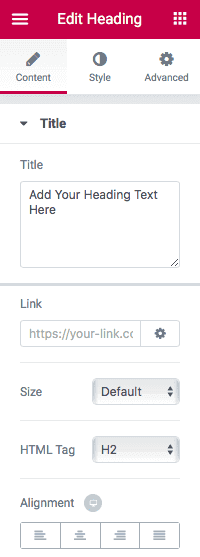
แถบเมนูด้านซ้ายก็จะกลายเป็นตัวตั้งค่าสำหรับ widget นั้น เมื่อเราคลิกที่ widget ไหน มันก็จะมีตั้งค่าแบบนี้ทุกตัวที่เราลากไปวาง ซึ่งการตั้งค่าของ widget นี้จะมีด้วยกัน 3 แท็บเสมอ ก็คือ Content, Style, Advanced

การตั้งค่า Widget นั้นก็จะมี 3 แท็บคล้ายๆ กับการตั้งค่าของ Section อีกเช่นกัน
Content จะเป็นการตั้งค่าเกี่ยวกับเนื้อหา แล้วแต่ว่าเราใช้ widget อะไร ถ้าเราแทรกรูปมันก็จะเป็นตัวตั้งค่าเกี่ยวกับรูป เป็นต้น
Style เป็นการตั้งค่าในเรื่องของดีไซน์ สีสันต่างๆ ของ widget ที่เราแทรก
Advanced เป็นการตั้งค่าพิเศษ โดยจะมีคล้ายๆ กันคือพวก Padding, Margin ไว้สำหรับกำหนดระยะห่างต่างๆ Z-index อันนี้ช่วยให้เราตั้งค่า widget ของเราให้มีความเหลื่อมล้ำกันได้โดยไม่ต้องแตะโค้ดเลย การตั้งค่าเกี่ยวกับ Animation สำหรับใครที่ชอบให้มีอะไรเลื่อนไปเลื่อนมา Backgound พวกพื้นหลัง Border ขอบ Responsive การตั้งค่าว่าจะให้แสดงหรือไม่แสดงบนหน้าจอต่างๆ และ Custom CSS สำหรับคนที่รู้ css ก็สามารถที่จะปรับแต่งเพิ่มเติมได้ นับว่ายืดหยุ่นมากเลยทีเดียว
เมื่อทำการปรับแต่งจนพอใจแล้ว หากต้องการกลับไปที่หน้ารวม widget หรือหน้า ELEMENTS อีกรอบ ก็ให้คลิกที่ปุ่มในรูปนะคะ

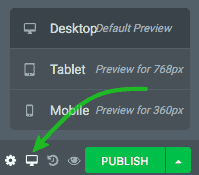
เรายังสามารถที่จะดูแบบหน้าจอต่างขนาดกันได้ด้วยการคลิกที่ปุ่มรูปหน้าจอแล้วเลือกขนาดระหว่าง Desktop, Tablet หรือ Mobile ระบบก็จะพรีวิวในแบบต่างๆ ให้

แต่ถ้าหากต้องการดูพรีวิวการทำงานของหน้าเพจจริงๆ ก็ทำได้ด้วยการคลิกเก็บกล่องเครื่องมือเข้าไป ทำแบบนี้ก็จะเหมือนเราพรีวิวดูหน้าเว็บจริงๆ ซึ่งก็จะทำให้เห็นตัวอย่างการทำงานต่างๆ ชัดเจนขึ้น (แต่หากต้องการดูการพรีวิวเว็บจริงๆ ก็ให้คลิกที่ปุ่มลูกตา)

นอกจากนี้เรายังสามารถย้อนกลับการทำงานไปก่อนหน้านี้ได้ด้วยการคลิกที่ปุ่ม History ระบบก็จะลิสต์การทำงานก่อนหน้าให้เราคลิกเพื่อย้อนกลับไปได้

การตั้งค่า ลบ โคลนนิ่ง หรือจัดเก็บ widget สามารถทำได้ด้วยการคลิกที่ปุ่มดินสอด้านมุมบนขวาของแต่ละ widget ก็จะมีเมนูยื่นออกมา

การ Save widget เก็บไว้นั้นมีประโยชน์ในการนำกลับมาใช้งานซ้ำโดยที่ทำให้เราไม่ต้องสร้างใหม่หลายรอบ ทำด้วยการคลิกที่ปุ่ม Save ด้านบน แล้วระบบจะให้เราตั้งชื่อ

เมื่อเราจะทำการแทรก widget เราจะเห็นว่ามันจะมีแท็บนึงที่อยู่ข้างแท็บ ELEMENTS ก็คือแท็บ GLOBAL ซึ่งตัวนี้ก็คือ widget ของเราที่เราได้สร้างและบันทึกไว้นั่นเอง สะดวกและประหยัดเวลา

ด้วยวิธีคล้ายกันนี้ เราสามารถที่จะบันทึกหน้าเว็บทั้งหน้าที่เราสร้างเรียบร้อยแล้วไว้เป็นเทมเพลตสำหรับใช้กับโปรเจคอื่นได้ โดยการคลิกที่ปุ่มลูกศรตรงข้างปุ่ม PUBLISH จะมีเมนูให้เลือก ให้เราเลือกเมนู Save as Template ระบบก็จะให้เราตั้งชื่อเทมเพลต

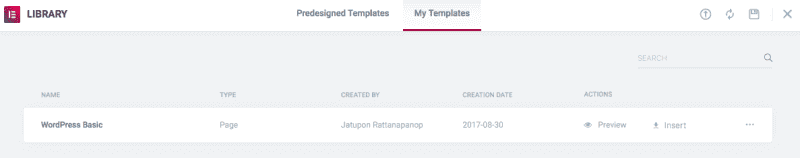
หลังจากนั้นเวลาที่เราต้องการจะใช้เทมเพลตเดิม ก็เพียงคลิกที่ปุ่ม ADD TEMPLATE แล้วเลือกที่แท็บ My template แทนการเลือกเทมเพลตสำเร็จรูปจาก Predesigned Template ที่เขาได้สร้างไว้ให้ ก็จะเจอกับเทมเพลตที่เราสร้างไว้แล้วให้เลือก Insert มาใช้งานได้เลย

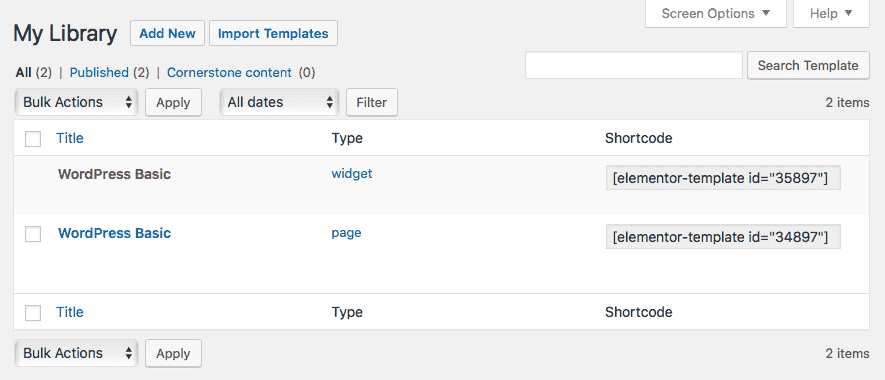
นอกจากนี้ยังสามารถที่จะ Export/Import template จากคนอื่นมาใช้ได้ คือการแบ่งปันกัน ซึ่งเทมเพลตที่เราสร้างไว้นี้สามารถไป Export ออกมาได้จากเมนู Elementor > My Library ใน Dashboard

Elementor Pro ยังอำนวยความสะดวกในกรณีที่ต้องการแก้ไขหน้าเว็บที่ได้ทำการ Publish ไปแล้ว แต่เรายังแก้ไขไม่เสร็จ ให้เราสามารถที่จะบันทึกการแก้ไขเป็นแบบ Draft ไว้ได้ เมื่อเราแก้ไขจนพอใจแล้วค่อยคลิก UPDATE ระบบจึงจะทำการอัพเดตการแก้ไขสู่ผู้ชมภายนอก การ Save Draft ทำได้ด้วยการคลิกปุ่มตัวเลือกที่อยู่ข้างๆ ปุ่ม UPDATE นั่นเองค่ะ แล้วเลือก Save Draft

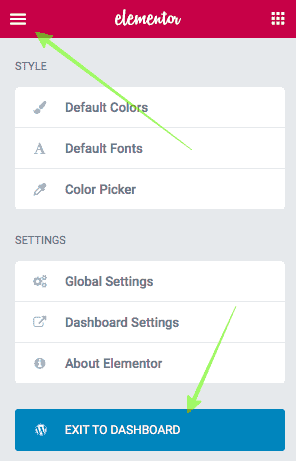
การกลับไปยังหน้า Dashboard สามารถทำได้โดยการคลิกที่ปุ่มเมนูมุมบนซ้ายและคลิกที่ Back to Dashboard

Elementor Widgets
มาทำความรู้จักกับ Widgets ทั้งหมดของ Elementor กันดีกว่าว่ามีอะไรบ้าง จะได้นึกภาพออกว่าเราจะสร้างหน้าเว็บเพจแบบไหนได้บ้าง
Column

นอกจากการแบ่งคอลัมน์จากเซคชั่นปกติแล้ว เรายังมี Column widget ที่สามารถลากไปวางในคอลัมน์ได้อีกด้วย เรียกได้ว่าเป็น column ซ้อน column คอลัมน์เซปชั่นกันเลยทีเดียว โดยคอลัมน์ที่นำไปวางนี้จะมี Section ครอบไว้โดยอัตโนมัติ เท่ากับว่าเรามี section ซ้อนใน column และ column อยู่ใน section อีกที งงล่ะสิ

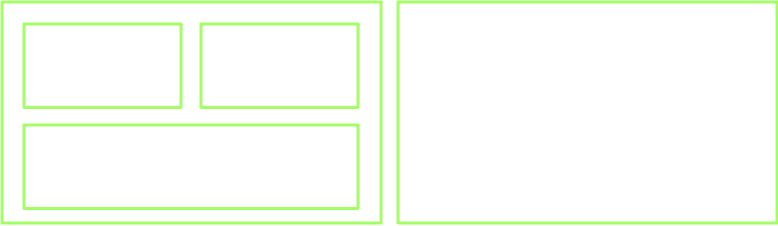
วิธีการนี้ทำให้เราสามารถที่จะสร้างคอลัมน์เนื้อหาที่ซับซ้อนแตกต่างกันได้ เช่นตัวอย่างด้านล่าง เราได้ทำการแบ่งเซคชั่นในตอนแรกเป็น 2 column คือซ้ายและขวา จากนั้นทำการลาก Column widget ไปใส่ในคอลัมน์ด้านซ้ายซึ่งมันจะมี Section ครอบอัตโนมัติ เราจึงสามารถที่จะทำการ Duplicate Section นั้นได้ แล้วทำการลบลอลัมน์ออกไปตัวนึง เพื่อให้ได้รูปแบบตามที่เราต้องการ ลองดูกันค่ะ

Heading

ใส่ Heading ใช้สำหรับอันไหนที่เราต้องการเน้นหรือทำให้เป็นตัวหลัก เพราะมันจะเป็นแท็ก H1, H2,H3 แล้วแต่เราจะตั้ง ซึ่งมีผลกับ SEO ด้วยนะ สามารถแต่งสี เติมเงา ใส่ Animation ก็ได้เช่นกัน

Image

ใส่รูปภาพ สามารถกำหนดความโปร่งแสง ขนาด animation เงา กรอบ ได้หมด

Text Editor

สำหรับใส่ข้อความเป็นพารากราฟทั่วไป

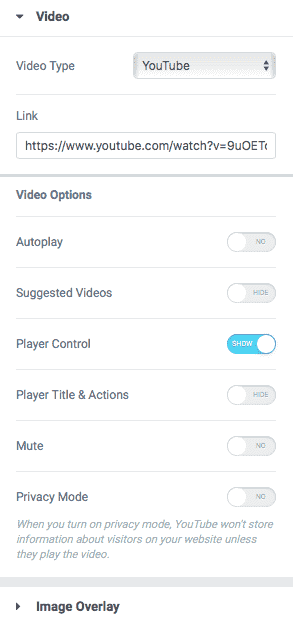
Video

สำหรับใส่วิดีโอ สามารถตั้งค่าต่างๆ ของยูทูปได้ สามารถกำหนดภาพที่เราต้องการแทนวิดีโอและเล่นใน Lightbox (popup) ได้

Button

สร้างปุ่ม

Divider

ไม้กั้น แล้วแต่เราจะไปกั้นอะไร ปรับแต่งตามใจชอบค่ะ ใส่ animation ให้มันไหลเข้ามาก็สวยไปอีกแบบ ลองเล่นดู ยังนิยมอยู่

Spacer

ตัวนี้ไม่มีอะไรมาก เป็นแค่ไว้ใส่พื้นที่ว่างๆ เข้าไป เพื่อคั่นแต่ละ widget หากเราต้องการให้มันห่างกันแค่ไหนก็ตั้งค่าได้เลย

Google Maps

สำหรับใส่แผนที่ Google Maps

Icon
สำหรับใส่ Icon จะมีไอคอนของ FontAwesome ให้เลือก

General Element
อันนี้เวอร์ชั่นฟรีก็มีให้ใช้เช่นเดียวกัน เป็น widget ที่เหมาะสำหรับการนำมาใช้เขียนบทความทั่วไป
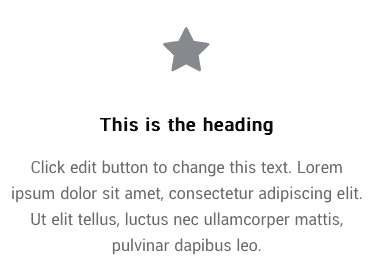
Image Box

เป็น widget ที่มากันเป็นเซ็ตคือทั้ง Image, Heading, Text Editor ให้เราแทรกภาพและเปลี่ยนข้อความได้เลย

Icon Box

คล้ายๆ Image Box แต่ตัวนี้จะมี Icon ให้เลือกแทน

Image Gallery

สำหรับการแทรกรูปภาพเป็นแกลลอรี่เหมือนของ WordPress เอง แต่เพราะใช้ Elementor ก็จะมี Lightbox และกำหนดพวก Animation ได้

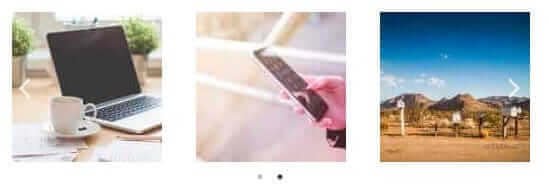
Image Carousel

สำหรับสร้างตัวเลื่อนภาพ ประยุกต์ใช้กับพวกโลโก้ของแบรนด์ต่างๆ ก็ได้

Icon List

สำหรับใส่ลิสต์ที่ปกติ WordPress ก็มีอยู่แล้ว แต่ด้วยการใช้ Elementor เราจะสามารถที่จะเลือกไอคอนได้


Counter

สำหรับแสดงเลขนับจำนวน โดยเลขนี้จะมี animation คือมันจะวิ่งจาก 0 ไปยังจำนวนที่เราตั้งไว้

Progress Bar

แสดงสถานะการทำงาน หรือบางคนอาจจะใช้เป็น Skill bar ก็ได้

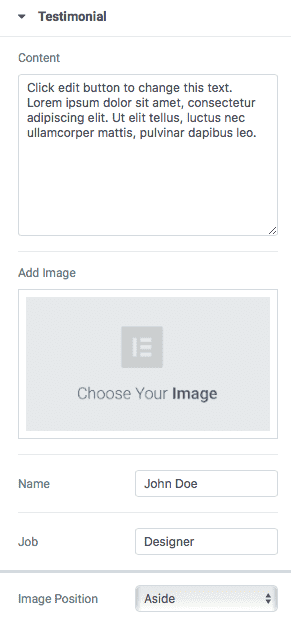
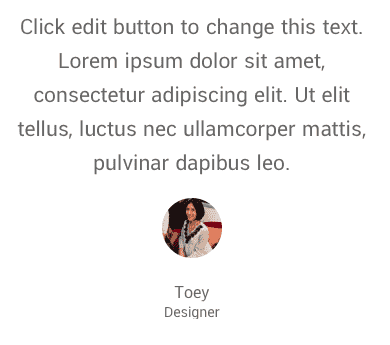
Testimonial

แสดงคำชมจากลูกค้า


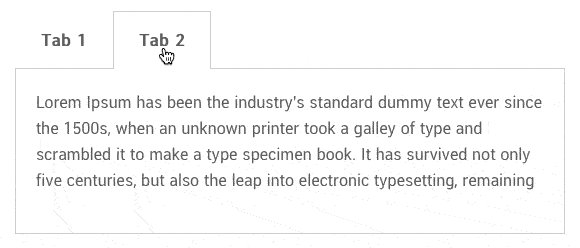
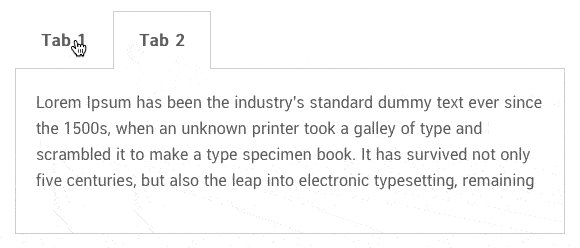
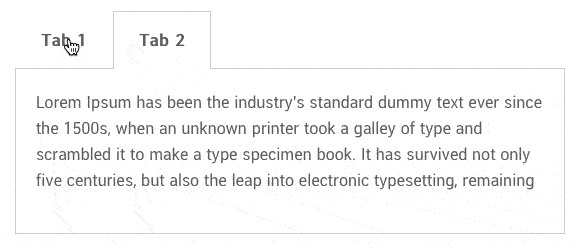
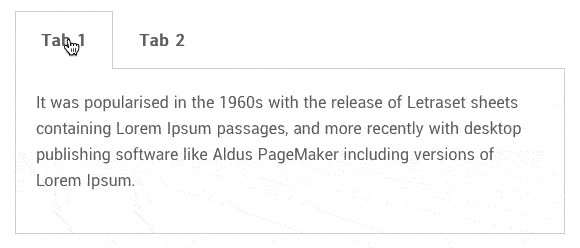
Tabs

แสดงข้อมูลหลายชุดที่เปิดปิดแบบ tab

Accordion

แสดงข้อมูลหลายชุดที่เปิดปิดแบบ accordion

Toggle

แสดงข้อมูลหลายชุดที่เปิดปิดแบบ toggle

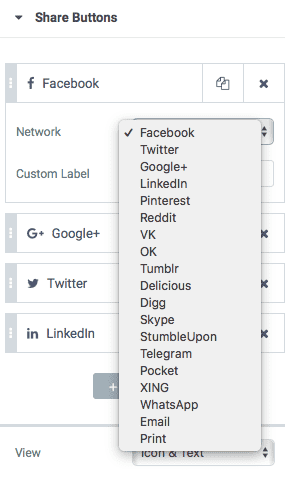
Social Icon

แสดง social icon แล้วเราก็ใส่ลิงค์ได้ ตัวนี้มี social เยอะมากๆ

Alert

แสดงกล่อง alert ที่สามารถกดปิดได้

Soundcloud

แสดงเพลงจาก Soundcloud

Shortcode
สำหรับใส่ shortcode

HTML

สำหรับแทรกโค้ด HTML

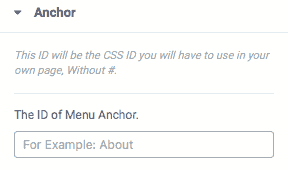
Anchor

สำหรับใส่ id ทำลิงค์เชื่อมโยงมายังจุดที่มี id นี้อยู่ เพื่อลิงค์มายังจุดที่สร้าง anchor ไว้

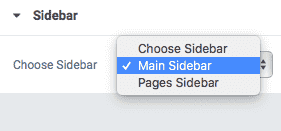
Sidebar

แทรก sidebar ลงไปในบริเวณที่ไม่จำเป็นต้องเป็น sidebar ก็ได้ วิธีนี้ทำให้เราสามารถใช้ widget ตรงไหนก็ได้

Pro Element
Widgets สำหรับเวอร์ชั่น Pro เท่านั้น
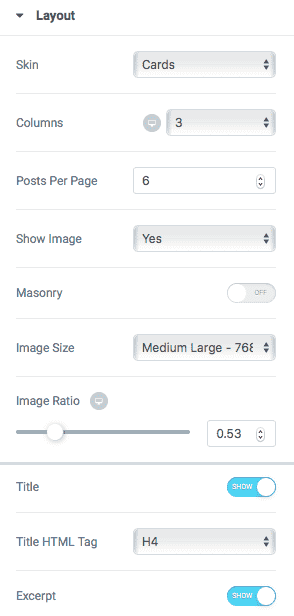
Posts

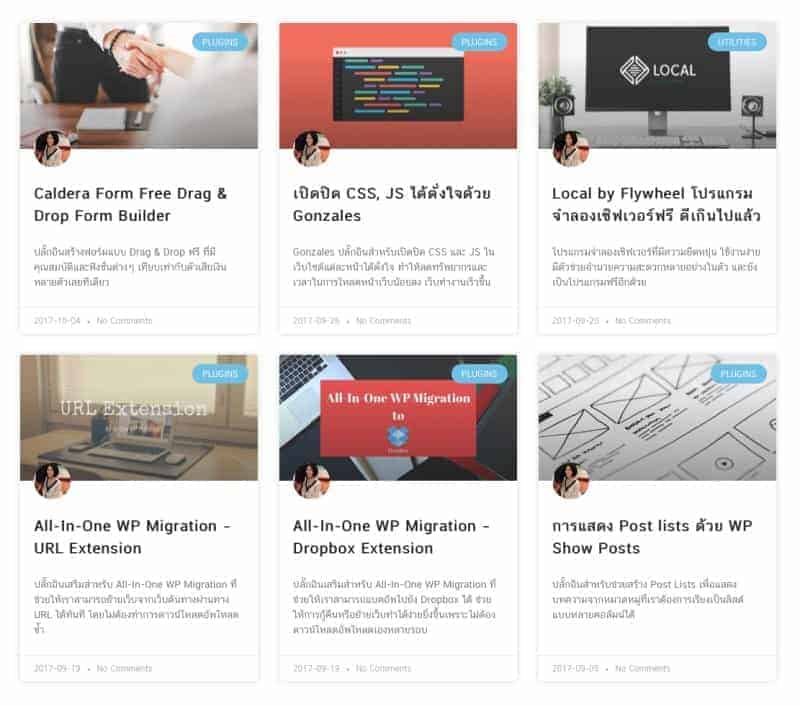
สำหรับดึงโพสมาแสดง สามารถแสดงแบบการ์ดได้ ดึงโพสปกติและ Custom Post Type ได้


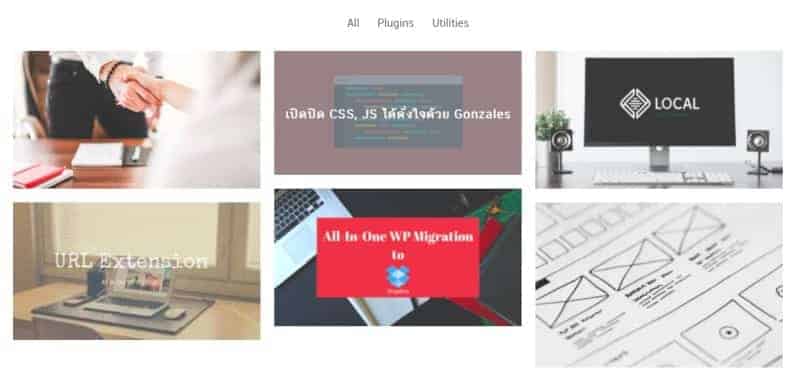
Portfolio
คล้ายๆ กับ Posts แต่ดึงมาเฉพาะรูปภาพและจะเป็นลิงค์ไปเปิดหน้านั้นๆ แทน สามารถใช้กับธีมที่มี Post type แบบ Portfolio หรือจะดึง post type อื่นก็ได้

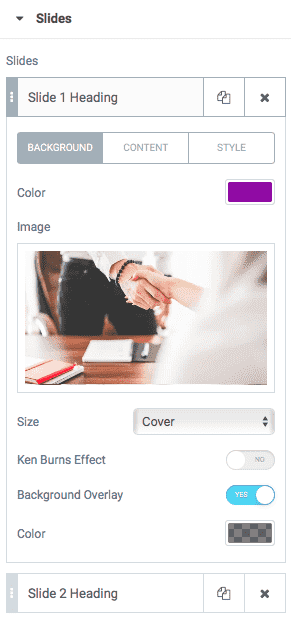
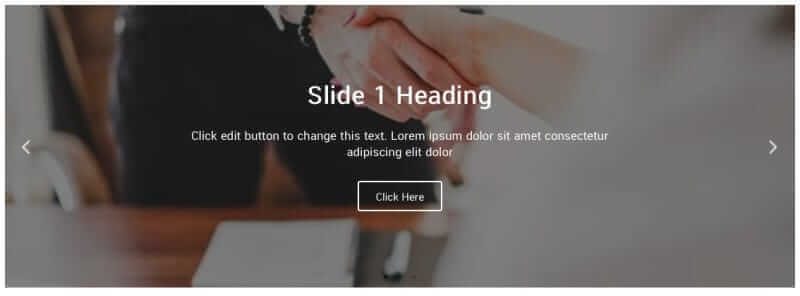
Slider

ใช้สำหรับใส่สไลด์ สามารถใส่ข้อความ ภาพพื้นหลัง ปุ่มกด กำหนด animation หลายอย่างค่ะ


Form

ใช้สำหรับสร้างฟอร์ม

Login

ใช้สำหรับใส่ฟอร์มล็อกอินโดยเฉพาะ สามารถปรับแต่งได้

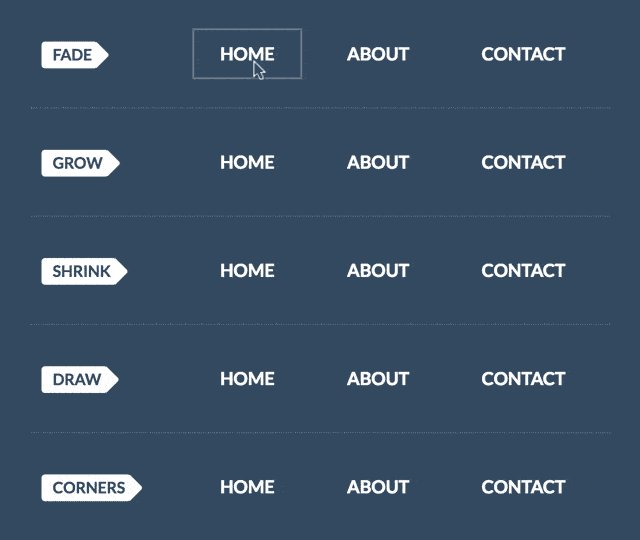
Nav Menu

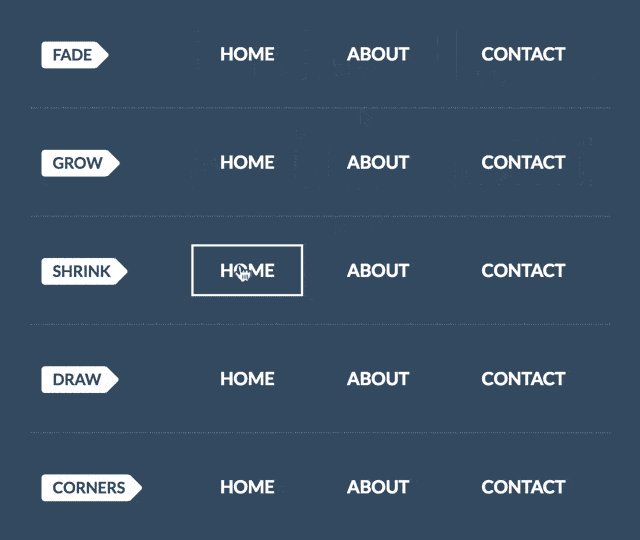
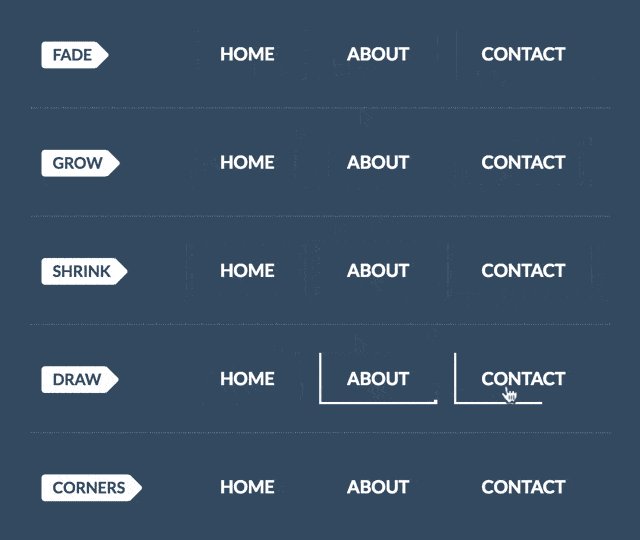
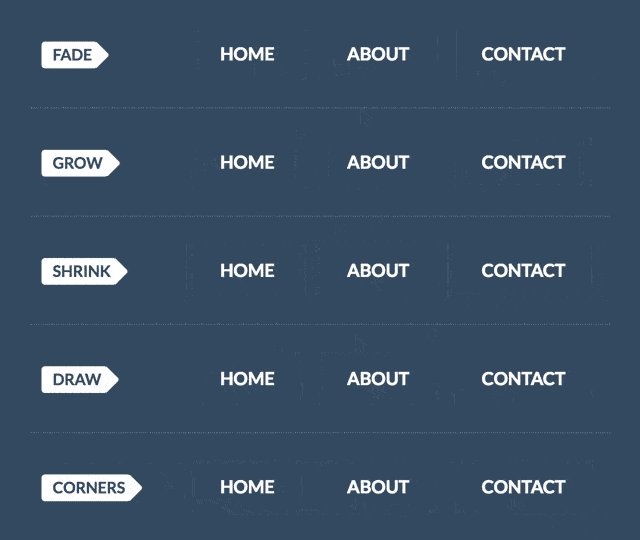
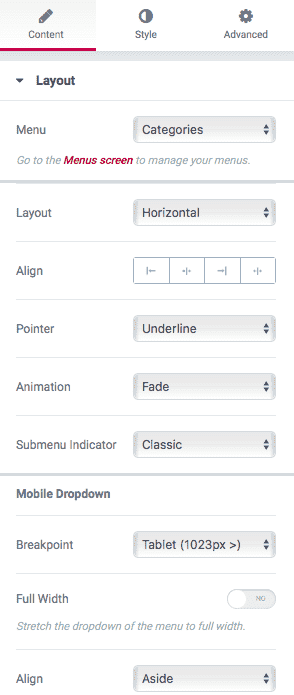
ใช้สำหรับสร้างเมนู ในกรณีที่เราสร้างหน้าเพจโดยใช้ Elementor Blank Canvas ซึ่งจะเป็นหน้าเปล่าๆ โล่งๆ ไม่มีเมนู สามารถที่จะใช้ตัวนี้ทำเมนูได้ ปรับแต่งได้หลายแบบมากทั้ง desktop และ mobile ลองดูเพิ่มเติม ที่หน้านี้ จะตื่นตาตื่นใจกว่าว่ามันทำอะไรได้บ้าง อยู่ที่เราปรับแต่ง


Animation Headline

เป็น heading แบบที่มี Animation เพื่อเพิ่มความโดดเด่นสะดุดตาสำหรับคำที่ต้องการเน้นเป็นพิเศษ มีตัวเลือก animation หลายแบบ


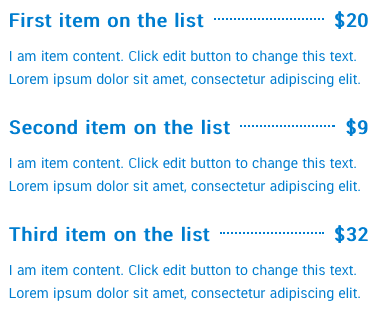
Price List

ใช้สำหรับทำป้ายราคาสินค้าและรายละเอียด เช่น เมนูอาหาร

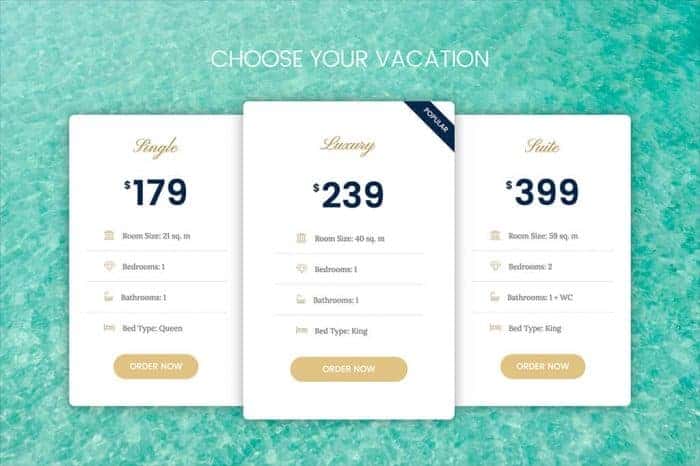
Pricing Table
ใช้สำหรับทำตารางเปรียบเทียบราคา สำเทคนิคการปรับแต่งนั้นให้ลองอ่านจากโพสของ Elementor โพสนี้ดูค่ะ

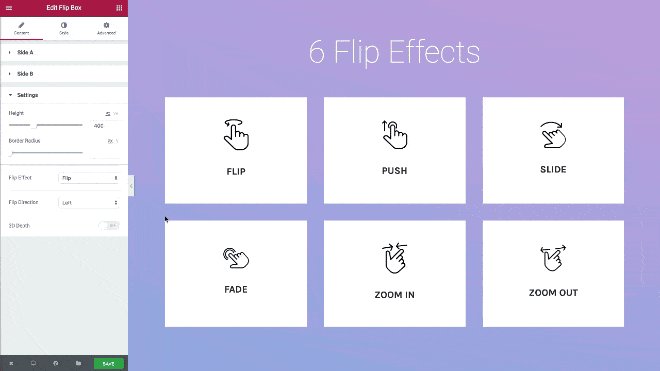
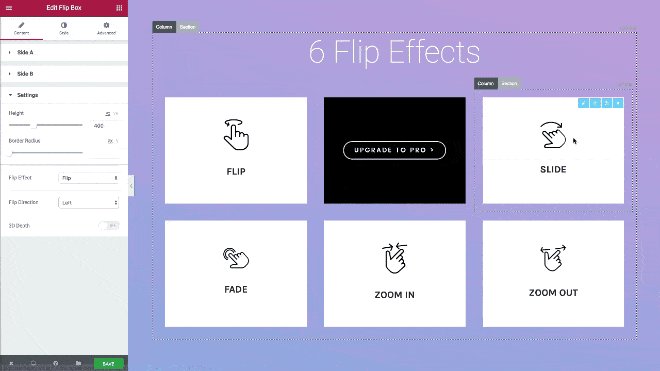
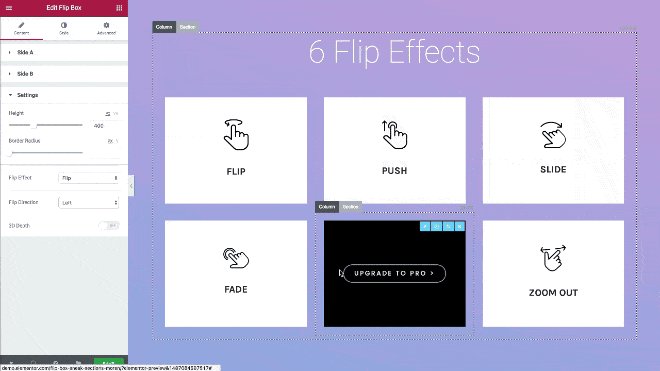
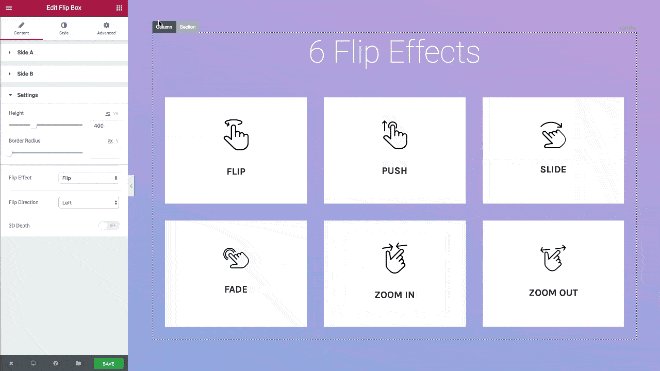
Flip Box
สร้างกล่องข้อความแบบพลิกได้

Media Carousel

คล้ายๆ สไลด์แต่เป็นแบบรูปภาพหรือวิดีโอก็ได้มาเรียงต่อกันคลิกเลื่อนไปมาได้ มีเอฟเฟคและตั้งค่า Overlay ได้หลายแบบมากๆ
Testimonial Carousel

สำหรับทำสไลด์อีกตัว แต่เป็นสไลด์สำหรับใส่ฟีดแบคจากลูกค้าที่ใช้บริการของเราโดยเฉพาะ

Countdown

สร้างตัวนับเวลาถอยหลัง

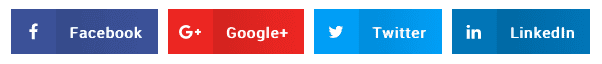
Share Buttons
สร้างปุ่มแชร์


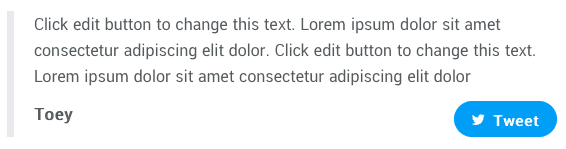
Blockquote
กล่องคำพูดที่สามารถแชร์ไปยัง Twitter ได้


Facebook Buttons
ปุ่ม Like และ Share ของ Facebook

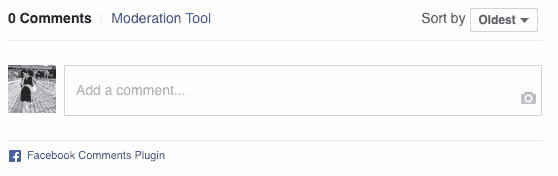
Facebook Comments

ใส่ Facebook Comments

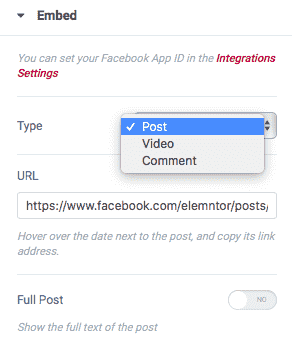
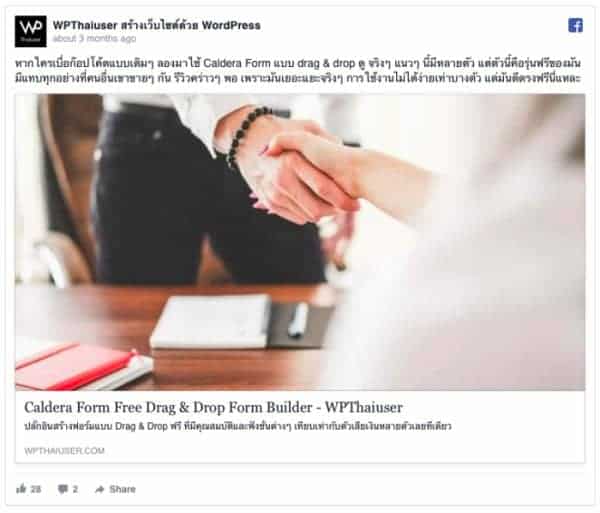
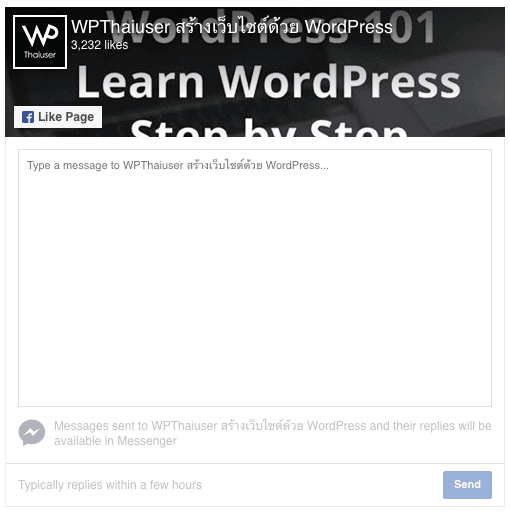
Facebook Embed

แทรก Post, Comment, หรือ Video จาก Facebook ก็ได้


Facebook Page

แทรก Facebook Page โดยสามารถกำหนดให้แสดงเป็น Timeline, Message, หรือ Event ก็ได้

Template

แทรกเทมเพลตที่เราได้สร้างและบันทึกไว้
Page Builder Theme
จริงๆ แล้วปลั๊กอิน Page Builder นั้นเราสามารถที่จะติดตั้งใช้กับธีมไหนๆ ก็ได้ แต่บางธีมก็อาจจะไม่ได้เข้ากันแบบ 100% ดังนั้นจึงมีธีมเหล่านี้เกิดขึ้น เรียกรวมๆ ว่าเป็น Page Builder Theme ซึ่งเป็นธีมที่เน้นความโล่งๆ เบาๆ เร็วๆ เพราะลูกเล่นและการดีไซน์หลักๆ นั้นตัว Page Builder จะเป็นผู้รับหน้าที่เป็นพระเอกไปอยู่แล้ว ธีมเหล่านี้จึงเปรียบเสมือนนางเอกที่ช่วยให้พระเอกของเราทำงานไปได้อย่างราบรื่นขึ้นนั่นเอง
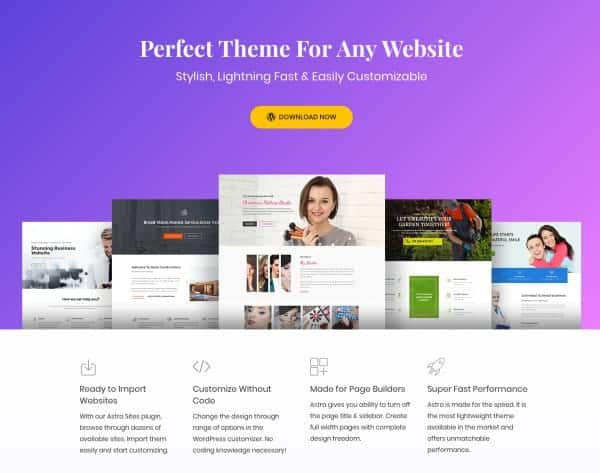
Astra
เคลมว่าเป็นธีมที่เบาและเร็วสุดๆ ไม่ใช้ Jquery เลย และขนาดเล็กกว่า 50kb โหลดเร็วภายใน 0.5 วินาที ธีมนี้ได้รับคำชมจากนักพัฒนาปลั๊กอินเจ๋งๆ หลายตัวของ WordPress และเจ้าตัวเองก็ทำปลั๊กอินที่ประสบความสำเร็จหลายตัวเช่นกัน มีทั้งเวอร์ชั่นฟรีและเสียเงิน

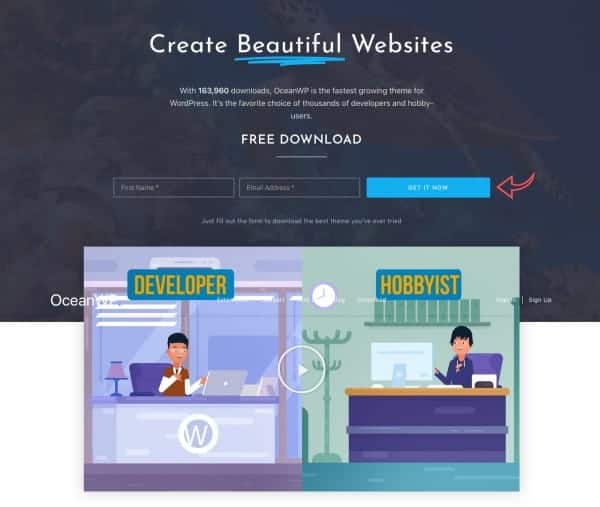
OceanWP
เป็นอีกธีมที่เราเคยใช้และก็ชอบหน้าตามากๆ มีทั้งเวอร์ชั่นฟรีและ Pro เช่นกัน ตัว Pro นั้นจะเป็น Core Extention Bundle ที่นอกจากจะปลดล็อกลิมิตของตัวฟรีแล้ว ยังมี widget ของ Elementor อีกหลายตัวที่น่าใช้ ซึ่งบางทีเราไม่จำเป็นต้องซื้อตัว Elementor Pro ก็ได้ อย่างเช่นตัว Posts widgets นั้นเขาก็มีมาให้ด้วย เป็นอีกทางเลือกนึง แต่ก็อย่างว่า ตัว Elementor Pro นั้นก็ออกฟังชั่นเสริมมายั่วยวนอยู่ตลอด ใครพอแค่ไหนก็แค่นั้นค่ะ เงินเรา ตัว OceanWP นี่เราไม่ต้องซื้อเป็นตัว Core Extention Bundle ก็ได้นะ ซื้อแยกเฉพาะฟีเจอร์ที่เราต้องการก็ได้ แต่ราคาก็ไม่ได้ต่างกันมาก ทำมาเพื่อให้เราตัดสินใจซื้อตัว Core Extention Bundle ง่ายขึ้นมากกว่า 555

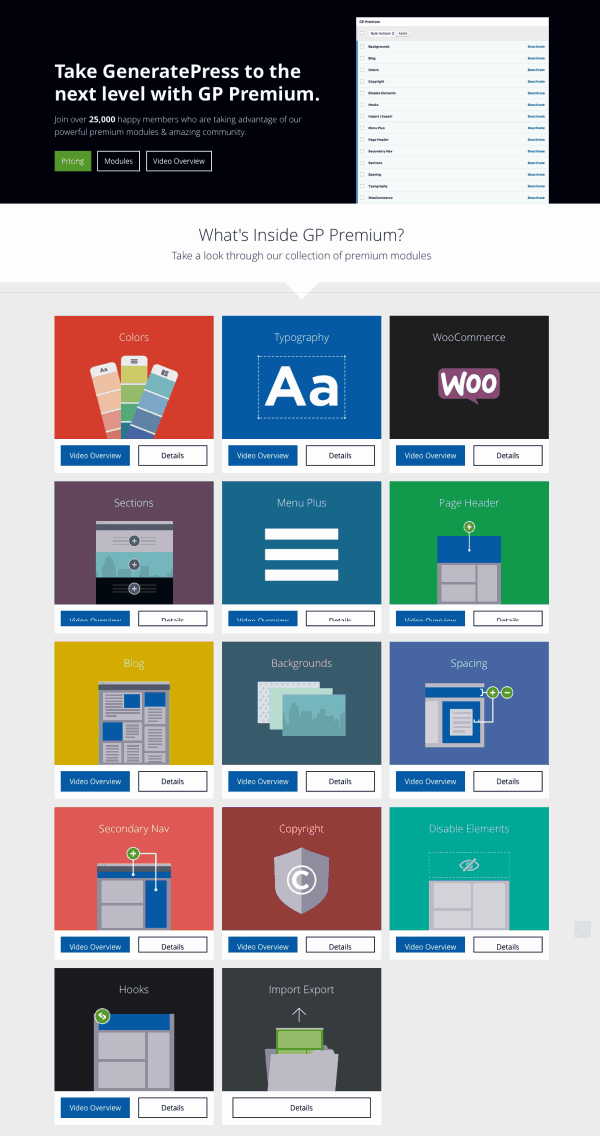
GeneratePress
เจ้านี้เห็นมานาน ค่อนข้างเป็นที่นิยมเรื่องความเรียบง่ายและเบาเหมือนกัน แต่ก่อนจะนิยมใช้กับคนที่ใช้ Beaver Builder เพราะตัวธีมของ Beaver Builder นั้นค่อนข้างแพง พอมี Elementor ขึ้นมา ธีมนี้จึงได้รับความนิยมมากขึ้นเป็นพิเศษ ด้วยคุณสมบัติที่นอกจากความเบาแล้ว ยังสามารถปรับแต่งได้หลากหลายมากๆ จะเปิดปิด แทรกเพิ่มตรงไหนได้หมด เหมาะกับนักพัฒนาเอาไปทำต่อมากเช่นกัน GeneratePress มีทั้งฟรีและ Premium ตัว GP Premium นี่แหละที่ปรับแต่งได้เยอะมากๆ

Elementor Add-on
ปลั๊กอินเสริมนอกค่ายที่น่าสนใจสำหรับ Elementor มีหลายตัว แม้แต่ใน WordPress เองที่เป็น addon ฟรีก็มีคนทำไว้เยอะมาก เพียงแค่เสริช Elementor ในเมนู Plugins ก็จะมี addon ต่างๆ แสดงมาเยอะแล้ว ทีนี้ลองดูปลั๊กอินที่คนนิยมใช้กันบ้าง
ปลั๊กอินนี้เป็นปลั๊กอินที่เจ๋งมาก โดยปกติถ้าเราเขียนธีมเองไม่เป็น การที่จะสร้างเทมเพลตเพื่อดึงเอาข้อมูลพวกต่างๆ มาประกอบเป็นหน้าเว็บแบบอัตโนมัตินั้นแทบจะเป็นไปไม่ได้เลย เช่น หน้า Single post จะต้องมี Title, Content, Meta, Author, Categories, Tags และอีกหลายอย่าง หากเราใช้ Elementor อย่างเดียวก็อาจจะรำคาญกับการต้องมานั่งแก้ไขทีละหน้า หรือหากทำเว็บให้ลูกค้า การที่จะให้ลูกค้ามาแก้ไขเทมเพลตทีละหน้ายิ่งเป็นเรื่องที่ไม่สมควร หรือถ้าเราเขียนธีมเอง เวลาอยากเปลี่ยนดีไซน์ก็ต้องมานั่งแก้ใหม่ ปลั๊กอินนี้จึงเป็นปลั๊กอินที่มาตอบโจทย์ตรงนี้ (แว่วๆ ว่ากำลังพัฒนา) สามารถทำงานกับ Custom Post Type ได้ เป็นการอุดช่องว่างที่ Elementor ยังไม่สามารถทำได้ในปัจจุบัน จะเป็นตัวที่คล้ายๆ กับ Themer ของ Beaver Builder ที่นักพัฒนาชอบใช้กันค่ะ เพราะมันยืดหยุ่นในจดนี้นั่นเอง ถึงจะเป็น Dev แต่นานๆ ไปก็ขี้เกียจนะ ถ้าเครื่องมือมันจะช่วยซะขนาดนี้ ปลั๊กอินนี้มีเวอร์ชั่นฟรีด้วย ยังไงก็ลองโหลดทดลองกันดู

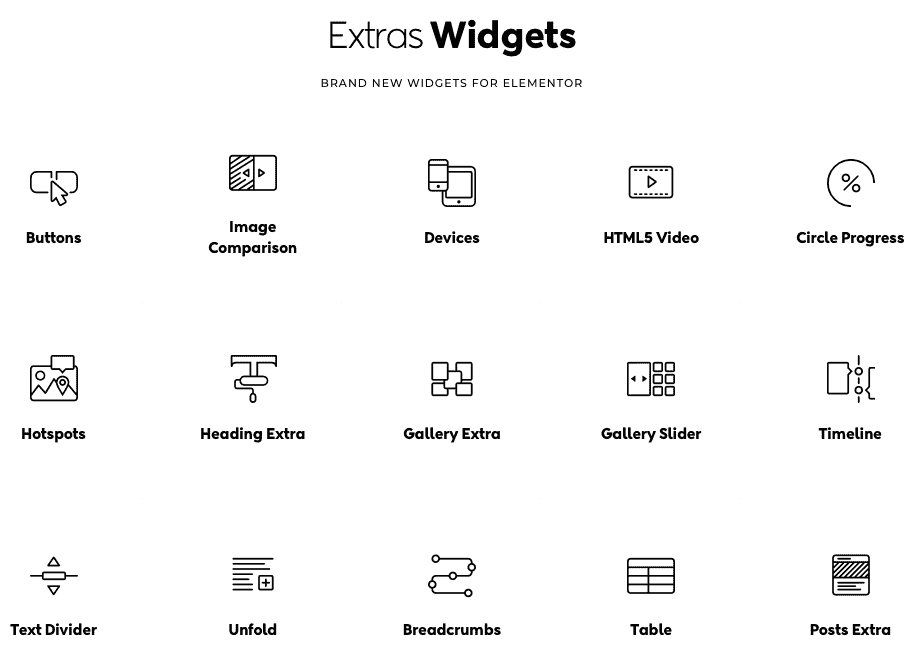
เนื่องจากปลั๊กอิน Elementor นั้นเปิดให้นักพัฒนาทั่วไปพัฒนาส่วนเสริมต่างๆ ได้ อังนั้นนี่ก็เป็นอีกหนึ่งนักพัฒนาที่เขาทำ Widgets เสริมพิเศษสำหรับ Elementor ให้มีลูกเล่นหลากหลายขึ้น และมีเติมเรื่อยๆ

ปลั๊กอินนี้คือเจ๋ง เป็นปลั๊กอินที่สร้าง Post widget แนว Magazine ที่สวยมากๆ ไม่ซ้ำซากจำเจ สามารถใช้กับพวกเว็บข่าวได้เลย

ตัวนี้ฟรี โหลดจากหลังบ้านได้เลย ใช้สร้าง Popup ง่ายๆ
มีทั้งฟรีและ Pro เพิ่ม Widget มาให้เล่นหลายตัวเลย คือถ้าเราไม่ใช้ Elementor Pro ก็ได้นะ แต่เราอาจจะต้องหาปลั๊กอินฟรีมาเสริมหลายตัวหน่อย 555
ปลั๊กอินที่ไว้ใช้สำหรับสร้าง Header และ Footer เพื่อที่จะสามารถนำมาใช้กับหน้าแต่ละหน้าได้ โดยเฉพาะในกรณีที่เราใช้ Elementor Canvas เพื่อสร้างออกแบบหน้าเว็บขึ้นเองจากหน้าโล่งๆ เราก็อาจจะต้องการเพิ่ม Header ด้านบน และ Footer ด้านล่างที่ออกแบบไว้แล้วโดยอัตโนมัติ
ปลั๊กอินนี้สนับสนุนเฉพาะธีม Astra, OceanWP, GeneratePress, Genesis, Beaver Builder Theme เท่านั้น ซึ่งธีมพวกนี้เป็นธีมที่สร้างมาแบบเบาๆ โล่งๆ เพื่อใช้กับ Page Builder โดยเฉพาะ






