
Elementor Page Builder คือ ปลั๊กอิน Page Builder อีกปลั๊กอินที่เพิ่งเปิดตัวไปได้ไม่นาน ปลั๊กอิน Page Builder เริ่มมีมากขึ้นเรื่อยๆ เพื่อตอบสนองความต้องการในการทำเว็บให้ยืดหยุ่นในการจัดวางเนื้อหาและเลย์เอ้าท์ต่างๆ ให้สามารถทำได้ง่ายขึ้น แทนการใช้ Shortcode แบบเดิมๆ เปลี่ยนมาเป็นแบบ Drag&Drop ซึ่งก็ต้องยอมรับว่ากระแสมาแรงดีไม่มีตก แทบทุกเว็บไซต์ก็ควรจะมี Page Builder ไว้สำหรับทำหน้า Landing Page ของตัวเอง
Landing Page คือ เพจที่ต้องการความสนใจพิเศษ ในที่นี้ไม่จำเป็นจะต้องเป็นหน้า Homepage แต่เพียงอย่างเดียว อาจจะเป็น Salepage หรือ Event, About, Contact, Portfolio ต่างๆ เหล่านี้ สามารถที่จะทำให้น่าสนใจด้วย Page Builder ได้ ซึ่งก็จะทำให้ได้ความรู้สึกที่แตกต่างจากการพิมพ์ข้อความแล้วแทรกภาพซ้ายขวาแบบเดิมๆ
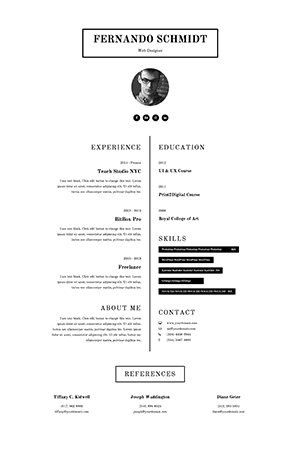
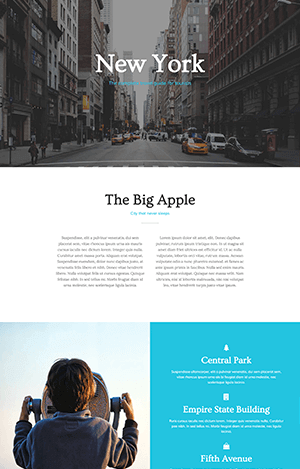
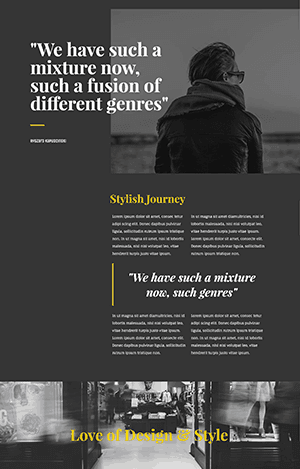
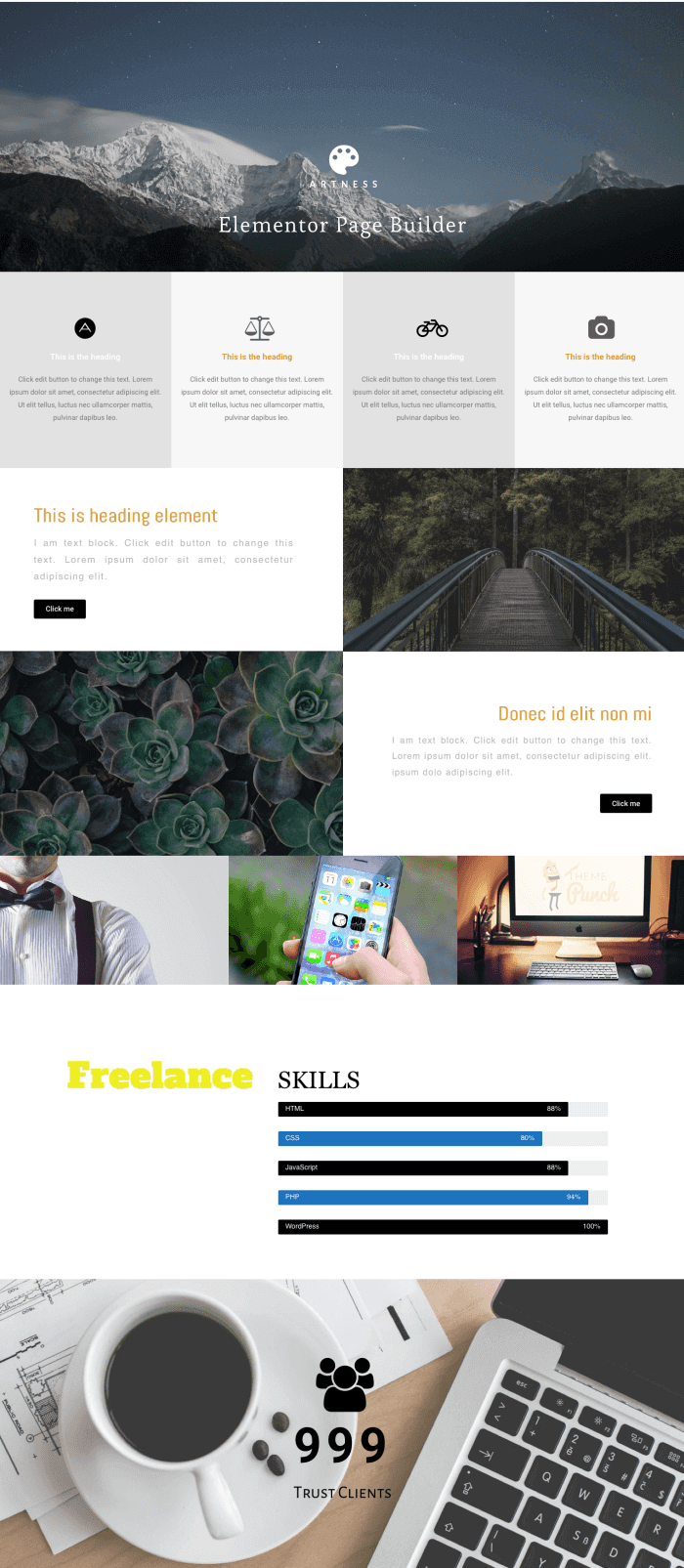
ตัวอย่างหน้า Landing page สร้างจาก Elementor
คุณสมบัติ
- Live Editor สามารถทำงานได้แบบเสมือนจริงทุกขั้นตอนไม่ต้องผละจากหน้า Live เลย
- Drag & Drop ลากวาง Wiget, Section, Column, Resize ได้โดยอัตโนมัติ
- Column Gap เพิ่มระยะห่างระหว่างเนื้อของแต่ละคอลัมน์ในเซคชั่นโดยอัตโนมัติ
- สามารถกำหนดความสูงขั้นต่ำของเซคชั่นได้ หรือจะกำหนดให้เต็มขนาดหน้าจอโดยอัตโนมัติก็ได้
- กำหนดการวางเนื้อหาในคอลัมน์อัตโนมัติระหว่าง ชิดบน ระกว่างกลาง และชิดล่าง ทำให้จัดหน้าได้เร็วขึ้น
- 400+ Fonts Awesome Icons
- 600+ Google Fonts
- รองรับ Responsive
- Parallax (เลือกพื้นหลังเป็นแบบ Fixed)
- สามารถใช้งานร่วมกับ Widget ที่มีอยู่ได้
- No coding
- Free & Open Source
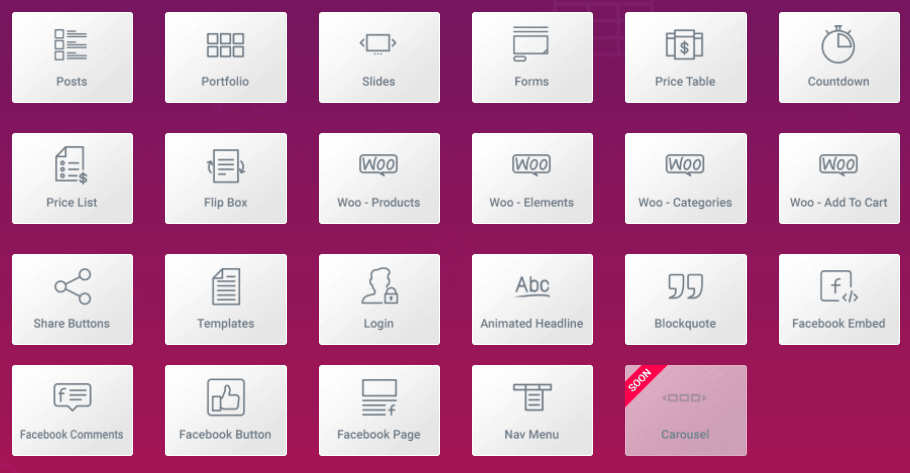
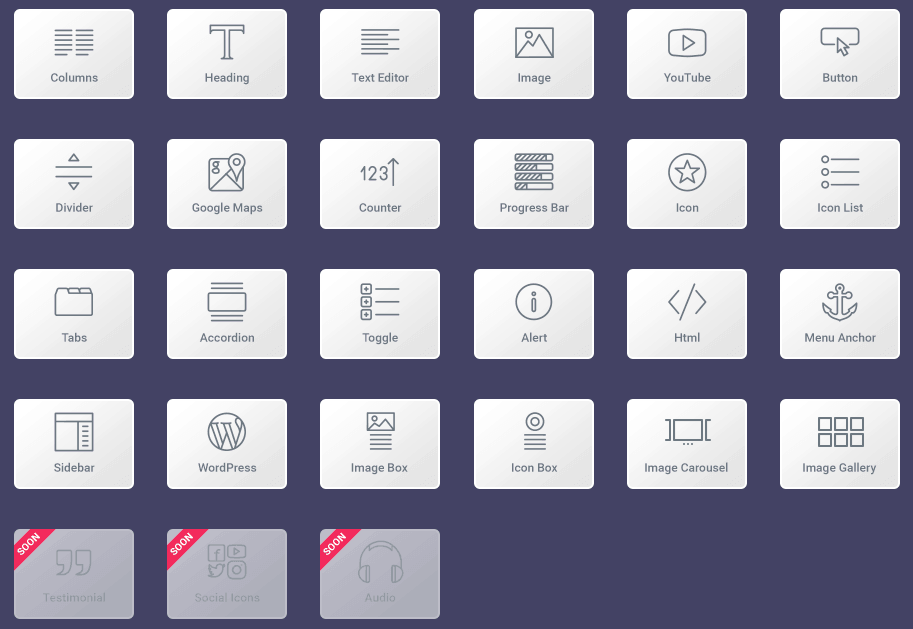
Elementor Widgets

การติดตั้ง Elementor
ปลั๊กอิน Elementor เป็นปลั๊กอินฟรี ที่สามารถติดตั้งผ่านเมนู Plugins > Add New ได้เลย โดยเสริชชื่อ Elementor Page Builder สำหรับเว็บของตัวปลั๊กอินนั้นสามารถดูรายละเอียดได้ที่ https://elementor.com/
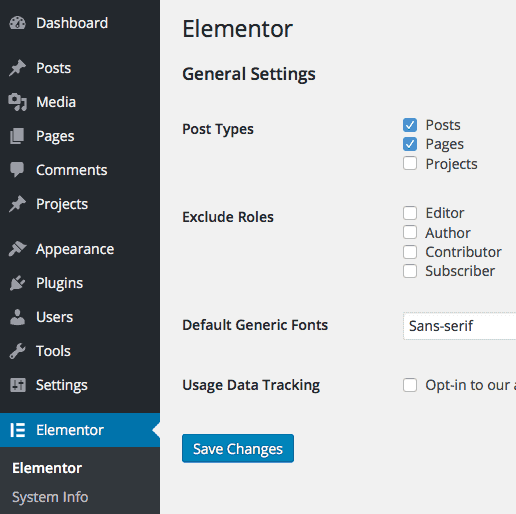
เมื่อติดตั้งแล้วที่เมนูบาร์ทางด้านซ้ายมือจะมีเมนู Elementor ขึ้นมา เราสามารถเข้าไปตั้งค่าที่เมนู Elementor เพื่อกำหนดว่าต้องการที่จะใช้กับ Post, Page หรือ Custom Post Type อื่นๆ (ในตัวอย่างคือ Project) นอกจากนี้ยังสามารถกำนหนดให้ยูสเซอร์ที่ระดับต่างกันให้ใช้งานได้หรือไม่ที่ Exclude Roles เหมาะสำหรับเว็บที่มีนักเขียนหรือสมาชิกหลายคน แต่เราต้องการให้บางกลุ่มไม่สามรถใช้ Elementor ได้ และ Default Generic Fonts คือฟ้อนต์พื้นฐาน

ส่วนเมนู System Info นั้นเป็นหน้ารายงานเกี่ยวกับระบบของเว็บเรา ช่วยให้เรารู้จักเว็บตัวเองมากขึ้นและสะดวกในการเชคข้อผิดพลาดต่างๆ ที่อาจะเกิดจากตัวระบบที่ไม่เข้ากัน เป็นต้น
การใช้งาน Elementor
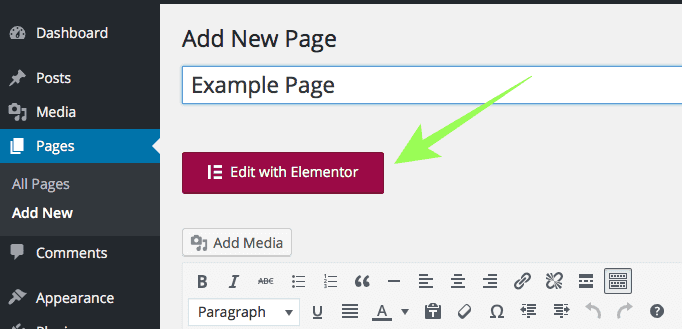
เมื่อเราสร้างหน้า Post หรือ Page ใหม่นั้นเราสามารถที่จะคลิกที่ปุ่ม Edit with Elementor เพื่อใช้งาน Elementor แทน Visual Editor ของ WordPress

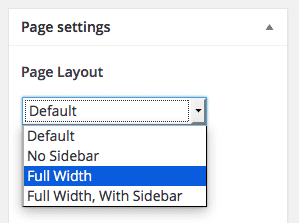
แนะนำเพิ่มเติม หากเราจะทำเป็น Landing Page ก็ควรจะเปลี่ยน Page Layout หรือ Page Template ให้เป็นแบบ Fullwidth หรือ No sidebar เสียก่อน เพื่อความสะดวกในการทำงานและเพื่อให้แสดงแบบเต็มทั้งหน้าไม่มี sidebar ค่ะ (บางธีมอาจไม่มี Fullwidth page template)

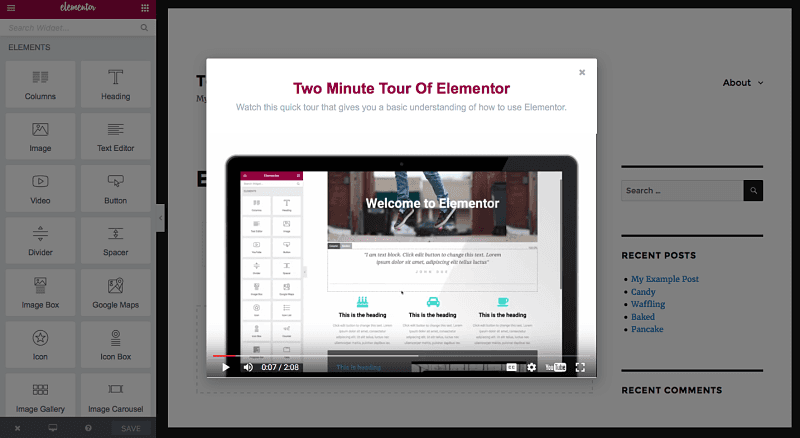
จากนั้นระบบก็จะเปลี่ยนไปใช้ Elementor Page Builder แทน ซึ่งหากเป็นการใช้งานครั้งแรก ก็จะมีการเปิด Introduction เป็นวิดีโอขึ้นมาแบบในรูป เป็นการแนะนำการใช้งานเบื้องต้น

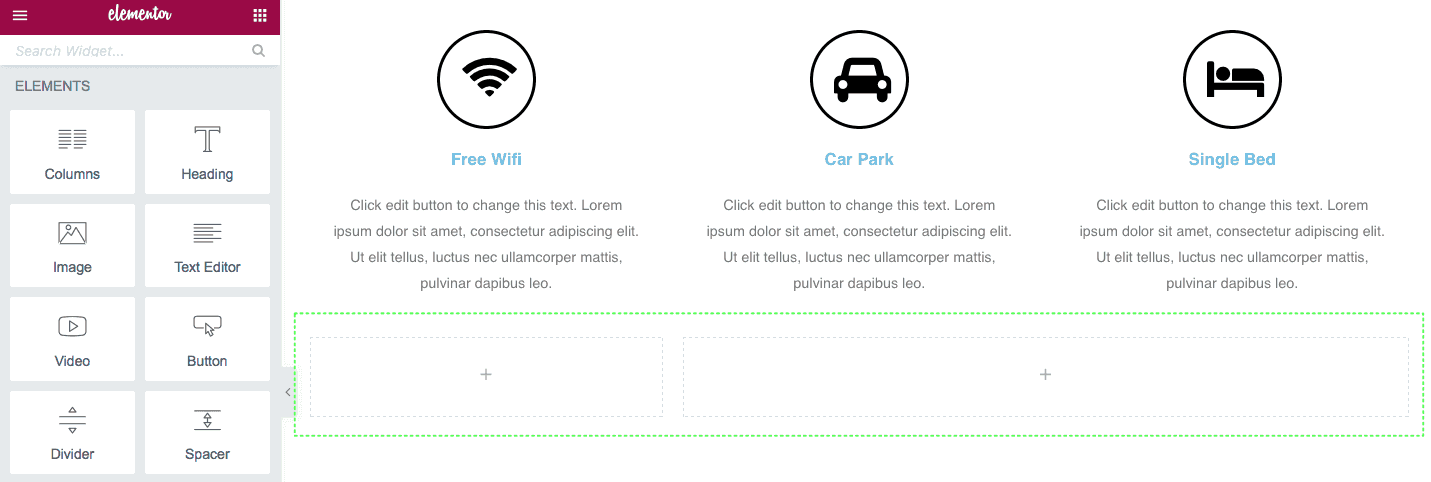
การเพิ่ม Widget
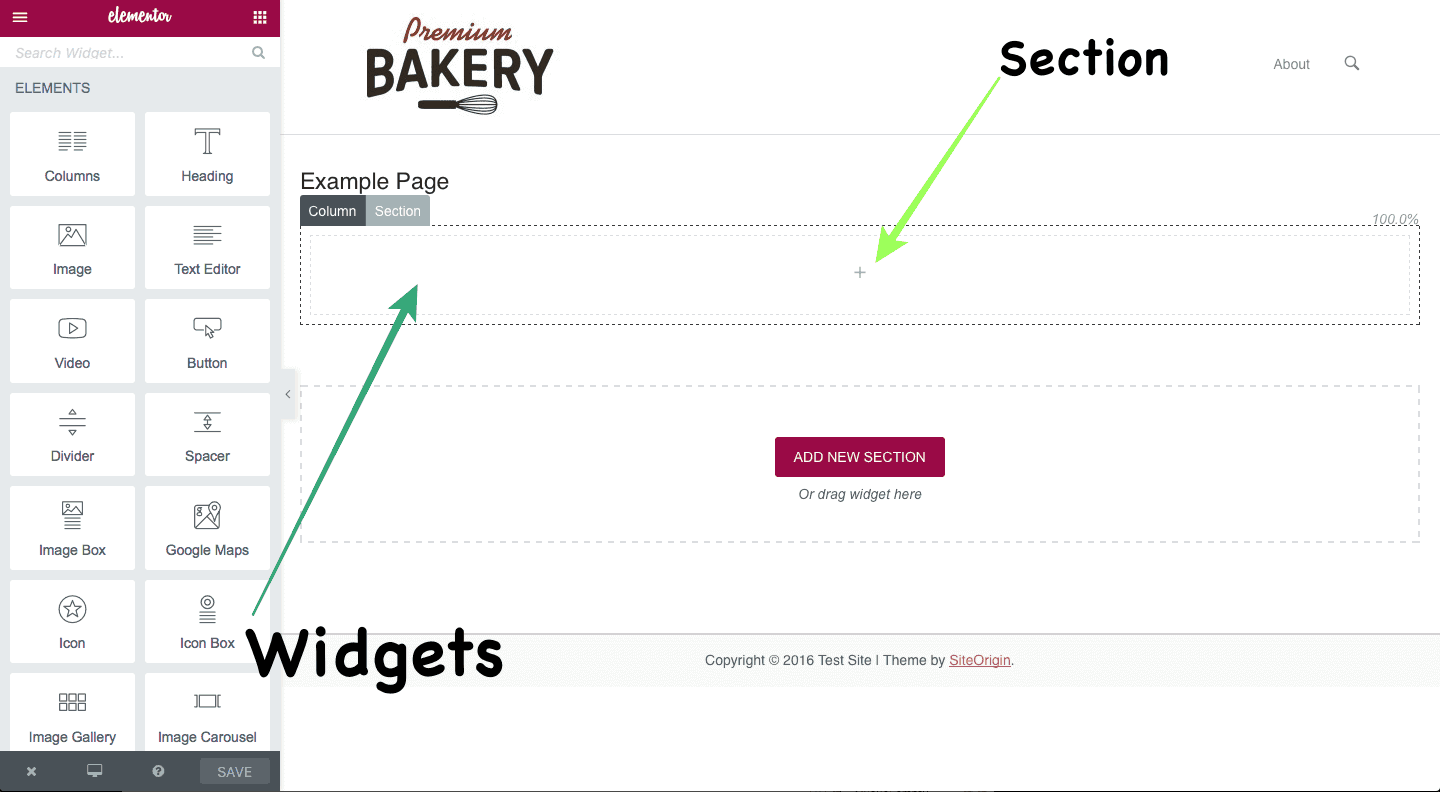
ส่วนที่เราเห็นเป็นแถวยาวนั้น Elementor จะเรียกว่าเป็น Section นี่ถือเป็น 1 section ซึ่งหากแยกย่อยเข้าไปใน section ก็จะเป็น column เลย ไม่มีการแบ่ง row เหมือนปลั๊กอิน page builder ตัวอื่น การเพิ่มคอลัมน์นั้นทำได้อัตโนมัติด้วยการลาก element หรือจะเรียกอีกอย่างหนึ่งว่า Widget ที่เราต้องการใช้งานไปวางใน section ที่ต้องการ ระบบก็จะสร้าง column สำหรับ widget นั้นขึ้นมาให้เอง

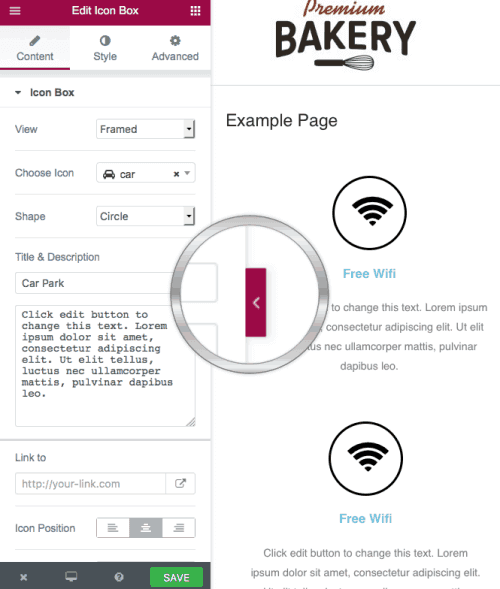
การตั้งค่า Widget
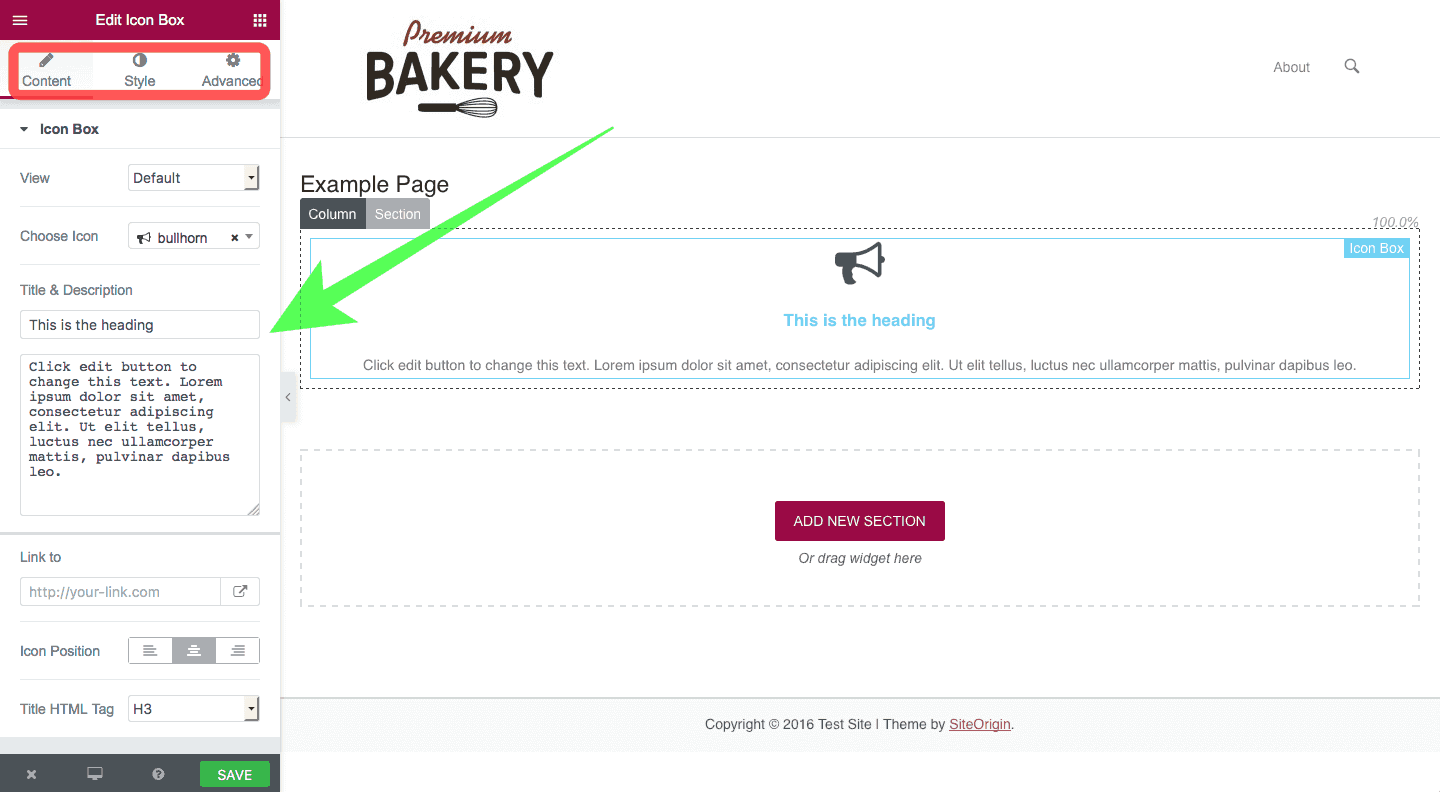
เตยได้ทำการลากเอา Icon Box widget ไปใส่ใน Section นะคะ (แต่จริงๆ ใครจะลบ section นั้นออกแล้วคลิกปุ่ม ADD NEW SECTION เลยก็ได้ จะแบ่งคอลัมน์ได้ง่ายขึ้น) โดยเมื่อเราวาง widget ที่ section แล้ว ระบบก็จะแสดงการตั้งค่าต่างๆ ของ widget นั้นที่ด้านซ้ายมือของเรา ซึ่งจะประกอบไปด้วยแท็บ Content สำหรับตั้งค่าในส่วนของเนื้อหาของ widget นั้นๆ Style กำหนดรูปแบบ และ Advanced เกี่ยวกับการกำหนดเลย์เอ้าท์

หากทำการทดลองและศึกษาการตั้งค่าของทั้ง 3 แท็บนี้ของแต่ละ widget ได้หมด เราก็จะสามารถที่จะใช้งานได้อย่างคล่องแคล่ว เพราะมีความยืดหยุ่นและปรับได้ค่อนข้างที่จะละเอียดมากอยู่แล้ว และการตั้งค่าทุกส่วนไม่ว่าจะเป็น widgets, columns, sections ต่างก็จะมาปรับแต่งที่ 3 แท็บนี้เช่นกัน เหมือนเขาแบ่งประเภทของการปรับแต่งหลักๆ ออกมาให้จดจำได้ง่าย ตั้งค่าได้ง่ายขึ้นสำหรับผู้ใช้งานทั่วไป
คลิกเพื่อขยาย
หากเป็นการตั้งค่าสำหรับ widget ที่จำเป็นจะต้องใช้เหมือนกันหลายๆ ครั้ง เช่น Icon Box นี้ เตยแนะนำให้ตั้งค่าทุกอย่างให้เรียบร้อยเสียก่อนเพื่อประหยัดเวลาในครั้งหน้าเราก็สามารถที่สร้างจากอันเดิมโดยเปลี่ยนแค่บางส่วนเล็กน้อยเท่านั้น (duplicate)
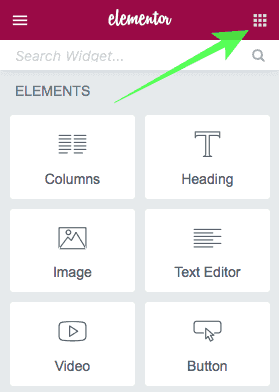
หากทำการตั้งค่า Widget นี้เรียบร้อย ต้องการเพิ่ม Widget อื่นๆ ก็ให้คลิกที่ปุ่ม gallery เพื่อใช้งาน widget อื่นๆ

การเพิ่มและโคลน (Duplicate) Column/Section
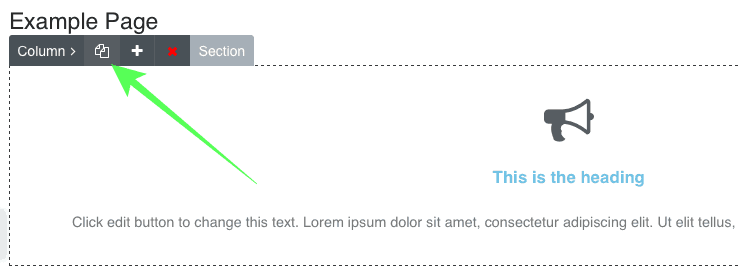
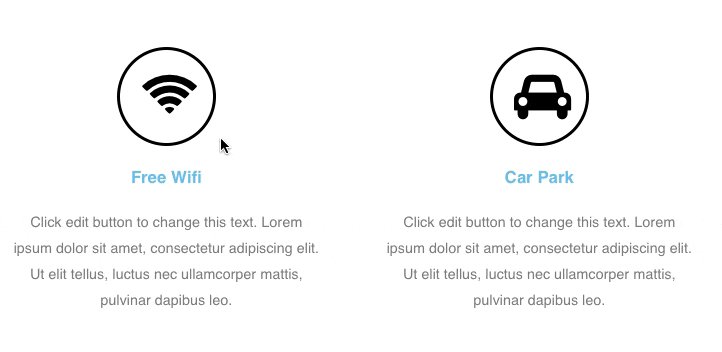
อย่างที่บอกว่า เมื่อเราเพิ่ม Widget เข้าไปอันนึง ก็เหมือนกับเป็นการเพิ่มคอลัมน์เข้าไปแล้ว ทีนี้เราจะทำการ duplicate คอลัมน์นี้สำหรับใช้กับเนื้อหาที่ต้องการความเหมือนกัน คือมีการใช้ widget อันเดียวกัน เราก็ทำการ duplicate คอลัมน์นั้นซะเลย คอลัมน์ที่สร้างขึ้นมาใหม่จะถูกแทรกเพิ่มเข้ามาทางด้านขวา โดยมีข้อมูลเหมือนอันแรกทุกประการ เราก็เพียงแต่ทำการแก้ไขเฉพาะ Content ของ widget ที่สร้างขึ้นใหม่แทน แต่หากต้องการเพียงคอลัมน์เปล่าๆ สำหรับใส่เนื้อหาที่ไม่เหมือนกัน ก็คลิกที่เครื่องหมาย + แทน
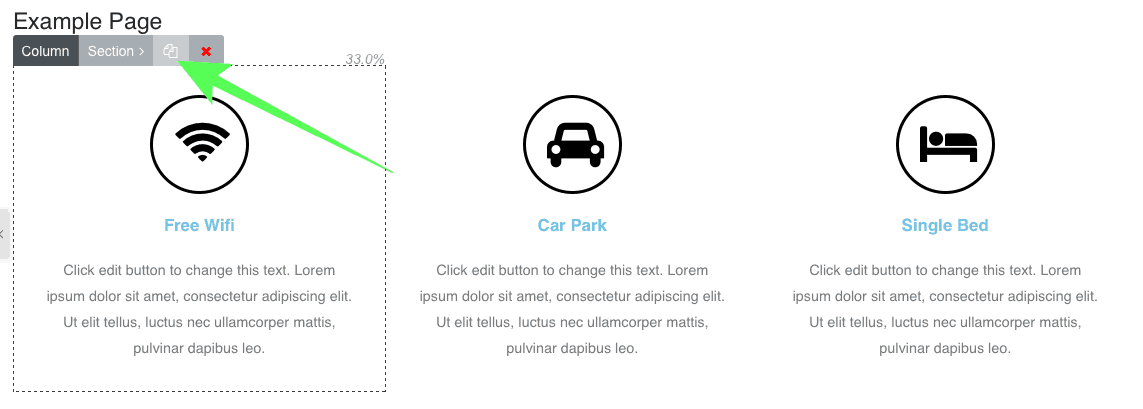
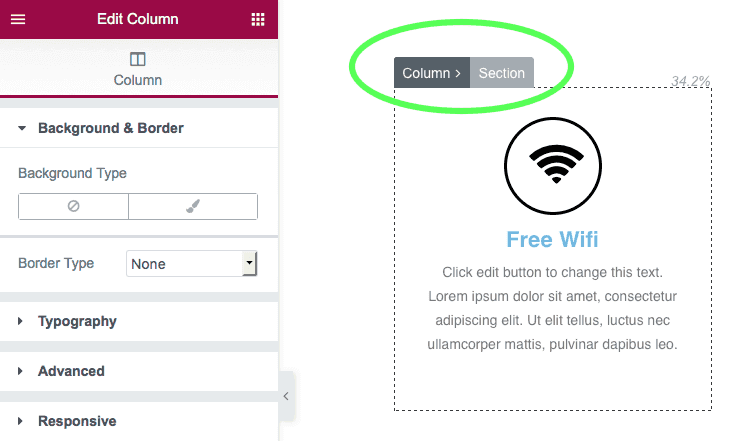
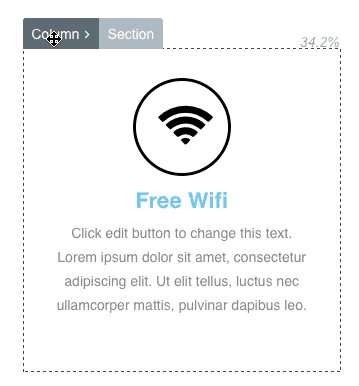
คลิกที่เซคชั่นหรือคอลัมน์ก็ได้ แล้วจะมีแท็บขึ้นมา เขียนว่า Column กับ Section ให้เราคลิกที่ Column ก็จะมีเมนูยื่นออกมา จากนั้นให้คลิกที่ปุ่ม Duplicate

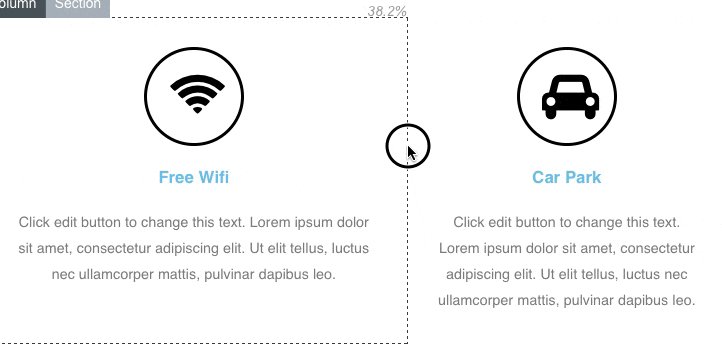
หลังจาก duplicate column และเปลี่ยนเนื้อหา (บางส่วน) เรียบร้อยแล้ว

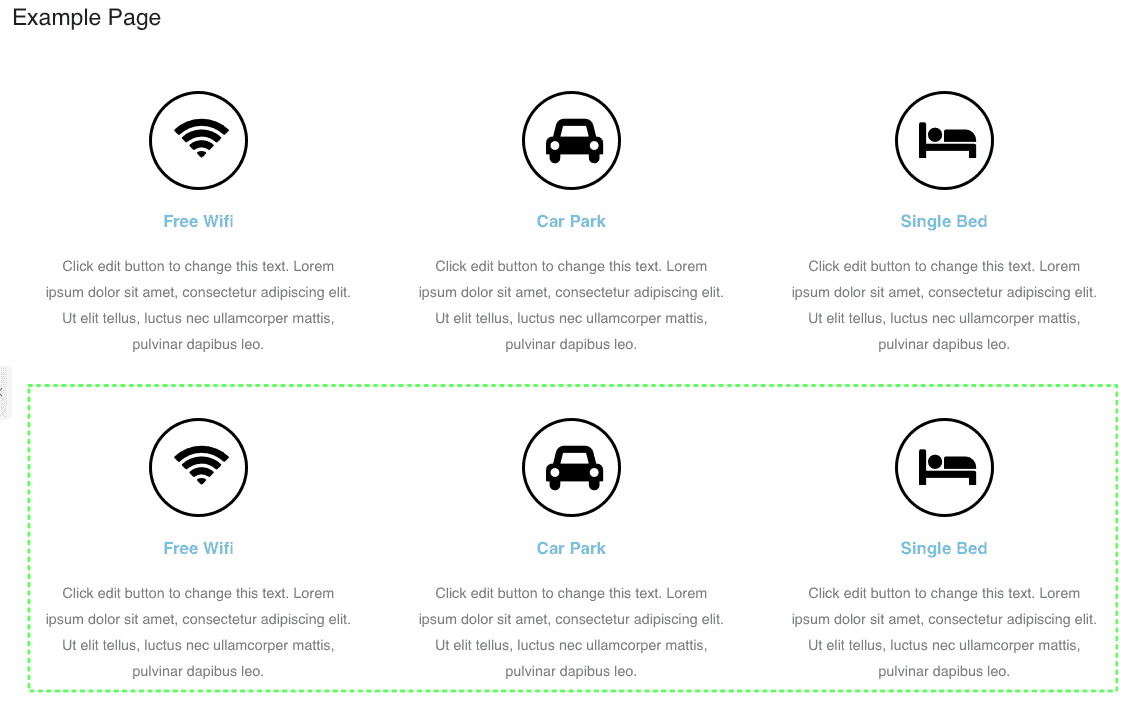
การก๊อปปี้ Section ก็ทำเช่นเดียวกัน เพียงแต่เปลี่ยนจากการคลิกที่แท็บ column ไปคลิก duplicate ที่แท็บ Section แทน

Section ที่ duplicate เรียบร้อยก็จะถูกแทรกลงด้านล่างต่อจาก section เดิม เราก็แค่ทำการแก้ไขในส่วนของเนื้อหาของ widget ต่างๆ ต่อไป

การเพิ่ม Section ใหม่
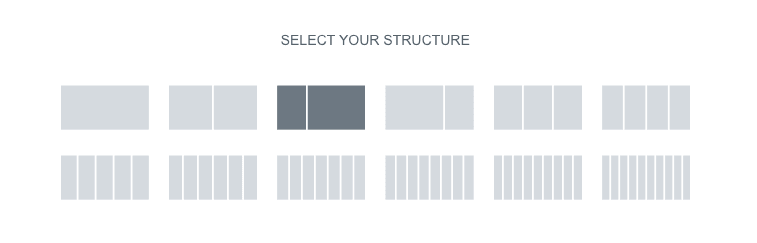
เราสามารถเพิ่ม Section ได้ด้วยการคลิกที่ปุ่ม ADD NEW SECTION ก็ได้ จะต่างจากวิธีก่อนหน้านี้ที่วิธีนี้จะมีคอลัมน์แบบต่างๆ มาให้เราเลือกด้วย

จากนั้นเลือกรูปแบบคอลัมน์ที่เราต้องการที่จะสร้างใน section ใหม่นี้

ระบบก็จะสร้าง section พร้อมทั้ง column ในแบบที่เราเลือก เราก็สามารถที่จะลาก widget มาใส่ใน column ที่ต้องการได้เลย

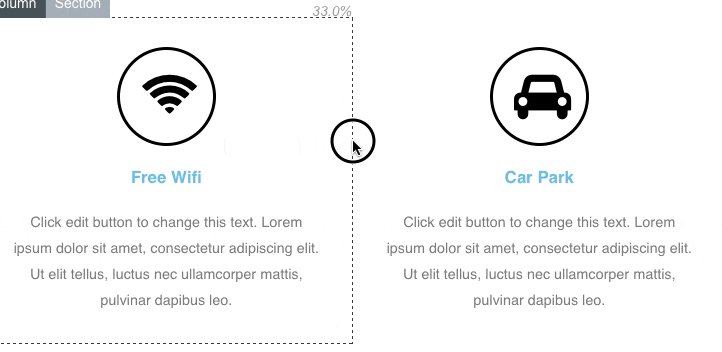
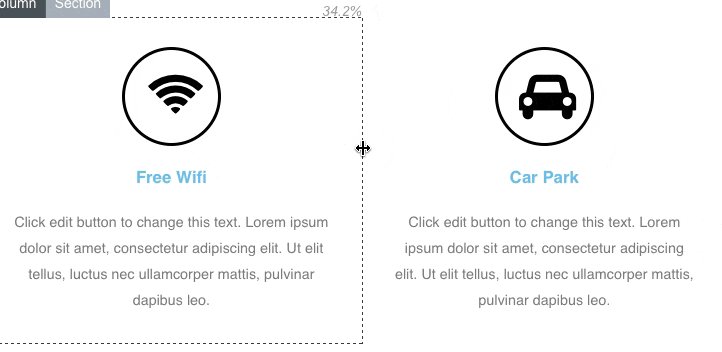
การปรับขนาด Column
การปรับคอลัมน์ของ Elementor นั้นทำได้ง่ายมากๆ เพียงเลื่อนเม้าส์ไปที่ขอบของคอลัมน์ที่ต้องการแล้วจะมีปุ่มปรับขนาดให้เราทำการคลิกลากยืดหดได้เลย

การ Edit,Move Columin/Section
เมื่อเราเลื่อนเม้าส์ไม่ว่าจะอยู่เหนือ Widget ไหนก็ตาม ก็จะมีกรอบสี่เหลี่ยมวิ่งตาม และด้านบนก็จะเป็นแท็บ 2 แท็บ ที่เขียนว่า Column และ Section เราสามารถคลิกที่แท็บที่เราต้องการตั้งค่าได้ทันที ก็จะมีเมนูตั้งค่าต่างๆ แสดงในกล่องเครื่องมือด้านซ้ายมือ ถ้าเป็น Section ก็จะมีแท็บ 3 แท็บ เหมือนตอนเราตั้งค่า Widget เลยค่ะ

การย้าย Column หรือ Section ก็ทำได้ด้วยการคลิกที่แท็บ Column หรือ Section ที่ต้องการ แล้วลากไปยังตำแหน่งอื่นได้ทันที

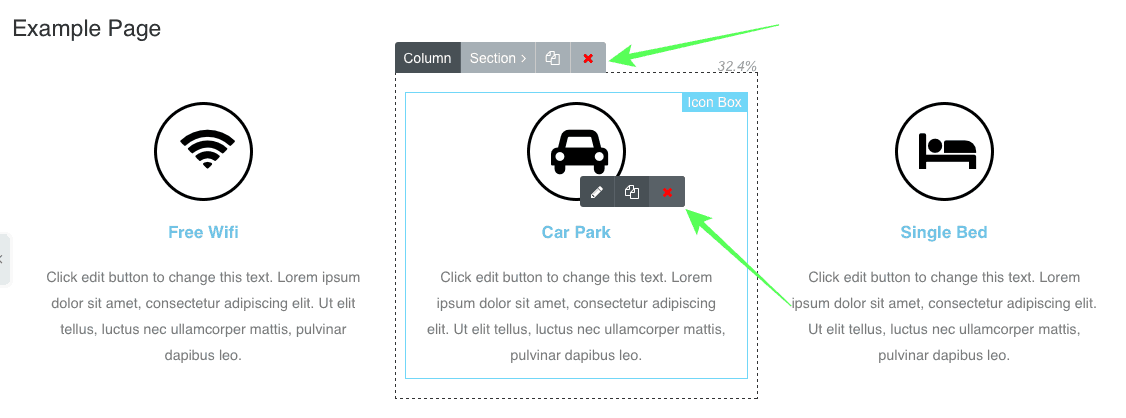
Delete Widget/Column/Section
การลบ widget, column หรือ section นั้นสามารถทำได้ด้วยวิธีเดียวกัน คือ คลิกที่จุดที่ต้องการลบ แล้วจะมีปุ่มเครื่องมือขึ้นมาขึ้นมาคือมีปุ่ม Edit, Duplicate, Remove ก็ให้เราคลิกที่ปุ่ม Remove อันนี้ต้องสังเกตุดีๆ ระหว่าง Column และ Section จากในรูปคือเป็นการคลี่แท็บ Section ออกมา เพราะมีไอคอน › ด้วย ดังนั้นก็จะเป็นการลบที่ Section อย่าไปหลงสลับกันกับ Column นะคะ ถ้าเป็นการคลี่แท็บ Column มันก็จะเป็น Column › ยื่นออกมาค่ะ หลังจากเรากด Remove แล้วก็จะมีการแจ้งเตือนให้ยืนยันอีกที

การพรีวิว
การพรีวิวทำได้ง่ายๆ เพียงการคลิกที่ปุ่ม Collape หรือปุ่มหุบแถบเครื่องมือเข้าไป ก็จะเป็นการแสดงหน้าเว็บแบบเหมือนจริงแล้วค่ะ โดยเมื่อคลิกหรือเลื่อนไปที่ widget ต่างๆ ก็จะไม่สามารถแก้ไขได้เหมือนตอนที่เรามีแถบเครื่องมืออยู่

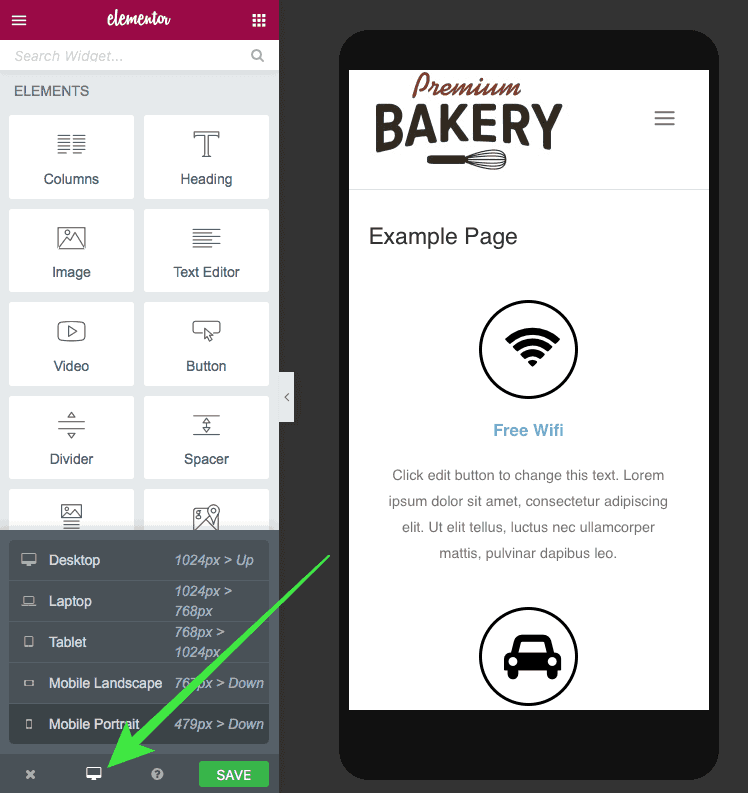
การดูตัวอย่าง Responsive
เราสามารถคลิกที่ปุ่ม หน้าจอคอมพิวเตอร์ ตรงแถบเมนูด้านล่าง เพื่อดูการ Responsive บนขนาดหน้าจอต่างๆ ว่ามีการแสดงผลต่างกันอย่างไร ตรงนี้สำคัญมาก เพราะบางทีเราอาจจะเรียงผิดลำดับ อันเนื่องมาจากการแทรก widget ผิดตำแหน่งที่ดูเหมือนจะไม่มีอะไรบนหน้าจอคอม ก็อาจจะเรียงผิดตำแหน่งอย่างไม่น่าให้อภัยบนหน้าจอมือถือได้ เราต้องอย่าลืมว่ามันเรียงกันทีละบล็อก ไล่จาก Widget มา Column มา Section อยากให้ widget ไหนเรียงต่อกันบนมือถือ ก็ต้องจับมันเรียงต่อกันบนจอคอมด้วย เพราะถ้าหากมันไปอยู่คนละแถวคนละ section มันก็จะสลับไปอยู่อีกตำแหน่งนึงเลย
หากทำการแก้ไขหน้าเป็นที่เรียบร้อยแล้ว ก็คลิกปุ่ม Save แล้วคลิกปุ่ม x แล้วเลือก Go to Dashboard ได้เลยค่ะ


Elementor Pro
สำหรับเวอร์ชั่น Pro ของ Elementor นั้น มีวิตเก็ตเฉพาะเพิ่มเติมหลายอย่างที่ช่วยอำนวยความสะดวก และยังมีลูกเล่นเยอะแยะพัฒนาเพิ่มมาเรื่อยๆ บ่อยๆ ความเห็นส่วนตัวของผู้เขียนคือคุ้มค่าต่อการซื้อมาใช้งานค่ะ สามารถดูรายละเอียดได้ที่ Elementor Pro