
Customize คือ เมนูปรับแต่งสำหรับ WordPress โดยแสดงผลแบบ Live คือแสดงการเปลี่ยนแปลงนั้นๆ ให้เราเห็นทันที ทำให้เรานึกภาพออกว่าสิ่งที่เรากำลังจะทำนั้นให้ผลเปลี่ยนแปลงเช่นไรกับเว็บไซต์ของเรา เป็นการปรับแต่งพื้นฐาน ซึ่งแต่ละธีมอาจจะมีมากน้อยต่างกันไป
การใช้งาน Customize
เราสามารถเข้าถึงเมนู Customize (ปรับแต่ง) ได้ด้วยการไปที่เมนู Appearance (รูปแบบบล็อก) > Customize (ปรับแต่ง) จาก Dashboard หรือคลิกที่เมนูด้านบน Tootbar ดังรูป

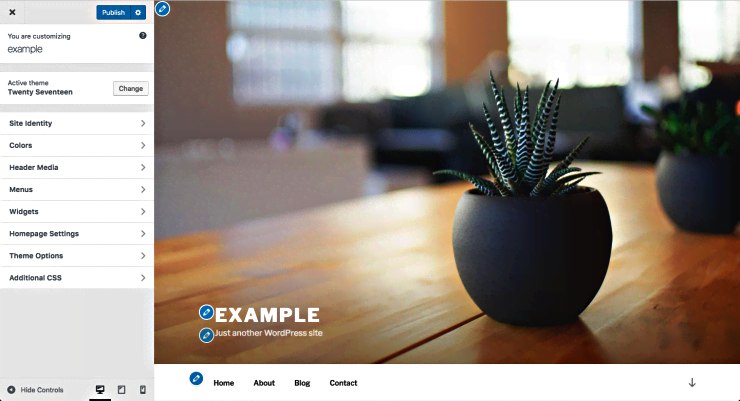
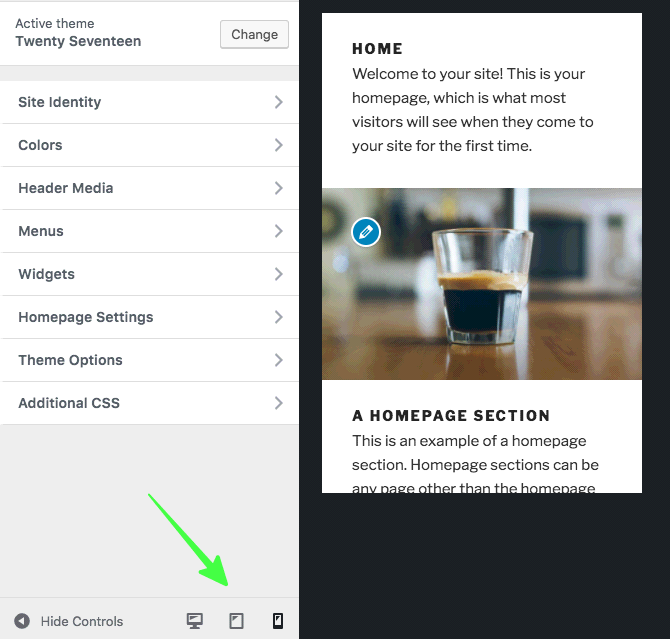
ระบบก็จะแสดงหน้าเว็บโดยมีเมนูตั้งค่าต่างๆ เป็นพาเนลที่ด้านซ้ายมือ โดยหน้าเว็บอยู่ด้านขวามือซึ่งจะเปลี่ยนแปลงตามการแก้ไขของเรา

ที่ด้ายซ้ายจะเป็น panel สำหรับให้เราคลิกเพื่อเข้าไปยังการตั้งค่าแต่ละส่วน แต่ถ้าเราคลิกที่ปุ่มดินสอที่หน้าเว็บด้านขวามือ ระบบจะนำเราลัดไปที่การตั้งค่านั้นๆ เลย

การตั้งค่าจะมีมากน้อยแค่ไหนนั้นอยู่ที่ธีมที่เราใช้ด้วย แต่พื้นฐานแล้วจะมีการตั้งค่าดังนี้
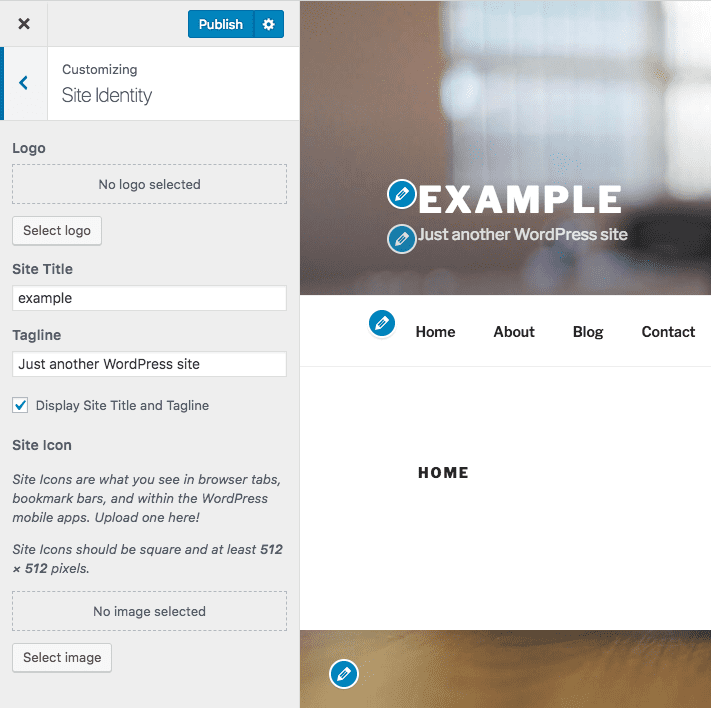
- Site Identity ตั้งค่าเกี่ยวกับโลโก้, icon, site title, site description ของเว็บ
- Menu ตั้งค่าเมนู สร้างเมนู
- Homepage Settings ตั้งค่าสำหรับหน้า Homepage ของเว็บว่าจะให้แสดงเป็นหน้าที่เราสร้างเองหรือแสดงโพสไว้ที่หน้าแรก
- Widgets สำหรับตั้งค่า Widget ที่จะให้แสดงบน Sidebar เราอาจจะต้องคลิกไปดูที่หน้าโพสที่แสดง Sidebar เพื่อที่จะดูการเปลี่ยนแปลง
- Theme Options แสดงการตั้งค่าของธีม บางธีมอาจให้กำหนดต่างหากที่เมู Appearance > Theme Options หรืออาจจะแตกออกเป็นเมนูย่อยอื่นๆ ใน Customize ก็ได้
- Additional CSS แก้ไข CSS ของธีมเพิ่มเติม
เราสามารถเปลี่ยนธีมได้โดยการคลิกที่ปุ่ม Change ตรง Active theme ที่จะมีชื่อธีมปัจจุบันอยู่

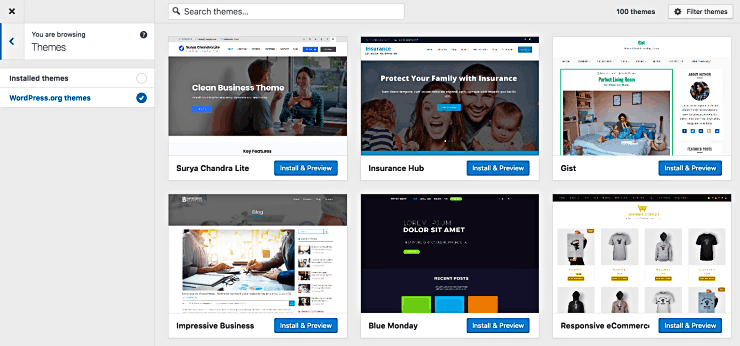
จากนั้นติ๊กเลือกธีมที่เราติดตั้งไว้แล้ว Installed themes หรือธีมจาก WordPress.org themes ก็ได้ ระบบจะทำการเชื่อมต่อกับคลังของ WordPress.org และแสดงธีมให้เราพร้อมติดตั้งเลย

Responsive
เราสามารถดูการเปลี่ยนแปลงแบบ Responsive เพื่อดูการแสดงผลจำลองบนหน้าจอขนาดอื่นๆ คือ Tablet และ Mobile ได้ด้วยการคลิกที่ปุ่มหน้าจอด้านล่าง

และสามารถคลิกปิด Hide Controls เพื่อซ่อนพาเนลก็ได้
การบันทึกการตั้งค่า
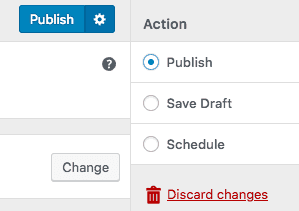
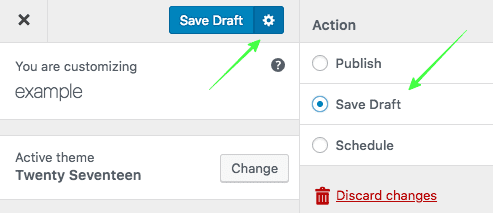
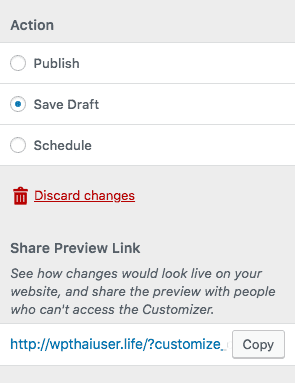
ในบางครั้งที่เราทำการแก้ไขแล้วแต่ยังไม่ต้องการที่จะเผยแพร่การตั้งค่าใหม่นี้ (Publish) เราอาจจะบันทึกเป็นแบบ Draft ไว้ก่อนก็ได้ โดยการคลิกที่เมนูตัวเลือกข้างๆ ปุ่ม Save แล้วติ๊กที่ตัวเลือก Save Draft ก่อน แล้วค่อยคลิกที่ปุ่ม Save Draft อีกที

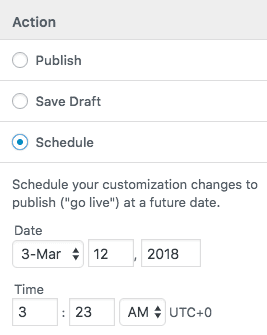
นอกจากนี้เรายังสามารถที่จะตั้งเวลาได้ เช่น เราแก้ไขเรียบร้อยแล้ว แต่เรายังไม่ต้องการให้เปลี่ยนแปลงตอนนี้ อาจจะกำหนดให้เปลี่ยนตอนดึกๆ แทน ก็สามารถติ๊กที่ช่อง Schedule แล้วกำหนดวันเวลา

นอกจากนี้เรายังสามารถแชร์การปรับแต่งให้เพื่อนร่วมงานของเราได้ดูก่อนที่จะเผยแพร่จริงได้ด้วย โดยถ้าเรายังไม่ต้องการให้อื่นเห็นก็อาจจะทำเป็นแบบ Save Draft ก่อน คลิกปุ่ม Save Draft แล้วที่ Share Preview Link จะมีลิงค์ให้เราคลิก Copy เพื่อส่งให้เพื่อนร่วมงานของเราได้ ถ้าเขาเปิดลิงค์นี้เขาก็จะเห็นเว็บในเวอร์ชั่นที่เราปรับแต่งแล้วและช่วยกันวิจารณ์ได้ว่าควรจะปรับตรงไหนเพิ่มหรือไม่ โดยที่ไม่กระทบต่อหน้าเว็บจริง เนื่องจากเรายังไม่ได้ทำการ Publish จริงๆ นั่นเอง

และหากแก้ไขจนแน่ใจแล้ว อย่าลืมเปลี่ยนเป็น Publish ก่อนด้วยนะคะ ถึงจะเป็นการเผยแพร่การแก้ไขให้ผู้ชมได้ดูจริงๆ