
Child Theme หมายถึง ธีมลูก ที่เชื่อมโยงกับธีมหลักเพื่อโหลดสไตล์ต่างๆ จากธีมหลัก Child Theme มักถูกแนะนำให้ใช้สำหรับการปรับแต่งแก้ไขเว็บที่ต้องมีการแก้ไขในส่วนของ โค้ดธีม เพราะหากธีมหลักที่เราใช้อยู่ มีการเปลี่ยนเวอร์ชั่นแล้วเราต้องการที่จะอัพเดต เมื่ออัพเดตไฟล์ใหม่ก็จะแทนที่ไฟล์เดิมที่เราได้ทำการแก้ไขไว้ ทำให้เราต้องเสียเวลาไปตามแก้อีกรอบ หรือคนที่ทำเว็บให้คนอื่นโดยไม่ได้เขียนธีมเองแต่ใช้วิธีการปรับแต่งจากธีม อื่น หลังจากติดตั้งให้เขาเรียบร้อยแล้วก็ควรจะสร้าง Child Theme ไว้ใช้แทน เพราะถ้าเกิดเจ้าของเว็บดันไปกดอัพเดตขึ้นมา จะเกิดเหตุการณ์งานเข้าทันที
วิธีการสร้าง Child Theme
สร้างโฟลเดอร์และไฟล์ของ Child Theme
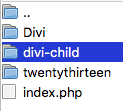
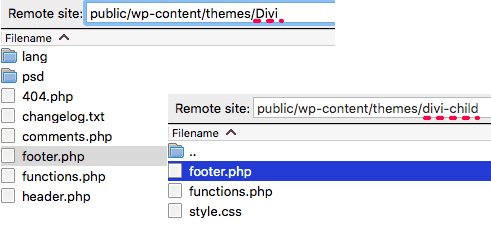
ทำการสร้างโฟลเดอร์ใหม่ใน /wp-content/themes/ บนเซิฟเวอร์ โดยตั้งชื่อโฟลเดอร์อะไรก็ได้ เช่น ในที่นี้เราจะทำ Child theme ของธีม Divi เราก็ตั้งชื่อว่า divi-child

หลังจากนั้นให้เราสร้างไฟล์ 2 ไฟล์ ไว้ในโฟลเดอร์ใหม่ที่สร้างนี้ คือ style.css และ functions.php
ใส่รายละเอียดของ style.css และ functions.php
ไปที่เมนู Appearance > Editor บน WordPress ในช่อง Select theme to edit ให้เลือกชื่อธีมใหม่ที่เราได้สร้างไป (divi-child) จากนั้นทำการแก้ไขไฟล์ทั้ง 2 ดังนี้ style.css (หรือใครจะใช้วิธีการสร้างไฟล์ทั้ง 2 แล้ว ftp ขึ้นไปก็ได้เช่นกันค่ะ)
/*
Theme Name: Divi Child Theme
Theme URI: https://wpthaiuser.com/
Version: 1.0
Description: A customized version of Divi which adds a number of tiny features I need.
Author: WPThaiuser
Author URI: https://wpthaiuser.com
Template: Divi
*/
Theme Name : ให้ใส่ชื่อธีม จะตั้งเป็นชื่ออะไรก็ได้ค่ะ ส่วนอื่นๆ ก็เป็นรายละเอียดทั่วไป สิ่งที่สำคัญที่จะต้องกำหนดต่อไปคือ Template : ให้พิมพ์เป็นชื่อของธีมหลัก โดยชื่อนี้อ้างอิงตามชื่อโฟลเดอร์ของธีมหลัก ซึ่งก็คือ Divi นั่นเอง (ไม่ได้เอาชื่อจริงที่แสดงใน Appearance > Themes นะคะ อันนั้นคือชื่อที่แสดงจากการกำหนดที่ Theme Name ก่อนหน้านี้) functions.php
<?php
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
function my_enqueue_assets() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
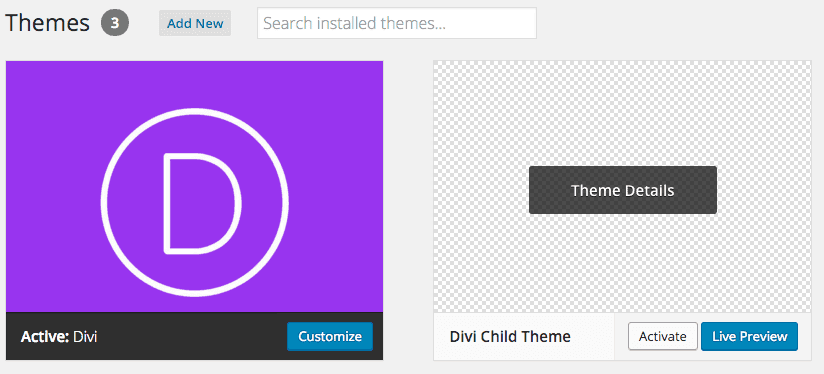
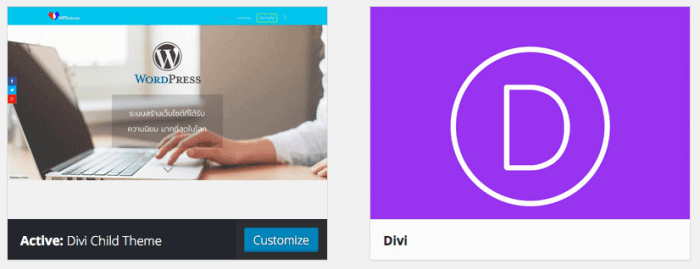
}ก็เป็นอันเสร็จสิ้นการสร้าง Child Theme เราสามารถไปที่เมนู Appearance > Themes แล้วคลิก Activate ที่ Divi Child Theme เพื่อใช้งานได้ทันที

หากต้องการให้แสดงภาพของธีมในรูปด้านบน ก็อัพโหลดภาพที่ต้องการ โดยตั้งชื่อไฟล์ภาพว่า screenshot.jpg แล้วอัพโหลดขึ้นไปไว้ในโฟลเดอร์ของ Child Theme ของเรา

การแก้ไข Child Theme
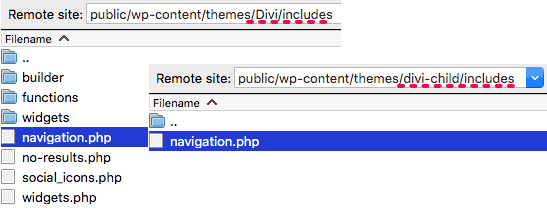
การทำงานของ Child Theme นั้นโดยปกติจะดึงทุกอย่างจากธีมหลัก หากเราต้องการที่จะแก้ไขไฟล์ไหน ก็ให้เราสร้างไฟล์นั้นใส่เข้าไปใน child theme แล้วจึงแก้ไขเฉพาะส่วนที่ต้องการ ระบบก็จะโหลดตัวที่อยู่ใน child theme โดยไม่สนใจธีมหลัก เช่นนี้ หากเราทำการอัพเดตเวอร์ชั่นของธีมหลัก ไฟล์ที่เราได้ทำการแก้ไขก็จะยังอยู่ เพราะมันโหลดจาก child theme ไม่ได้โหลดจากธีมหลักอีกต่อไป โดยการทำงานนี้จะอยู่ภายใต้เงื่อนไขที่ว่า โครงสร้างของไฟล์ต้องเหมือนกัน หมายถึง โฟลเดอร์และไฟล์ต่างๆ ต้องสร้างเหมือนกัน หากไฟล์นั้นอยู่ในโฟล์เดอร์ Divi เราก็สามารถก๊อปปี้แล้วมาใส่ในโฟลเดอร์ divi-child ได้เลย แต่หากไฟล์ที่จะแก้ไขนั้น อยู่ในโฟลเดอร์ Divi/template อีกที เราก็ต้องสร้างโฟลเดอร์ template ใน divi-child เป็น divi-child/template ก่อนที่จะก๊อปปี้ไฟล์ที่จะแก้ไขมาไว้ตามแบบต้นฉบับเพื่อเปิดขึ้นมาแก้ไข


ยกเว้นในกรณีของไฟล์ functions.php ซึ่งระบบจะทำงานโดยการอ่านจาก child theme ก่อน แล้วค่อยไปโหลดเพิ่มที่ธีมหลักอีกที ดังนั้น ดังนั้นเราก็เพิ่มฟังชั่นของเราในไฟล์ได้เลย โดยไม่ก๊อปมาทั้งไฟล์เหมือนที่ทำกับไฟล์อื่น
การใช้ปลั๊กอินบางทีก็อาจจะเกิดอาการไม่โหลด css ในบางครั้ง ดังนั้นอย่าลืมทดสอบหลายๆ รอบนะคะ แต่วิธีการข้างต้นได้ผลแน่นอนค่ะ