
Caldera Form คือปลั๊กอินสร้างฟอร์มฟรีคล้ายๆ กับ Contact Form 7 คือถึงจะเป็นตัวฟรีแต่มีฟิลด์หลายตัวเหมือนๆ กับตัวเสียเงิน นอกจากนี้ Caldera Form นั้นสามารถใช้งานแบบ Drag & Drop หรือลากวางได้อีกด้วย Caldera ยังมีคุณสมบัติอีกหลากหลายอย่างที่คุณภาพเทียบเท่าตัวแพงๆ เลยทีเดียว เช่น
- Conditional Logic สร้างฟอร์มแบบมีเงื่อนไข ถ้าเลือกอันนี้ แล้วจะมีอันนั้นให้เลือก ประมาณนี้
- Multi-Page สร้างฟอร์มแบบหลายหน้า
- Entries บันทึกข้อมูลในเว็บและสามารถ Export เป็น CSV
- Auto Responder ส่งอีเมลตอบกลับไปยังผู้ส่งอัตโนมัติ
- Redirect ทำการรีไดเรคไปหน้าที่ต้องการหลังส่งฟอร์ม
- Conditional Recipient กำหนดเงื่อนไขให้ส่งฟอร์มถึงผู้รับต่างกันได้
- Modal มี popupในตัว สามารถให้คลิกลิงค์แล้วเปิดฟอร์มเป็น popup ได้
- Calculation การคำนวน
- Anti Spam ป้องกันสแปมในตัว หรือใช้ร่วมกัน Akismet ก็ได้
- ใช้ CSS Class ของ Bootstrap ในการตกแต่งฟอร์ม
- มี Addons อื่นๆ เพิ่มเติม
- ฯลฯ
การสร้างฟอร์ม
หลังจากติดตั้ง Caldera Form แล้ว เราสามารถไปที่เมนู Caldera Forms > Form เพื่อเลือกสร้างฟอร์ม และคลิกที่ปุ่ม New Form

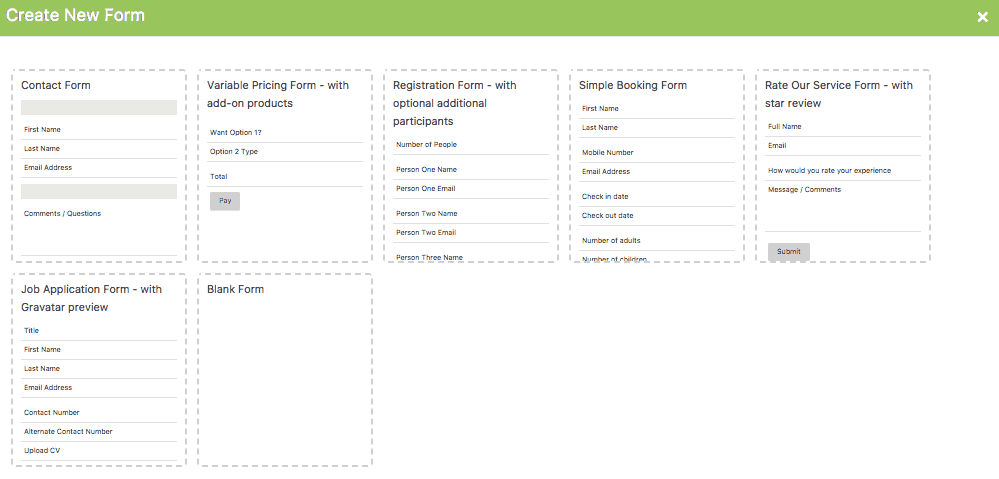
จากนั้นเราจะมีเทมเพลตสำหรับฟอร์มแบบต่างๆ ที่เราสามารถนำมาแก้ไขข้อมูลนิดหน่อยได้เลย หรือจะเลือกสร้างจากฟอร์มเปล่าๆ โดยเลือก Blank Form แทน

จากนั้นตั้งชื่อฟอร์ม แล้วคลิกปุ่ม Create Form

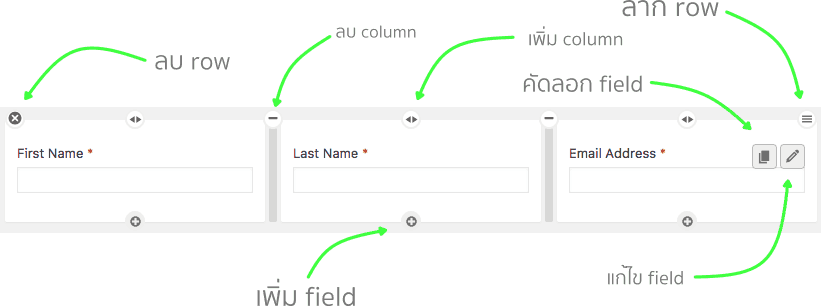
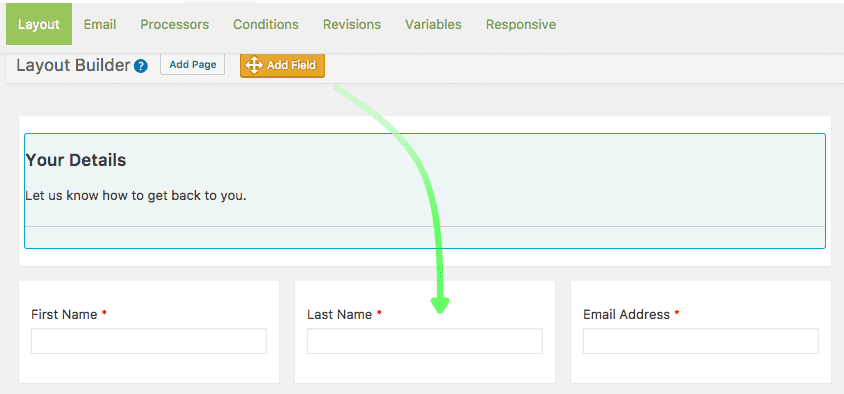
เราสามารถที่จะเลื่อนไปที่แถวต่างๆ จะเห็นปุ่มต่างๆ ปรากฏขึ้นเพื่อใช้ในการจัดการ row (แถว) column (คอลัมน์) และ field ของฟอร์ม โดย Caldera Form นั้นใช้สไตล์จาก Bootstrap 3 เราสามารถคลิกค้างที่ฟิลด์ใดๆ แล้วลากย้ายตำแหน่งไปยังตำแหน่งอื่นก็ได้

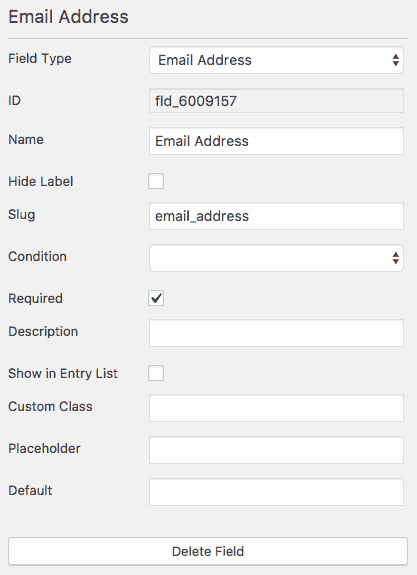
เมื่อเราคลิกที่ปุ่มแก้ไข field จะมีกล่องสำหรับแก้ไขข้อมูลของ field นั้นๆ ทางด้านขวามือ เพื่อให้เราสามารถกำหนดคุณสมบัติของฟิลด์ได้ หากต้องการบังคับให้ฟิลด์ใดๆ จำเป็นต้องกรอกถึงจะส่งได้ ก็ให้ติ๊กที่ช่อง Required ด้วย หากต้องการลบฟิลด์ก็คลิกที่ Delete Field

นอกจากนี้เรายังสามารถเพิ่มฟิลด์ได้ด้วยการลากปุ่ม Add Field จากด้านบนลงมาใส่บริเวณที่เราต้องการเพิ่มฟิลด์

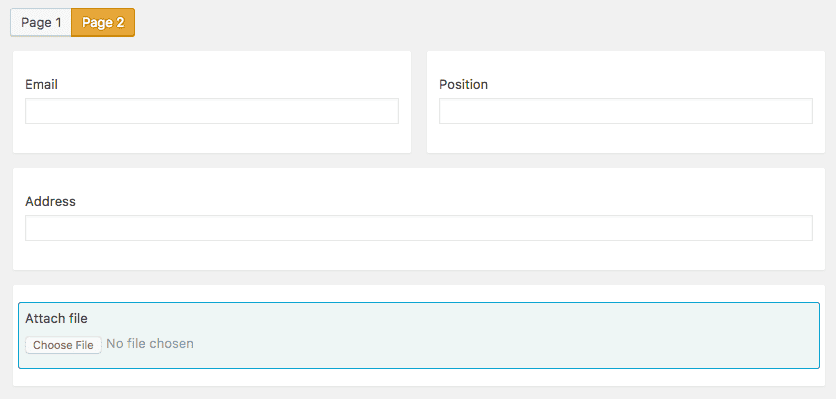
สร้างฟอร์มแบบหลายหน้า
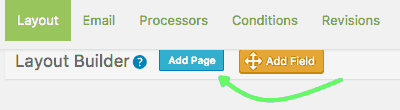
บางฟอร์มเช่น ฟอร์มสมัครงาน มักจะมีเนื้อหายาว เราสามารถแบ่งและเพิ่มหน้าสำหรับฟอร์มได้ด้วยการคลิกที่ปุ่ม Add Page

จากนั้นก็ทำการสร้าเพิ่มฟิลด์เข้าไปในฟอร์มตามปกติ

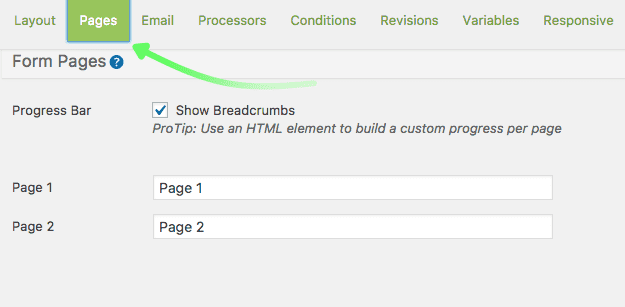
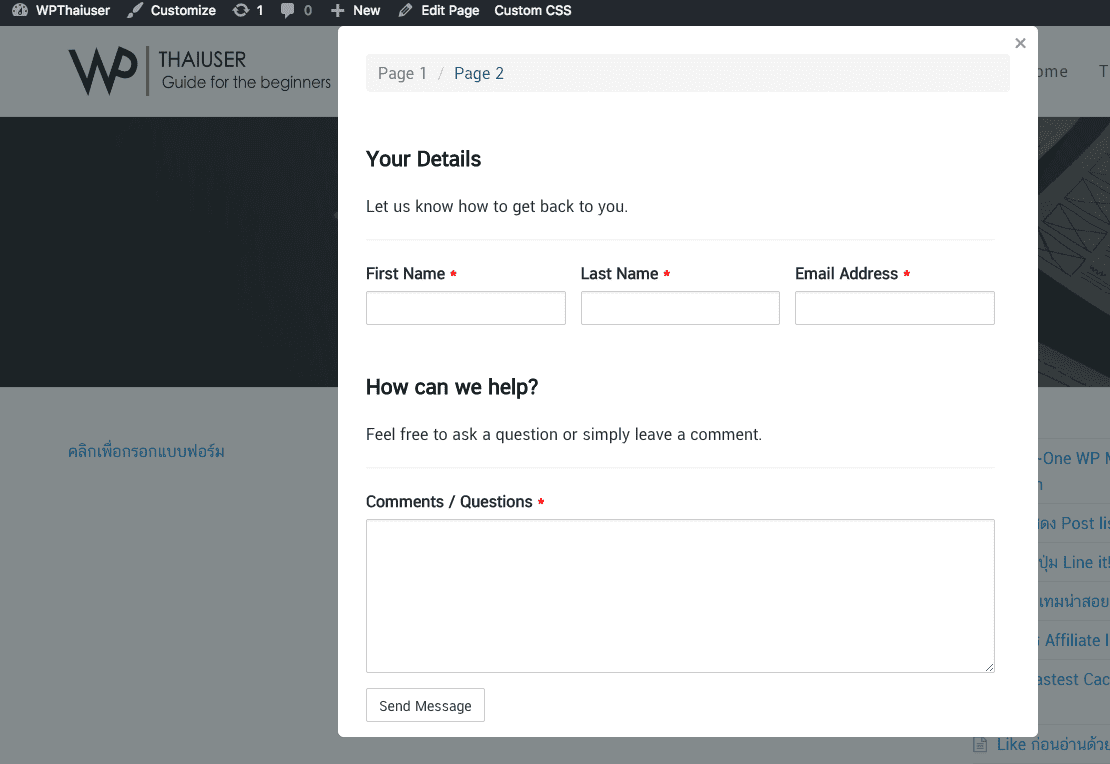
จากนั้นคลิกที่แท็บ Page ด้านบนแล้วติ๊กเลือก Show Breadcrumbs จากนั้นเขียนข้อความสำหรับลิงค์คลิกไปยังแต่ละหน้า คือ Page 1, Page 2

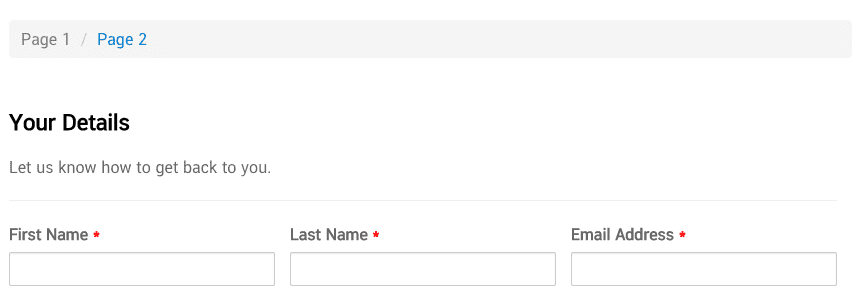
เราก็จะได้ฟอร์มที่มีอีกหน้าแบบในรูป

การตั้งค่าเมล
การตั้งค่าเกี่ยวกับการส่งเมล ให้คลิกที่แท็บ Email


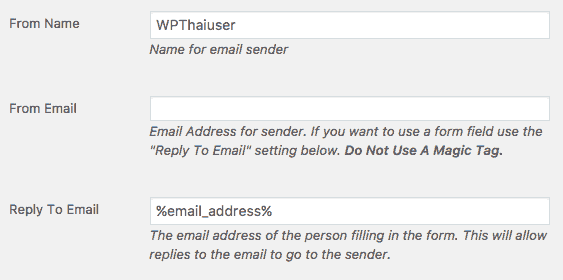
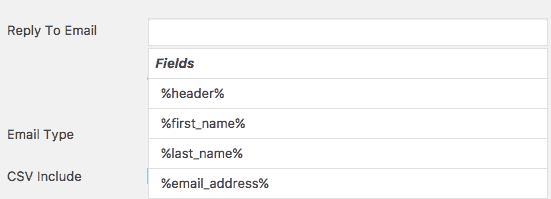
ในช่อง From Name ใส่ชื่อของผู้ส่ง ในที่นี้ก็คือ WordPress เราเลยตั้งเป็นชื่อเว็บของเรา ส่วนช่อง Reply To Email เราใส่เป็นแท็ก %email_address% เป็นการรับค่ามาจากฟิลด์ของฟอร์มที่เราสร้างไว้ก่อนหน้านี้ หมายถึงเวลาที่เราตอบกลับในอีเมล ระบบจะส่งไปยังอีเมลที่กรอกในช่อง Email Address ที่ผู้ส่งกรอกให้เรา โดยระบบจะแสดงลิสต์ของฟิลด์ต่างๆ ให้เราเลือกได้

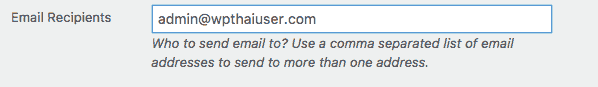
ในช่อง Email Recipients ให้ใส่อีเมลที่ฟอร์มนี้จะส่งไปถึง หากต้องการส่งไปถึงหลายคน ก็ให้ใช้คอมม่า , คั่นแต่ละอีเมลค่ะ

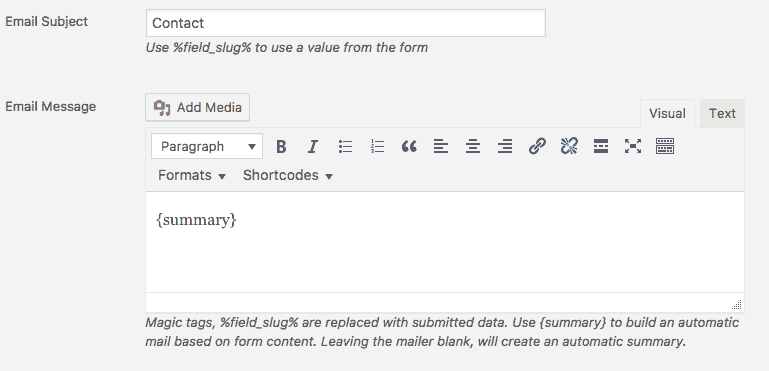
ช่อง Subject หากเราไม่ได้สร้างฟิลด์สำหรับ Subject(ชื่อเรื่อง) สำหรับอีเมลไว้ ก็สามารถตั้งเองได้ที่นี่ ในส่วนของ Email Message จะเป็นการออกแบบรูป
เราสามารถที่จะออกแบบเรียงข้อมูลจากฟิลด์ต่างๆ เองได้โดยการใช้ข้อความร่วมกับแท็กของฟิลด์ เช่น ข้อความ : %message% นอกจากนี้ยังสามารถใส่รูปภาพได้เหมือนกับเราพิมพ์ข้อความปกติ เนื่องจากระบบจะส่งแบบ HTML เป็นค่ามารตฐานนั่นเอง
ด้านล่างเป็นค่าเริ่มต้น ระบบจะใช้แท็ก {summary} เป็นแท็กสั้นๆ ที่จะแสดงข้อมูลจากฟิลด์ทั้งหมดของฟอร์มลงในอีเมล

การตั้งค่าตอบกลับอัตโนมัติ
Caldera นั้นนอกจากจะส่งอีเมลไปยังผู้ดูแลแล้ว เรายังสามารถสร้างโปรเซสให้ระบบส่งอีเมลไปยังผู้กรอกแบบฟอร์มโดยอัตโนมัติได้ด้วย เช่น เมื่อเขาคลิกส่งฟอร์ม ก็ให้ส่งข้อความอัตโนมัติไปบอกว่า ตอนนี้เราได้รับอีเมลแล้ว และกำลังจะติดต่อกลับไปในภายหลัง อย่างน้อยก็ทำให้ผู้ส่งรู้สึกใจชื้นได้ในบางกรณี เช่น การติดต่อเพื่อขอความช่วยเหลือ เป็นต้น
คลิกไปที่แท็บ Processor แล้วคลิก Add Processor และเลือก Auto Respond (ปกติเขาจะสร้างมาให้เราแล้ว 1 ตัว)
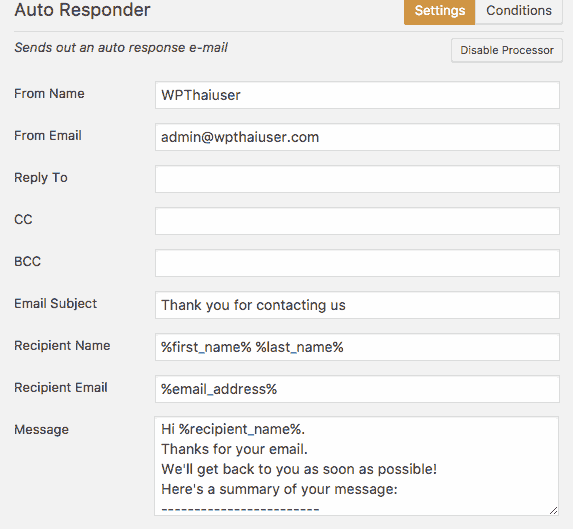
กำหนดรายละเอียดและข้อความสำหรับการตอบกลับอัตโนมัติ เราสามารถใช้แท็กพิเศษเหมือนการตั้งค่าเมลก่อนหน้านี้ได้

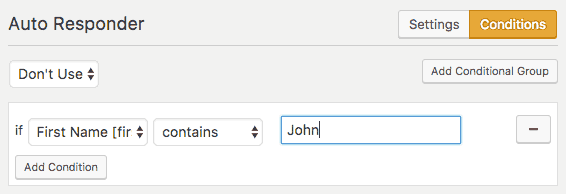
ส่วนในแท็บ Condition ด้านบนนั้นเราสามารถที่จะกำหนดเงื่อนไขให้ระบบตอบกลับอัตโนมัติ ทำงาน/ไม่ทำงาน (Use/Don’t Use) ได้ ตามเงื่อนไขที่เราต้องการ อย่างในด้านล่างเราตั้งเงื่อนไขว่า ไม่ต้องทำงาน หากชื่อต้นของผู้ส่ง มีชื่อที่มีคำว่า John อยู่ด้วย เป็นเพียงตัวอย่างเท่านั้นนะคะ เราอาจจะสร้างเงื่อนไขด้วยการสร้างฟิลด์แบบตัวเลือก (Dropdown Select) ถ้าเลือกตัวเลือกบางตัวก็ให้ส่งอีเมลอัตโนมัติ เป็นต้น

Calculation & Conditional Logic
Conditional Logic คือการสร้างเงื่อนไขในการแสดงฟิลด์ต่างๆ มักใช้ร่วมกับฟอร์มที่เป็นประเภท Select คือแบบมีตัวเลือก เงื่อนไขเช่น ถ้าเลือกตัวนี้ ให้แสดงฟิลด์ตัวนั้นออกมาเพื่อให้เลือกเป็นต้น
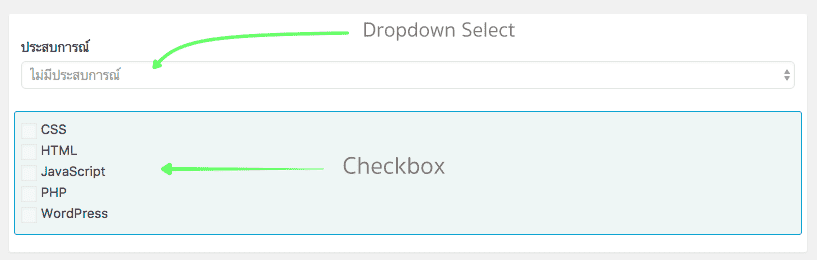
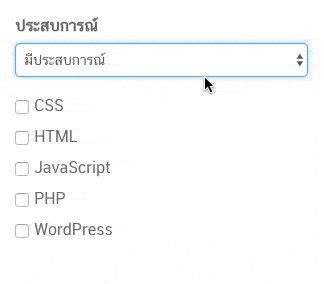
ตัวอย่าง เราได้ทำการสร้างฟอร์มขึ้นมา โดยได้ใช้ฟิลด์แบบ Dropdown Select ตัวแรก เพื่อแสดงตัวเลือกเกี่ยวกับการทำงานว่า มีหรือ ไม่มีประสบการณ์ หากผู้สมัครเลือกตัวเลือกว่ามีประสบการณ์ ระบบก็จะแสดงฟิลด์ตัวที่ 2 นั่นก็คือภาษาและโปรแกรมที่ได้มีประสบการณ์การทำงานมาก่อน เป็นต้น

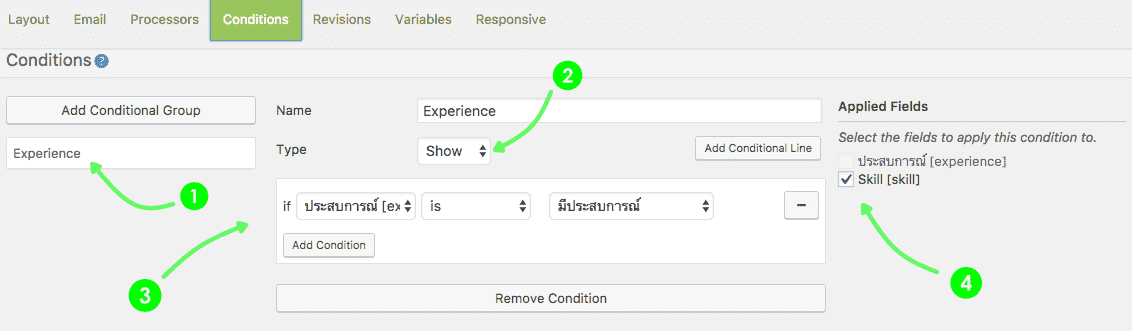
จากนั้นคลิกที่แท็บ Conditions ด้านบนเพื่อสร้างเงื่อนไข จากนั้นคลิกที่ Add Condition Group และตั้งชื่อชุดเงื่อนไขนี้ (1)
ที่ช่อง Type เลือกว่าจะตั้งเป็นเงื่อนไขสำหรับ show หรือ hide (แสดงหรือซ่อน) (2)
จากนั้นก็กำหนดเงื่อนไขโดยอ้างอิงตามชื่อฟิลด์ที่เราได้สร้างไว้ คือ if ประสบการณ์ = มีประสบการณ์ (3) ก็เลือกให้แสดง Skill (4)

ลักษณะฟอร์ม เมื่อผู้กรอกเลือกตัวเลือก มีประสบการณ์ ระบบก็จะให้ติ๊กเลือกประสบการณ์หรือ Skill ที่เราสร้างไว้

สำหรับการใช้งานร่วมกับ Calculator ลองดูคลิปด้านล่างค่ะ อาจจะเข้าใจยากสักหน่อยถ้าไม่ถนัดคณิตศาสตร์ ต้องลองทำดูค่ะ
การนำฟอร์มไปใช้งาน
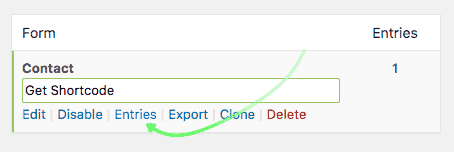
เราสามารถนำฟอร์มไปใช้งานทั้งในแบบ Shortcode หรือคลิกแทรกในหน้า Editor ของบทความเลยก็ได้ การก๊อปปี้ shortcode ทำได้ด้วยการคลิกที่เมนู Caldera Forms > Forms แล้วคลิก Get Shortcode ที่ฟอร์มที่เราต้องการก๊อปปี้ ก็จะมี shortcode มาให้เราคัดลอกไปวางในบทความหรือตรงไหนที่เราต้องการให้แสดงก็ได้

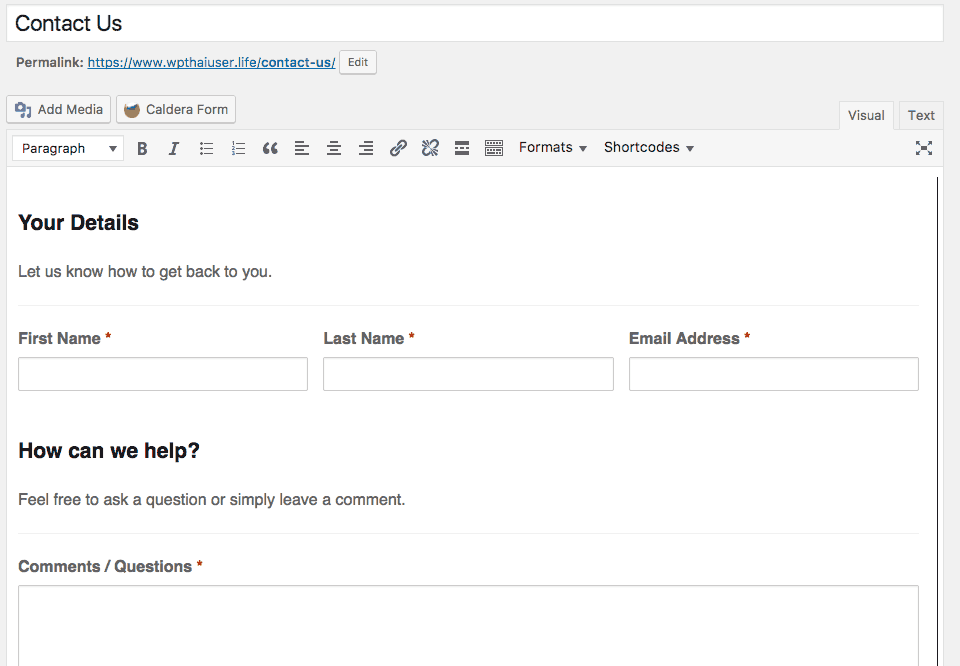
เมื่อแทรก shortcode ในบทความ ระบบก็จะแสดงเป็นฟอร์มออกมาให้เราเห็นเลยทีเดียว

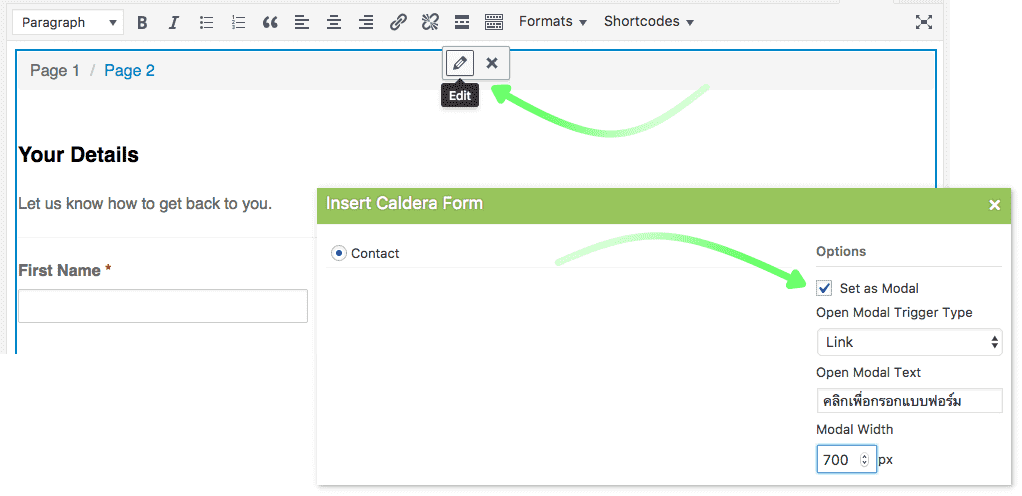
หากต้องการแทรกเป็นลิงค์แทน แล้วให้เปิดเป็นหน้าต่างป๊อปอัพขึ้นมา ก็สามารถทำได้ด้วยการคลิกที่แบบฟอร์มแล้วคลิกปุ่มแก้ไข จากนั้นติ๊กเลือก Set as Modal แล้วทำการตั้งค่า กำหนดคำที่ต้องการใช้เป็นลิงค์ในช่อง Open Modal Text

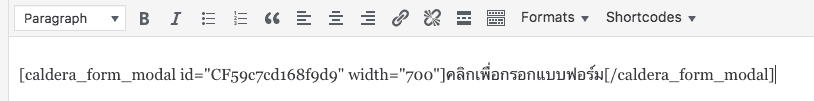
ระบบจะสร้างเป็น shortcode แทรกให้ เราก็ลบฟอร์มอันเดิมที่ทำไว้ก่อนนี้


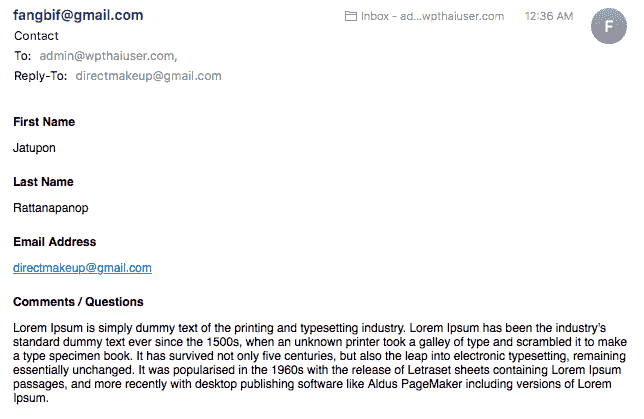
อีเมลที่ได้จากฟอร์ม

การบันทึกข้อมูล
Entries ของแต่ละฟอร์ม คือข้อมูลที่บันทึกจากฟอร์มที่มีการกรอกในแต่ละครั้ง ซึ่งเราสามารถดูรายละเอียด หรือทำการ Export เป็นไฟล์ CSV เพื่อใช้ในโปรแกรม Exel ก็ได้
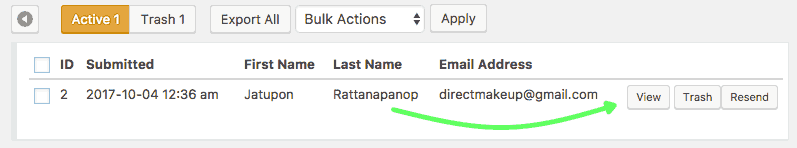
ที่เมนู Caldera Forms > Forms ที่ฟอร์มที่เราต้องการดูข้อมูล คลิกที่เมนู Entries

คลิกที่ View ที่ข้อมูลที่เราต้องการดู ระบบก็จะแสดงข้อมูลของฟอร์มที่มีการกรอกให้ดู


หากอีเมลส่งไม่ออก หรือลงถังขยะ แนะนำให้ใช้ Gmail และปลั๊กอิน Postman SMTP เพื่อเป็นตัวส่งเมลจากเว็บของเราแทน
นอกจากนี้ Caldera ยังสามารถทงานร่วมกับ SendGrid บริการส่งเมลที่รุ่นฟรีสามารถส่งได้ถึง 40,000 อีเมลต่อเดือนเลยทีเดียว
ปลั๊กอิน Caldera สามารถทำอะไรได้อีกหลายอย่าง ที่เรารีวิวนี้เป็นแค่การสร้างฟอร์มแบบพื้นฐานเท่านั้น ยังมี Processor ที่สามารถกำหนดการทำงานหลังการซับมิทฟอร์มอีกหลายตัวที่ไม่ได้พูดถึง นอกจากนี้ยังมี Addons ฟรีและไม่ฟรีอีกหลายตัวสำหรับการทำงานที่มากกว่านี้ สามารถศึกษารายละเอียดเพิ่มเติมได้ที่ Official Site : https://calderaforms.com/






